合計 10000 件の関連コンテンツが見つかりました

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順 現在、モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な要素となっています。 Web ページのナビゲーション バーのデザインでは、より良いユーザー エクスペリエンスを提供するために、通常、ドロップダウン メニューを使用してより多くのナビゲーション オプションを表示する必要があります。この記事では、純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造の作成 まず、ナビゲーション バーのコンテンツを含む基本的な HTML 構造を作成する必要があります。
2023-10-19
コメント 0
1382

純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順。ナビゲーション バーは Web ページの一般的な要素の 1 つであり、ドロップダウン タブ メニューはナビゲーション バーでよく使用される効果です。より多くのナビゲーション オプションを提供できます。この記事では、純粋な CSS を使用して、レスポンシブ ナビゲーション バーのドロップダウン タブ メニュー効果を実装する方法を紹介します。ステップ 1: 基本的な HTML 構造を構築する まず、デモ用に基本的な HTML 構造を構築し、ナビゲーション バーにいくつかのスタイルを追加する必要があります。以下は単純な HTML 構造です。
2023-10-28
コメント 0
1720

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン サブメニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン サブメニュー効果を実装する手順モバイル デバイスの普及に伴い、レスポンシブ デザインの重要性がますます高まっており、ナビゲーション バーは Web サイトの非常に重要な部分です。この記事では、純粋な CSS を使用して応答性の高いナビゲーション バーにドロップダウン サブメニュー効果を実装し、Web サイトがさまざまな画面サイズでも優れたユーザー エクスペリエンスを実現できるようにする方法を紹介します。ステップ 1: HTML 構造 まず、基本的な HTML 構造を構築する必要があります。ナビゲーション バーは通常、順序なしリスト ul とリスト項目 li を使用して作成されます。 <;
2023-10-27
コメント 0
739

CSS Flex レイアウトを使用して応答性の高いナビゲーション バーを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してレスポンシブ ナビゲーション バーを実装する方法 最新の Web デザインでは、レスポンシブ レイアウトは非常に重要な概念です。 Web サイトのナビゲーション バーをデザインするときは、さまざまなデバイスでナビゲーション メニューを適切に表示して、より良いユーザー エクスペリエンスを提供できるようにしたいと考えています。 CSSFlex エラスティック レイアウトは、応答性の高いナビゲーション バーの実装に非常に適したテクノロジーです。この記事では、CSSFlex エラスティック レイアウトを通じてシンプルな応答性の高いナビゲーション バーを実装する方法と、具体的なコードを提供する方法を紹介します。
2023-09-29
コメント 0
766

HTML、CSS、jQueryを使用して応答性の高い固定ナビゲーションを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブな固定ナビゲーションを作成する方法 今日の Web デザインでは、レスポンシブ デザインがトレンドになっています。固定ナビゲーションは、レスポンシブな Web サイトを構築する際の非常に一般的なコンポーネントです。以下では、HTML、CSS、jQuery を使用して応答性の高い固定ナビゲーションを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、ナビゲーション メニューの HTML 構造を定義する必要があります。一般的なナビゲーション メニューには、ナビゲーション バーといくつかのナビゲーション バーが含まれています。
2023-10-25
コメント 0
903

Dreamweaver CMS メニュー バーのトラブルシューティングと修復のヒント
記事の紹介:タイトル: DedeCMS メニュー バーのトラブルシューティングと修復スキル DedeCMS は Web サイト構築で広く使用されているコンテンツ管理システムですが、使用中にさまざまな問題が発生する可能性があり、その中でもメニュー バーの障害は比較的一般的なものです。この記事では、いくつかの一般的なメニュー バーの障害現象と、それに対応するトラブルシューティングおよび修復手法を紹介し、ユーザーが問題を迅速に特定して解決できるようにするための具体的なコード例を示します。 1. メニュー バーが表示できない、または異常な表示がされる 問題の説明: ナビゲーション メニューが空白またはわかりにくく、ナビゲーション メニューのスタイルが異常です。
2024-03-29
コメント 0
653

HTML、CSS、jQueryを使用してレスポンシブなスライドメニューを作成する方法
記事の紹介:タイトル: HTML、CSS、jQuery を使用してレスポンシブなスライド メニューを作成するための実践的なガイド 最新の Web デザインでは、レスポンシブ デザインがトレンドになっています。ユーザー エクスペリエンスを向上させるために重要な要素は、Web ナビゲーション メニューを可能な限り最適な方法で表示することです。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライド メニューを作成し、Web デザインでのユーザー ナビゲーション エクスペリエンスを向上させる方法を紹介します。 1. HTML 構造 まず、HTML ファイルで基本的なメニュー構造を作成します。以下は、
2023-10-28
コメント 0
915

Bootstrap ナビゲーション バーを WordPress テーマに統合する方法
記事の紹介:テーマの開発プロセスをスピードアップしたいと思ったことはありますか?答えは「はい」だと思います。あなたはすでに Bootstrap を理解しており、それをモデルで使用して開発しています。 「Bootstrap コンポーネントを WordPress テーマに統合するにはどうすればよいですか?」という疑問が生じます。この一連のチュートリアルでは、最も人気のある Bootstrap コンポーネントを WordPress テーマに統合する方法について説明します。まず、Navbar コンポーネントから始めましょう。これにより、応答性の高いナビゲーション バーを簡単に作成できます。このチュートリアルをわかりやすくするために、ロゴとメニューだけを含むナビゲーション バーを使用します。 1. Bootstrap フレームワークを使用してナビゲーション バーを作成します。以下は Bootstrap ドキュメント ページのソース コードです: <navclass=
2023-09-06
コメント 0
1533

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1049

win11でコントロールパネルをデスクトップに置く方法
記事の紹介:Windows 11 のデスクトップにコントロール パネルを追加するにはどうすればよいですか?設定アプリを開き、「個人用設定」に移動します。 「タスクバー」を選択し、「タスクバー項目」の下にある「その他のアイコン」を見つけます。コントロール パネルを有効にすると、ショートカットがタスク バーのオーバーフロー メニューに追加されます。
2024-04-17
コメント 0
881

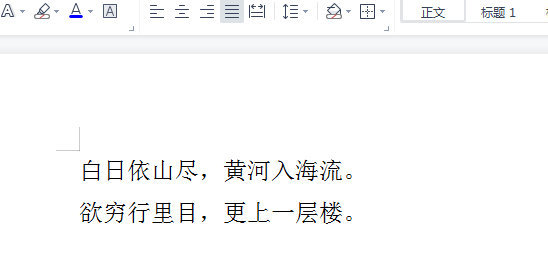
Word ナビゲーション バーを表示および適用する方法
記事の紹介:Word文書を入力した後、章内のテキストを編集しますが、実はWordナビゲーションバーでテキストを編集することができます。では、Wordナビゲーションバーを表示する方法を知っていますか?どのように適用されますか?以下では、エディターが Word ナビゲーション バーの表示方法と適用方法を説明します。 1. 以下の図に示すように、まず空の Word 文書を開いて記事を入力し、移動して効果を確認します。 2. 次に、下の図に示すように、[表示] をクリックし、表示メニュー バーの下にある [ナビゲーション ペイン] オプションを選択します。 3. 次に、[ナビゲーション ウィンドウ] タブで、[左側] 側のナビゲーション ウィンドウをクリックします。 4. 次の章のナビゲーションが表示されます。
2024-03-20
コメント 0
1041

Apple mac link bluetooth マウス (macbookpro bluetooth リンクマウス)
記事の紹介:はじめに: 今日、このサイトは Apple Mac リンク Bluetooth マウスに関する関連コンテンツを皆さんに紹介します。それがあなたが現在直面している問題を解決できるのであれば、ぜひこのサイトに注目して今すぐ始めてください。 Apple Mac システムにワイヤレス マウスを接続する方法 Apple MacBook Pro を例に挙げると、Bluetooth マウスを接続する方法は次のとおりです: まずコンピュータの電源を入れ、次に Bluetooth マウスのスイッチをオンにします。コンピュータの上部にあるメニュー バーで Bluetooth アイコンを見つけてクリックします。次に、ポップアップ メニューで Bluetooth マウスの名前を見つけて、[接続] をクリックします。接続が成功すると、Bluetooth マウスの使用を開始できます。まず、Bluetooth マウスをコンピュータの近くに置きます。次に、左上隅にある Apple アイコンをクリックします。ポップアップ メニュー バーで [システム環境設定] を選択します。開いた窓の中で
2024-02-10
コメント 0
880

ppt2013にカスタムピクチャスタイルを挿入する方法
記事の紹介:ppt ソフトウェア プログラムを起動し、新しい空のプレゼンテーションを作成し、タイトル メニュー バーの [挿入] --> [画像] オプションをクリックし、プレゼンテーションの編集に使用する必要がある画像を挿入します。画像を選択し、画像ツールの[書式]タブをクリックし、書式オプションバーの[切り抜き]オプションをクリックし、ポップアップメニューオプションバーの[形状に合わせて切り抜き]をクリックします。ポップアップの[形状]オプション枠で切り抜きたい形状をクリックします。ここで切り取る形状は、ラベル下の[雲マークアップ]の形状スタイルです。プレゼンテーション ウィンドウに戻ると、画像の境界線が雲の吹き出しの形状スタイルに合わせて自動的に調整されていることがわかります。ただし、この効果はあまり良くないため、修正する必要があります。次に、「図ツール」-->「書式」タブの「トリミング」オプションをクリックします。
2024-04-16
コメント 0
1140

Word2003で目次を作成する方法
記事の紹介:word2003文書を開き、図のように目次を作成したいテキストを統一タイトルとして設定します。 2. 目次を挿入したい位置でマウスをクリックし、メニューバーの[挿入]-を選択します。 [参考資料] - [索引と目次] は図のとおりです。図に示すように、ポップアップ ダイアログ ボックスで [ディレクトリ タブ] を選択し、タブ文字の前の記号を選択して [OK] をクリックします。ディレクトリを自動生成する効果を確認します。
2024-06-05
コメント 0
942

JavaScript の一般的なアプリケーションは何ですか?
記事の紹介:JavaScript は、HTML と CSS を使用してインタラクティブで動的な Web アプリケーションを作成するために、現代の Web 開発で広く使用されているプログラミング言語です。 JavaScript の一般的な適用シナリオを以下に紹介します。 1. 動的な Web ページ効果のフロントエンド開発は JavaScript の主要な応用分野の 1 つであり、JavaScript はカルーセル、動的なナビゲーション メニュー、ポップアップ ウィンドウ、ドロップダウン ボックス、タブ、スクロール読み込み、遅延読み込み、検索。
2023-05-26
コメント 0
944