
簡単なチュートリアル
CanvasClock は、Canvas をベースにした純粋な JS クロック プラグインです。このjsクロックプラグインは、パラメータを設定することで15種類の異なる外観のクロックを生成できます。これは純粋な js を使用して作成されており、CSS コードや外部依存関係は使用しません。

使用方法
Canvas_ Clock.js ファイルをページに導入します。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML 構造
は、時計のコンテナとして HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
初期化プラグイン
以下の方法でデフォルトの時計を作成できます。
clock = {};作成時に構成パラメーターを渡すこともできます。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};その後、ID によって
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
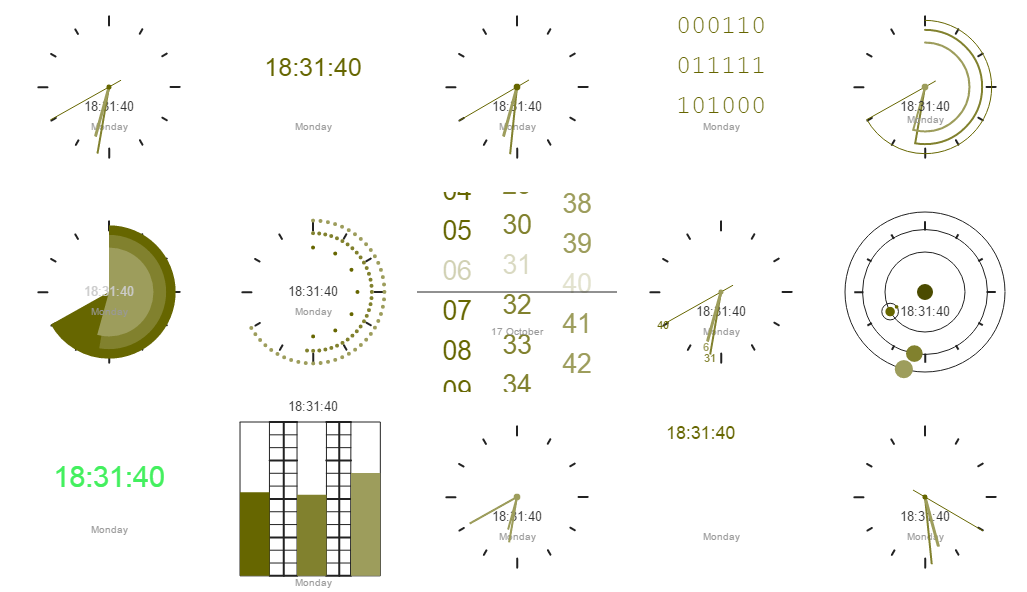
以下は利用可能な時計です:
クロックグロウ
クロックドット
クロック番号
クロックランダム
クロックデジタルラン
クロックバー
クロックプラネット
クロックルーレット
クロックリバース
クロックバイナリ
上記は15の異なる外観のクロックJSプラグインベースですキャンバス上 その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。