合計 10000 件の関連コンテンツが見つかりました

jQuery監視ページの表示と非表示
記事の紹介:Web 開発では、要素の表示と非表示を動的に制御する必要がある状況によく遭遇します。たとえば、ユーザーが正常にログインした後、ウェルカム メッセージを表示したり、ページをスクロールするときに要素が画面の中央までスクロールしたときに、要素のアニメーション効果をオンにします。これらのニーズに応えて、jQuery は監視ページを表示および非表示にするためのいくつかの API を提供します。 1. $(window).scroll() メソッド $(window).scroll() メソッドは、ウィンドウがスクロールされたときにトリガーされるイベント処理関数を表します。ウィンドウのスクロールイベントをリッスンすることで、
2023-05-28
コメント 0
1020

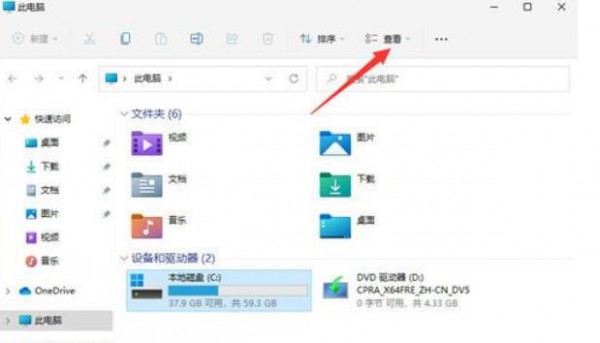
Win11で隠しファイルを表示するにはどうすればよいですか? Win11 隠しファイル表示設定ガイド
記事の紹介:Win11で隠しファイルを表示するにはどうすればよいですか?ファイルやフォルダーを使用するときに非表示になっているものがありますが、それらを表示するにはどうすればよいですか?ユーザーは、[スタート] メニューの下のファイル エクスプローラーを右クリックしてセットアップできます。このサイトはWin11で隠しファイルを表示する方法をユーザーに丁寧に紹介しましょう。 Win11 で隠しファイルを表示する方法 Win11 コンピューターを開き、ファイル エクスプローラーに入ります。上部の「表示」ボタンをクリックします。 3. 隠しファイルを見つけます。アイコンが灰色になっていることがわかります。このとき、マウスを右クリックし、「プロパティ」をクリックして開きます。 5. このようにして、ファイルの非表示が正常に解除され、ファイル情報が正常に表示されるようになります。
2024-01-29
コメント 0
836
jQuery プラグイン PageSlide は、左右のサイドバー ナビゲーションを実装します。
記事の紹介:jQuery pageSlide は、Web ページにスクロール効果を持たせることができる jQuery プラグインで、非表示のページの表示と終了を制御できます。具体的には、現在のページが完全なページを占めており、非表示のページは表示されません。コントロールの場所を設定すると、イベントがトリガーされ、非表示のページ以外の場所がスライドして表示されます。もう一度閉じてください。
2016-05-16
コメント 0
1228

Win10 Home Editionの隠しフォルダー設定
記事の紹介:ユーザーの皆様、Windows 10 システムの多くの隠しファイルでは、その存在を確認できるように手動で設定する必要があります。では、Win10 で隠しフォルダーを表示するにはどうすればよいでしょうか?次に、Win10 を使用して隠しフォルダーを表示するスキルを示す 5 つの手順を詳細に分析して紹介します。 Win10 Home バージョン 1 で隠しフォルダーを表示する。まず、「Win+E」キーを使用してファイル エクスプローラーを起動してください。 2. 次に、ファイル エクスプローラー インターフェイスで、上部にある [表示] ボタンをクリックし、右側にある最も近い [オプション] オプションをクリックします。 3. フォルダー オプション インターフェイスで、まず上部にある [表示] オプションをクリックしてください。 4. 下部の詳細設定バーで、下にスクロールして「ファイルを非表示にし、
2024-01-18
コメント 0
958

Macbook でファイル内の写真を参照する方法
記事の紹介:この記事では、macOS でのファイル閲覧に関する内容を紹介しますので、ご参考になれば幸いです。一緒に調べてみましょう! macos は隠しファイルを表示します。キーボード ショートカットを押すことでフォルダーを表示または非表示にできます。 [command+shift+.] ショートカット キーの組み合わせを押すと、隠しフォルダーが表示されます。同じショートカット キーの組み合わせ [command+shift+.] をもう一度押すと、フォルダーが再び非表示になります。デスクトップ上の「マイコンピュータ」をダブルクリックします。 [マイ コンピュータ] ウィンドウのメニュー バーで、[ツール] をクリックし、[フォルダ オプション] を選択します。 [フォルダー オプション] ダイアログ ボックスで、[表示] をクリックし、上下のスクロール バーを中央の位置までドラッグします。方法 1: 隠しファイルを表示する方法は、ターミナルからコマンドを実行することです。
2024-01-13
コメント 0
1953

Wordで入力すると単語が消えてしまうのはなぜですか?
記事の紹介:理由と解決策: 1. 書き換えモード: キーボードの Insert キーを誤って押すと書き換えモードに入ります。再度 Insert キーを押すと書き換えモードが終了し、通常の挿入モードに戻ります。 2. フォーマットの非表示: 誤って「フォーマットの非表示」が発生します。 " オプションが有効になっているため、表示時に一部のテキストが非表示になります。キーボードの Ctrl+Shift+8 を押すと、非表示の書式設定を表示または非表示にできます。 3. テキスト ボックスまたは図形のオーバーレイ: Word のテキスト ボックスまたは図形が図形で覆われている可能性があります。入力しているテキストを移動または削除してみてください。
2023-12-27
コメント 0
12394

隠されたUSBディスクファイルを回復する方法
記事の紹介:U ディスクは停電後も失われないデータの一種であるため、通常はモバイル データ ストレージに使用されます。 USB インターフェイスを介して USB フラッシュ ドライブをコンピュータに挿入し、コピーするデータを USB フラッシュ ドライブに送信してから、USB フラッシュ ドライブを取り外し、別のコンピュータの USB ポートに挿入して開くと、データをコピーできます。データを他のコンピュータに転送します。ただし、USB ドライブを開いたときにファイルが見つからない場合があります。明らかに文書だったが、見つからなかった。このような場合は、誤って非表示に設定したか、USB フラッシュ ドライブがウイルスに感染している可能性があります。では、USB フラッシュ ドライブの隠しファイルを通常の状態に戻すにはどうすればよいでしょうか? 方法 1; 隠し設定 まず、フォルダーの表示プロパティを開いて、隠しファイルとシステム レベルの隠しファイルを表示します。 「マイ コンピュータ」を開き、タブを見つけます。保護されたアクションを再表示する
2024-02-14
コメント 0
1165

ローリングアナウンス機能をWordPressプラグインに追加する方法
記事の紹介:WordPress プラグインにローリング アナウンス機能を追加する方法 広く使用されているコンテンツ管理システムとして、WordPress には Web サイトの機能と魅力を向上させるためにユーザーが選択できるプラグインが多数あります。今日は、WordPress プラグインにローリング アナウンス機能を追加する方法について説明します。このような機能を使用すると、ウェブマスターはサイトの上部または下部にスクロールするアナウンスを表示して、訪問者に重要な情報を伝えることができます。最初のステップは、プラグインに追加および管理できる設定ページを作成することです。
2023-09-06
コメント 0
1608

Web ページにおけるオーバーフローとは何を意味しますか?
記事の紹介:Web ページのオーバーフローは、コンテナ要素内のコンテンツがどのようにオーバーフローするかを制御するために使用される CSS プロパティです。コンテナ要素内のコンテンツがコンテナの境界を超えた場合のスクロール、非表示、自動展開などの動作を定義できます。適用できます。コンテナ要素の高さと幅が固定されたものすべてに。表示、非表示、スクロール、自動などの値を設定することで、コンテンツの表示、非表示、スクロールなどの効果を実現でき、オーバーフロー属性を適切に使用することで、Web ページの使いやすさやユーザー エクスペリエンスを向上させることができます。
2023-10-18
コメント 0
2815

ファイルの拡張子を表示する方法
記事の紹介:リボンの「表示」タブをクリックします。 「表示/非表示」セクションの「ファイル拡張子」ボックスをアクティブにして、ファイル拡張子をオンまたはオフにします。ファイル エクスプローラーは、今後無効にするまでこの設定を記憶します。
2018-12-21
コメント 0
5790

JavaScript を使用して、Web ページの上部にある固定ナビゲーション バーのスクロール効果と非表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの上部にある固定ナビゲーション バーのスクロール効果と非表示効果を実現するにはどうすればよいですか?今日のインターネット時代では、Web デザインは多くの場合、ユーザー エクスペリエンスとページ機能の整合性に焦点を当てています。 Web ナビゲーション バーはユーザーと Web サイトの間の橋渡しとなるため、ユーザーが必要な情報をすぐに見つけられるように、通常、ナビゲーション バーはページの上部に配置されます。しかし、ユーザーが Web を閲覧する際、ナビゲーション バーを上部に長時間表示し続けると、ページのスペースを占有し、ユーザーが不便に感じる可能性があります。したがって、ユーザーエクスペリエンスを向上させるために、次を使用できます。
2023-10-16
コメント 0
960

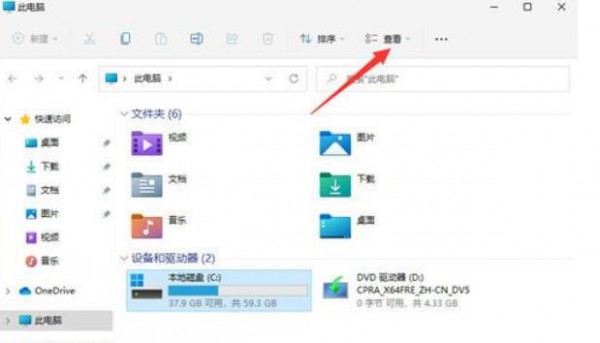
USBフラッシュドライブ内の隠しファイルを表示するにはどうすればよいですか?
記事の紹介:はじめに: USB フラッシュ ドライブを日常的に使用していると、ウイルス、マルウェア、その他の有害なコンテンツである可能性のあるファイルが USB フラッシュ ドライブに隠されていることがあります。コンピューターとデータのセキュリティを保護するには、USB フラッシュ ドライブに隠されたファイルを表示する方法を学ぶ必要があります。この記事では、この目標を達成するための簡単で効果的な方法を紹介します。ツールの材料: コンピューターのブランド モデル: LenovoThinkPad 2. 上部メニューバーの「確認」をクリックします
2024-01-17
コメント 0
1059

uniapp は上部のナビゲーション バーを非表示にします
記事の紹介:モバイル アプリケーション開発に Uniapp を使用するプロセスでは、さまざまな視覚効果や機能要件を実現するために、ページのナビゲーション バーを非表示または表示する必要がよくあります。この記事では、Uniappページのトップナビゲーションバーを非表示にする方法を紹介します。 1. Jump メソッドを使用してページにジャンプする Uniapp を使用してページにジャンプする場合、uni.navigateTo や uni.redirectTo などの API を使用できます。これらの API を使用すると、ページ ジャンプの動作を制御するパラメーターを渡すことができます。その中で、uni.nを使用できます。
2023-05-26
コメント 0
6053

JavaScriptの書き方とコメントを詳しく紹介
記事の紹介:JavaScript はブラウザ側で実行されるスクリプト言語であり、主に使用方法やデータの対話など、ユーザーとのフロントエンドの対話の問題を解決します。 JavaScriptはブラウザによって解釈され実行されます。フロントエンドスクリプト言語には、JScript(Microsoft、IE独自)、ActionScript(Adobe社、プラグインが必要)などが含まれます。フロントエンドの 3 つの主要な部分 1. HTML: ページ構造 2. CSS: ページのパフォーマンス: 要素のサイズ、色、位置、非表示または表示、部分的なアニメーション効果 3.
2017-11-01
コメント 0
2246

隠しフォルダー内のUSBフラッシュドライブのファイルを表示する方法
記事の紹介:コンピューターや携帯電話を日常的に使用する中で、隠しフォルダーにある U ディスク ファイルを表示する必要がある状況によく遭遇します。場合によっては、重要なファイルを見つける必要があるかもしれませんが、それらは隠されています。では、隠しフォルダーにある USB フラッシュ ドライブのファイルを表示するにはどうすればよいでしょうか?この記事では、簡単で実践的な方法をいくつか紹介します。ツールの材料: コンピューターのブランド モデル: LenovoThinkPad 2. ファイル エクスプローラーの上部のメニュー バーで、[表示] オプションをクリックします。 3.「表示」で
2024-02-27
コメント 0
685