合計 10000 件の関連コンテンツが見つかりました

jqueryイベントのhover、mouseenter、mouseleaveはアニメーションを1回だけトリガーします
記事の紹介:マウスが特定の div に移動すると、mouseenter イベントとアニメーションがトリガーされ、マウスが外に移動すると、mouseleave イベントとアニメーションがトリガーされます。ただし、div を前後に移動すると、イベントが複数回トリガーされます。アニメーションを数回繰り返す必要がありますが、アニメーションの実行中にマウスを実行するにはどうすればよいですか? つまり、アニメーション処理中にマウスがこの div を通過した後、アニメーションは再表示されません。アニメーションが完了し、マウスが再度渡された後にのみトリガーされます。
2017-06-28
コメント 0
2714

Word で表に下線を引く方法_ Word で表に下線を引くチュートリアル
記事の紹介:1. Word を開き、[挿入] オプションの下の [表] をクリックし、[表の作成] をクリックします。 2. マウスの左ボタンを押したまま、マウスをドラッグしてボックスを描き、マウスの左ボタンを押したまま左端から右端までドラッグします。
2024-04-24
コメント 0
723

見事な CSS3 六角形メニュー アニメーション効果
記事の紹介:これは、CSS3 と少量の JS コードを使用して作成されたクールな六角形のメニュー アニメーション効果です。六角形のメニューには、マウスをその上にスライドさせるとハイライト アニメーション効果があり、メニューをクリックすると、各メニュー項目が六角形の各辺に沿って飛び出して大きな六角形を形成します。
2017-01-17
コメント 0
2120

幾何学的なスケッチパッドに 60 度の角度を描く方法
記事の紹介:レイを構築します。左ツールバーの[光線ツール]を選択し、画板上の任意の場所でマウスをクリックし、光線の端点Aを決めてマウスをドラッグすると光線が出てきます。 ここで、[Shift]キーを押しながらクリックします。マウスを適切な位置に置いて水平線 Ray AB を作成します。側面ACを60度の角度で構築します。点Aをダブルクリックして回転中心をマークし、点Bと光線ABを選択し、[変形]-[回転]を選択し、図のようにダイアログボックスに角度60を入力して[OK]をクリックすると、角度の反対側を取得します。角に印を付けます。幾何学的スケッチパッド マーキング ツールを使用して、カーソルを点 A に置き、マウスを押したままコーナーの内側に向かってドラッグしてコーナーをマークします。測定後、∠BAC=60°となり、まさに必要な角度になります。
2024-04-17
コメント 0
495

CSSでのホバーとはどういう意味ですか
記事の紹介::hover 疑似クラスは、マウスが要素上にあるときにスタイルを適用し、色の変更、境界線の追加、非表示のコンテンツの表示、アニメーションのトリガーなどの一般的な機能を作成するために使用されます。
2024-04-28
コメント 0
1029

CSS3アニメーションで円を回転させる方法
記事の紹介:CSS3 アニメーションで円を回転させる方法: 1. 新しい HTML サンプル ファイルを作成し、div を「<div class="demo"></div>」として定義します。 2. 回転するアニメーション属性を通じてさまざまな効果を持つ境界線を設定します。コードは「アニメーション: 円 2s 無限リニア; @keyframes 円 {0% {transform:rotate(0deg);}」です。
2023-02-01
コメント 0
2444

HTML5 3D 服振りアニメーション特殊効果の実装方法を詳しく紹介
記事の紹介:これも HTML5 Canvas をベースにした 3D アニメーションの傑作で、風になびく 3D の服の揺れアニメーションの特殊効果が非常にリアルです。服の上でマウスをスライドさせると、服が揺れるアニメーションが表示されます。マウスをクリックすると、服がさらに激しく揺れます。 オンライン デモのソース コードのダウンロード HTML コード <div style='width:500px;margin:10px auto'> <canvas id='cv' width='480' height='300'></ca..
2017-03-24
コメント 0
3571

HTML5 Canvas の断片化と再構成のビデオ特殊効果コードの詳細な紹介
記事の紹介:おそらく HTML5 の画像を破壊するアニメーションの特殊効果を見たことがあるでしょう。実装の原理は非常に単純です。しかし、この HTML5 アニメーションは、Canvas の関連機能を使用して、マウスをクリックするだけでビデオを分割および再構成できることを見たことがないかもしれません。ビデオ領域でマウスをクリックすると、その領域でビデオが中断されます。一定時間が経過すると、中断された領域が再構成されて復元され、視覚効果は優れています。 オンライン デモのソース コードのダウンロード HTML コード <div style='display:none'> <video id='source..
2017-03-06
コメント 0
2029

Windows 10でマウスを動かすと自動的に点線のボックスを描画する方法
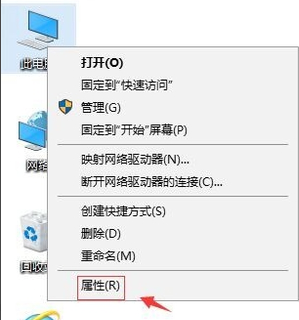
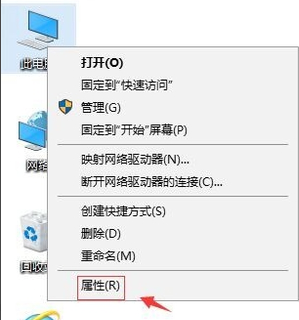
記事の紹介:Win10 を使用する過程で、マウスを動かすと点線のボックスが自動的に描画される状況に遭遇したと友人が報告しましたが、Win10 でマウスを動かすと点線のボックスが自動的に描画される場合はどうすればよいですか?ここでは、Win10でマウスを動かすと自動的に点線枠を描画する方法をエディターが詳しく紹介しますので、必要な方はぜひご覧ください。 1. デスクトップ上の「この PC」を右クリックし、オプションリストから「プロパティ」を選択して開きます。 2. 新しいインターフェースに入ったら、左側の列の「システムの詳細設定」オプションをクリックします。 3. 開いたウィンドウインターフェイスで、上部の「詳細」タブをクリックし、「設定」ボタンをクリックします。
2024-04-07
コメント 0
778

マウスオーバーで回転した要素のCSS3コードは何ですか
記事の紹介:コードは「Element:hover{animation:name time}@keyframes name{100%{transform:rotate(rotation angle);}}」です。ホバー セレクターはマウス通過のスタイルを設定し、アニメーションと @keyframes は設定されます。要素のアニメーション。
2022-03-22
コメント 0
1943

CSS3でマウスをズームインし、丸い角を通過した後に消えるように設定する方法
記事の紹介:方法: 1. マウスが要素上を通過するときのスタイルを設定するには、「:hover」セレクターを使用します。構文は「element:hover{スタイル コード}」です。 2. 「要素 {アニメーション: 名前時間}」を使用します。マウスが上を通過するときのスタイル コード。アニメーションを要素にバインドするステートメント。3. 「@keyframes fadenum{100%{border-radius:0;}}」ステートメントを使用して、丸い角が消えるまで拡大する効果を設定します。 。
2022-06-14
コメント 0
1606

Windows 7 マウスが動かない問題の解決策
記事の紹介:コンピュータを使用する過程で、私たちはいくつかの問題に遭遇することがよくありますが、最も一般的なものの 1 つはマウスの問題であり、多くのユーザーがマウスが動かないという報告をしていますが、方法はありません。では、Windows 7 マウスを動かせない場合はどうすればよいでしょうか?お気づきか分かりませんが、以下をご覧ください! Windows 7 でマウスが動かない問題の解決策: 1. まず、システムのコントロール パネルに入り、コントロール パネルでマウス ドライバーを設定する必要があります。次に、コントロール パネルに入る方法として、スタート メニュー項目をクリックします。 2. コントロール パネルをクリックしてここに移動し、右の境界線を押したまま下にプルダウンします。図に示すように、マウス オプションを見つけます。 3.
2023-07-09
コメント 0
2379
jQueryプラグインのスクロールでシームレスなスクロールを実現effect_jquery
記事の紹介:今日は、シームレスなページスクロールのための jquery.scroll プラグインを共有したいと思います。 上下左右、フェードインとフェードアウト、スクロール時間の設定、アニメーション時間の設定、マウスが通過した後に設定を停止するかどうか、マウスの液体バーをスクロールしてページ切り替え効果を確認することができます。このプラグインは、IE8、360、FireFox、Chrome、Safari、Opera、Maxthon、Sogou、および Window of the World のブラウザに適しています。
2016-05-16
コメント 0
1668

Photoshop2019 フレームツールの使い方 Photoshop2019 チュートリアル
記事の紹介:まず、Photoshop 2019 ソフトウェアを開き、下の図に示すように、新しい空のドキュメントを作成します。次に、下図のようにメニュー下の[開く]を左クリックして素材画像をインポートします。次に、素材画像をキャンバスにインポートし、下図のように画像のサイズを調整します。次に、下図のように、左側のツールボックスの[フレームツール]をマウスの左ボタンでクリックします。次に、写真上で、下図のように[フレームツール]を使用して、写真に表示されている範囲を選択します。次に、下図に示すように、左側のツールボックスで[ツールの移動]を左クリックします。最後に、下図のように[移動ツール]を使ってフレーム内に表示されている画像の位置を調整します。
2024-06-02
コメント 0
876

幾何学的スケッチパッドを使用して任意の角度で角度を描くグラフィック手法
記事の紹介:ステップ 1: 線分を描画するには、幾何学的スケッチパッドをクリックし、左側のサイドバーの [線分定規ツール] をクリックし、マウスでキャンバス上で 1 回クリックして線分の 1 つの端点を決定し、マウスを移動して決定します。もう一方の端点を選択し、マウスをクリックして線分を描画します。ステップ 2 角度を描くには、左側のサイドバーの [矢印移動ツール] をクリックし、線分の左端点を選択してダブルクリックし、図のように左端点を回転の中心としてマークします。 [移動矢印ツール]を使用して線分全体を選択し、上部メニューバーの[変形]メニューをクリックし、ドロップダウンオプションから[回転]コマンドを選択します。ポップアップの回転ダイアログ ボックスで、図に示すように、作成する角度を入力します。「45?」と入力します。をクリックし、[回転]ボタンをクリックします。これで写真のように好きな角度が出来上がります。このメソッドはあらゆるものを描画するために使用できます。
2024-04-16
コメント 0
808