合計 10000 件の関連コンテンツが見つかりました

vuejsで親子通信を設定する方法
記事の紹介:vuejs で親子通信を設定する方法: 1. 親コンポーネントは props を使用して子コンポーネントにデータを渡します; 2. 子コンポーネントは「$emit」を通じて親コンポーネントにメッセージを送信します; 3. 「.sync」を使用します構文シュガー; 4. "$attrs" " および "$listeners" を使用します; 5. private と inject を使用します。
2021-09-06
コメント 0
2177

Angular2の親子コンポーネント通信方法
記事の紹介:今回はAngular2の親子コンポーネントの通信方法についてお届けします。 Angular2の親子コンポーネントの通信方法を使用する際の注意点は以下の通りです。
2018-03-23
コメント 0
1876

React Native での親と子の状態と関数へのアクセス
記事の紹介:React Native を使用する場合、再利用可能なモジュール式コンポーネントを構築するのが一般的です。場合によっては、子コンポーネントが親コンポーネントの状態や関数にアクセスしたり変更したりする必要が生じる場合や、その逆の場合も同様です。この親子のコミュニケーション
2024-11-12
コメント 0
399

VueJsの親子コンポーネントの通信方法まとめ
記事の紹介:今回はVueJsの親子コンポーネント間の通信方法についてまとめてみました。VueJsの親子コンポーネント間で通信する場合の注意点は何なのか、具体的な事例を見てみましょう。
2018-05-23
コメント 0
2480

vueの親子コンポーネント通信の使い方
記事の紹介:今回は、Vueの親子コンポーネント通信の使い方について、実践的な事例を交えて見ていきましょう。
2018-04-14
コメント 0
1320

教師と保護者間のコミュニケーション術 (効果的なコミュニケーション チャネルの確立)
記事の紹介:教師と保護者間のコミュニケーションは、生徒の全体的な成長にとって重要な役割を果たします。教師は学校外での生徒の状況を理解し、効果的なコミュニケーションを通じて生徒が学習環境に適応できるよう支援することができ、保護者も教師と協力して学校での子供の成績を把握し、共同で子供の成長を促進することができます。生徒の成長のために協力し、良好な協力関係を築くために、教師と保護者のコミュニケーション方法を紹介します。 1. コミュニケーションチャネルを確立することの重要性 コミュニケーションチャネルを確立することは、教師と保護者間の効果的なコミュニケーションの前提条件です。タイムリーなフィードバックを受信することによってのみ、双方は明確なチャネルを通じて情報をタイムリーかつ正確に送信できます。 2. 学校活動などの学校のニュースを適時に保護者に知らせ、保護者が理解して参加できるように、教師は学校の重要なニュースを定期的に保護者に通知する必要があります。
2024-05-03
コメント 0
958

Vue で非親子コンポーネント通信を実装するにはどうすればよいですか?
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue の開発中、コンポーネントの通信は重要なトピックです。 Vue は、親子コンポーネント通信、兄弟コンポーネント通信、非親子コンポーネント通信など、コンポーネント間の通信を実装するさまざまな方法を提供します。この記事では、Vue で非親子コンポーネント通信を実装する方法に焦点を当て、対応するコード例を示します。 Vue では、親子コンポーネント以外の通信はイベント バス、vuex、provide/inject を通じて行うことができます。
2023-07-18
コメント 0
1900

Vue コンポーネントの通信: 親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?
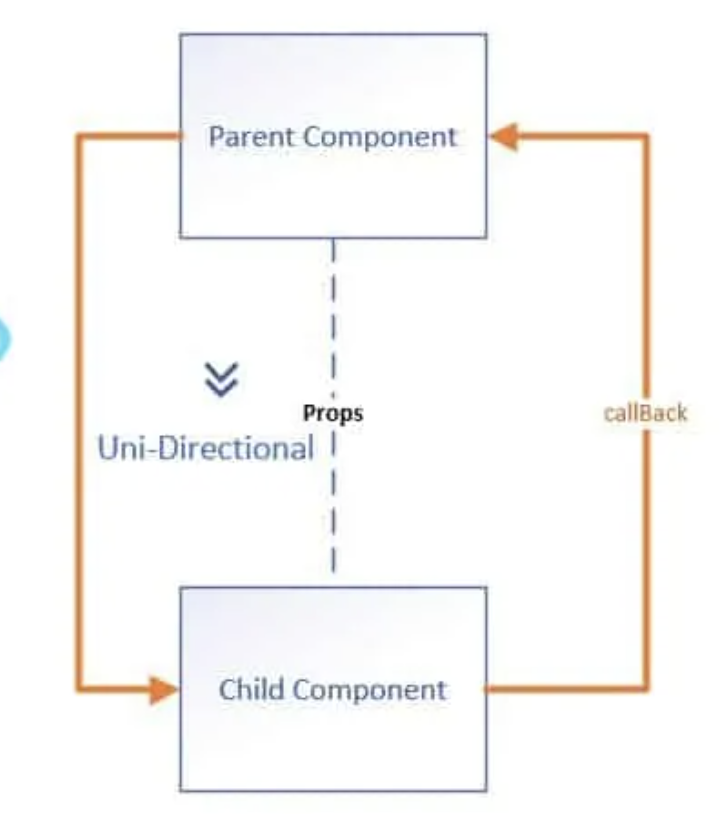
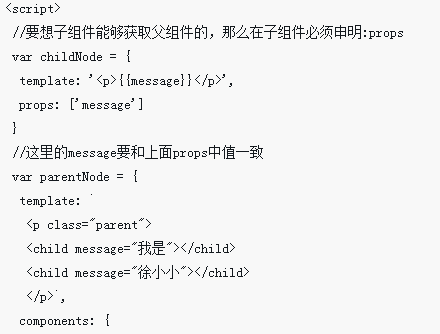
記事の紹介:Vue コンポーネントの通信: 親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか? Vue は、Web アプリケーションを構築するためのコンポーネントベースの方法を提供する人気のある JavaScript フレームワークです。実際の開発では、親コンポーネントと子コンポーネントの間で通信が必要になる場面によく遭遇します。この記事では、Vue で一般的に使用される親子コンポーネント通信メソッドをいくつか紹介し、対応するコード例を示します。 PropsProps は、Vue の親コンポーネントと子コンポーネントの間で最も一般的に使用される通信方法です。これにより、親コンポーネントが子コンポーネントにデータを渡すことができます。子コンポーネント内
2023-07-07
コメント 0
1265

反応する子が親と通信する方法は何ですか?
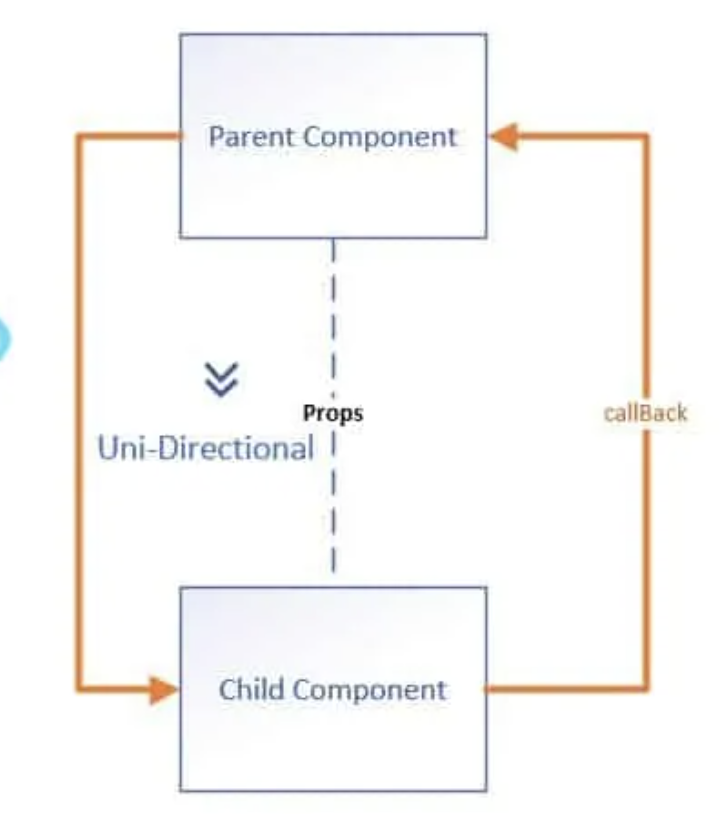
記事の紹介:React 子コンポーネントが親コンポーネントと通信するには、コールバック関数とカスタム イベント メカニズムの 2 つの方法があります。ただし、カスタム イベントを使用するのは明らかに複雑すぎる場合があるため、通常はコールバック関数が使用されます。親コンポーネントは事前にコールバック関数を定義し、コールバック関数 子コンポーネントに対して、子コンポーネントはコールバック関数を呼び出して親コンポーネントと通信します。
2020-11-25
コメント 0
3905

vue の親コンポーネントと子コンポーネント間の通信を実装する方法
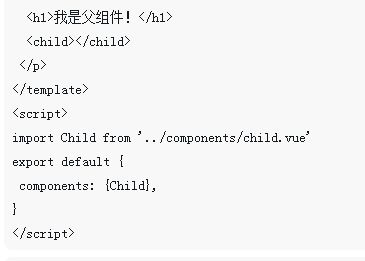
記事の紹介:今回は、Vue の親コンポーネントと子コンポーネント間の通信を実装する方法と、Vue の親コンポーネントと子コンポーネント間の通信を実現するための注意点について説明します。以下に実践的なケースを示します。
2018-05-28
コメント 0
1775

Vueサブコンポーネントと親コンポーネント間の通信の詳細説明
記事の紹介:今回は、Vue のサブコンポーネントと親コンポーネント間の通信について詳しく説明します。Vue のサブコンポーネントを使用して親コンポーネントと通信する場合の注意点は何ですか。実際のケースを見てみましょう。
2018-05-16
コメント 0
2707