合計 10000 件の関連コンテンツが見つかりました

jquery プラグイン star-rated.js は星評価特殊効果を実装します_jquery
記事の紹介:Bootstrap Star Rating は、星スコア評価を実装するためのシンプルで強力な jQuery プラグインです。フラクショナルスターフィリングやRTL入力などの高度な機能をサポートします。純粋な CSS-3 スタイルを利用して制御を可能にすることに重点を置いて開発されました。このプラグインはデフォルトでブートストラップ タグとスタイルを使用しますが、他の CSS タグでオーバーライドできます。
2016-05-16
コメント 0
2211

VUE3 入門チュートリアル: Vue.js プラグインを使用して星評価コンポーネントをカプセル化する
記事の紹介:Web アプリケーションでは、商品、サービス、その他のコンテンツを評価するために星評価コンポーネントがよく使用されます。開発者が使いやすくするために、Vue.js コミュニティにはすでに多くの星評価コンポーネント プラグインが用意されていますが、星評価コンポーネント プラグインを自分でカプセル化する必要もあります。この記事では、コンポーネントの従来の記述方法を放棄し、Vue.js3 の CompositionAPI を紹介し、Vue.js プラグインを使用して星評価コンポーネントをカプセル化する方法を説明します。まずはCompositionAPIについて理解しましょう
2023-06-16
コメント 0
1909
jQuery満足度星評価プラグイン特殊効果コードsharing_jquery
記事の紹介:この記事では、jQuery 満足度スター評価プラグインの特殊効果を主に紹介します。各五芒星が表すスコアをカスタマイズできます。この jQuery は、五芒星の上にマウスを移動すると、現在のスコアを計算できます。評価プラグインは非常にシンプルで実用的です。困っている友達は参考にしてください。
2016-05-16
コメント 0
1654
jQuery PHP スター評価の実装 method_jquery
記事の紹介:多くの Web サイトでは星による評価効果が適用されており、ユーザーが閲覧している記事、映画、リソースなどを評価できるようになり、Web サイトに少しのインタラクティブ性が追加されています。この記事では、jQuery と PHP を使用してスター評価効果を実現する方法について説明します。
2016-05-16
コメント 0
1839

Excel で星評価を作成する方法
記事の紹介:星評価シートを準備します。星評価に関数 rept を入力します。図に示すように、完全な式 =reap([☆], D3) を入力します。D3 は評価を表します。ドロップダウンして入力するだけです。 [★] スコアの作成にも同じ計算式が使用されます。 =reap(【★】,D3)。ドロップダウンして入力するだけです。写真が示すように:
2024-04-18
コメント 0
449

Vue を使用して星評価の特殊効果を実装する方法
記事の紹介:Vue を使用して星評価効果を実装する方法 はじめに: 多くの Web サイトやアプリケーションで、星評価効果がよく見られます。 Vue は、この種の特殊効果を簡単に実装できる人気のある JavaScript フレームワークです。この記事では、Vue を使用してシンプルで実用的な星評価コンポーネントを作成する方法を紹介し、具体的なコード例を示します。 1. 要件を分析する コードを書き始める前に、要件を明確にする必要があります。ここでは、5 つ星の評価コンポーネントが必要であると仮定します。ユーザーは星をクリックして、
2023-09-19
コメント 0
1294

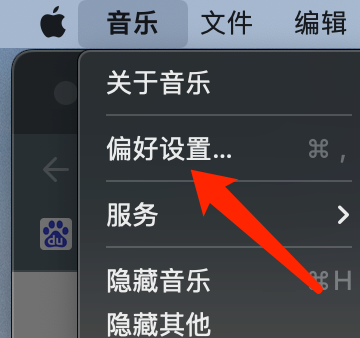
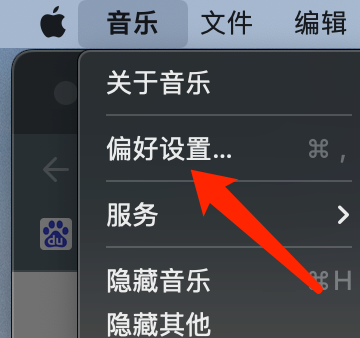
Mac システム ミュージックの星評価を開く方法 - Mac システム ミュージックの星評価を開く方法
記事の紹介:多くの人は、Mac システム ミュージックのスター評価をオンにする方法を知りません? 今日お届けする記事は、Mac システム ミュージックのスター評価をオンにする方法についてです。まだわからない場合は、次のページで学びましょう。編集者。ステップ 1: Mac システム ミュージックを開き、システム バーの [環境設定] をクリックします。ステップ 2: 「音楽設定」を開き、「一般」をクリックします。ステップ 3: 一般設定ページで、星評価オプションを確認します。
2024-03-18
コメント 0
452

推奨される 10 個の実用的な星評価コンポーネント (ソース コードのダウンロード付き)
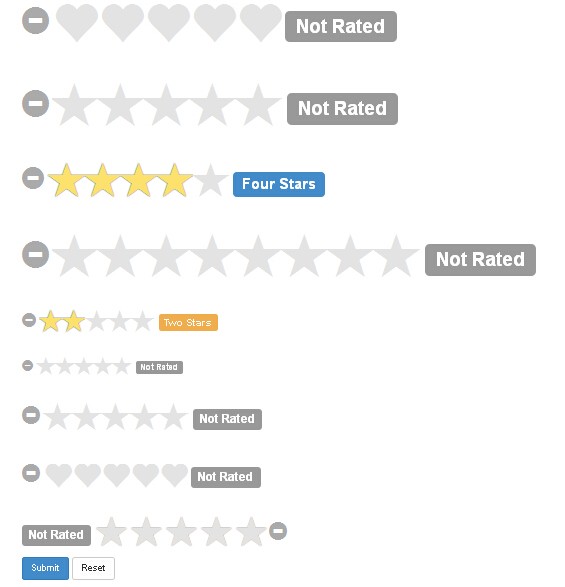
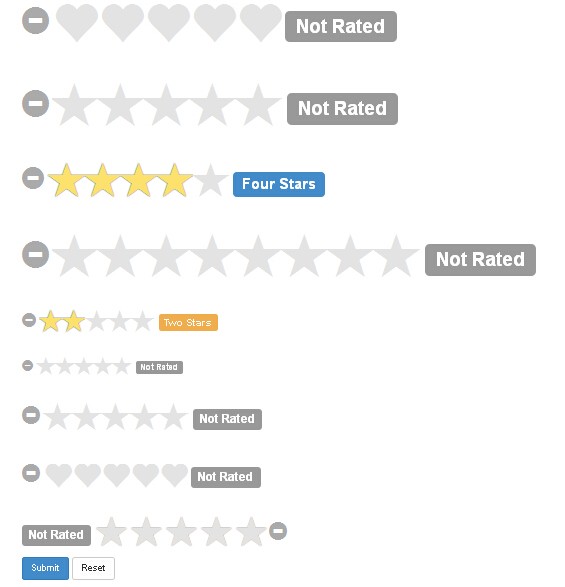
記事の紹介:現在、多くの Web サイトにユーザー評価機能が備わっているため、実用的で美しい星評価スタイルはユーザー エクスペリエンスを確実に向上させます。以下は、PHP 中国語 Web サイトが選択した、Web ページに役立つユーザーの星評価特殊効果プラグイン 10 個であり、星評価機能を開発する際に参照し、コードをダウンロードできます。
2019-11-27
コメント 0
7345
JavaScriptの星評価効果(手書き)_JavaScriptのスキル
記事の紹介:今朝、時間をかけて星評価の効果を書き留め、皆さんと共有しました。レベルが限られているため、質問がある場合は指摘してください。最初に星の写真を用意してください。灰色はデフォルトの状態、黄色は選択された状態です。必要な友達は以下を参照してください。
2016-05-16
コメント 0
1255

PHPを用いて開発したモール利用者評価スターシステムの分析
記事の紹介:PHP を利用して開発したモール利用者評価スターシステムの分析 はじめに: 現在、電子商取引は人々の買い物の主要な手段の 1 つとなっています。モールにおけるユーザーレビューは、商品やサービスに対してユーザーから寄せられる感想やコメントであり、他のユーザーにとって大きな参考となるものです。製品の品質とサービスレベルをユーザーにわかりやすく示すために、モールは通常、ユーザー評価用の星評価システムを提供しています。この記事では、PHP言語を使用してモールユーザー評価スターシステムを開発し、それを詳細に分析します。データベース設定
2023-07-01
コメント 0
1099

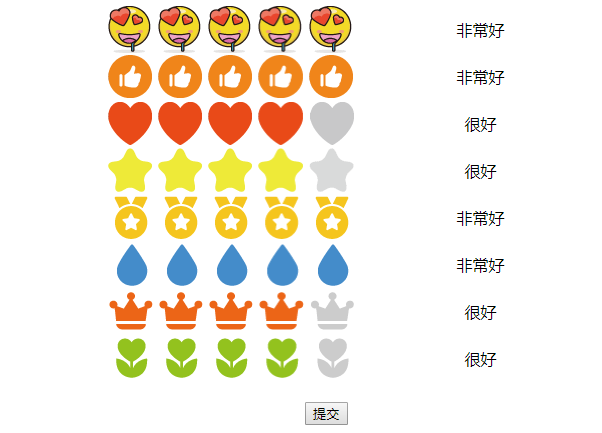
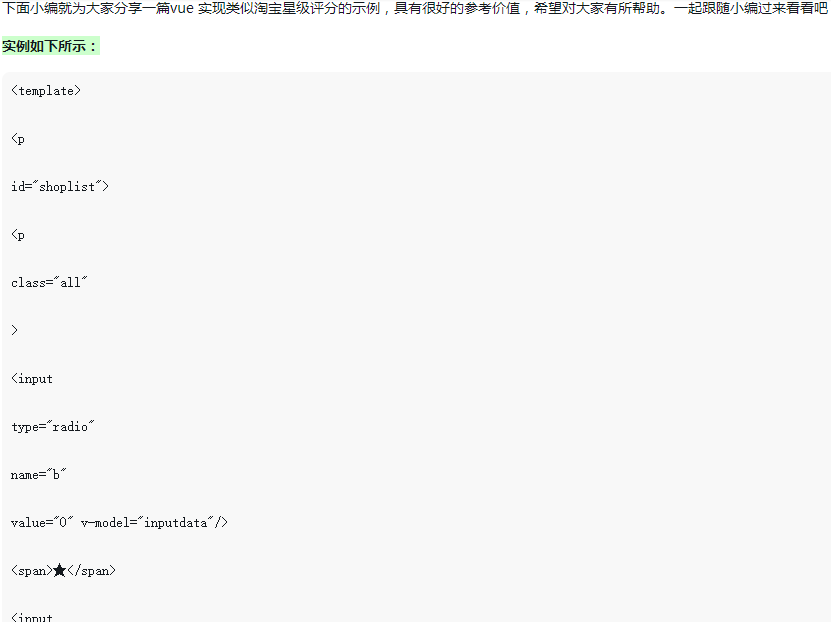
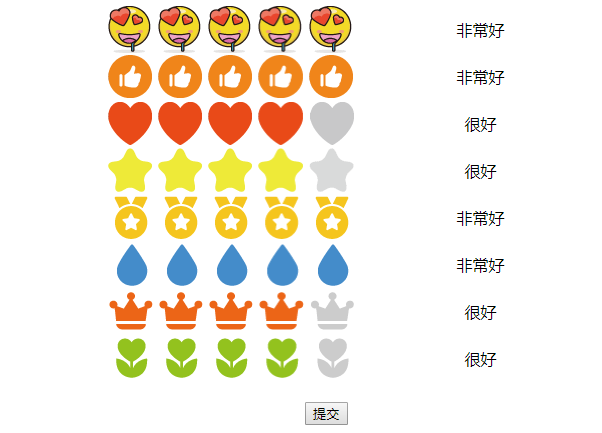
vue で淘宝網のような星評価を達成する方法
記事の紹介:以下に、Vue を使用して Taobao と同様の星評価を達成する例を紹介します。これは優れた参考値であり、皆さんの参考になれば幸いです。
2018-06-02
コメント 0
3007

CSS を使用して 5 つ星のスキル評価列を作成する
記事の紹介:5 つ星のスキル評価列は、評価と実績を紹介するポートフォリオ Web サイトの重要な要素です。評価バーは応答性が高く、さまざまなデバイスで動作します。ここでは、ラジオ ボタンを使用して評価バーを作成します。このアルゴリズムは、ヘッダーと本文部分を含む HTML ドキュメントを作成します。 CSS を使用して背景色を設定し、本文のコンテンツを中央に配置します。フォント サイズ、方向、表示プロパティを使用して、評価要素のスタイルを設定します。ラジオ ボタンを非表示にし、ラベル要素をスタイル設定してブロックとして表示します。 CSS を使用して、:hover、:checked、および ~ セレクターを使用してラベル要素に対話性を追加します。 bodyセクションに評価クラスを含むdiv要素を作成します。異なる値と ID を持つ 5 つのワイヤレス入力要素を追加します。アスタリスクを含む 5 つのラベル要素を追加します
2023-08-25
コメント 0
1126

PHPモールストアの信用スコアスター表示を実装する手順
記事の紹介:PHP Developer City にストア信用格付けスター表示機能を実装する手順 電子商取引の急速な発展に伴い、オンライン ショッピングを選択する人がますます増えています。オンライン ショッピングの過程で、消費者が最も懸念するのは販売業者の信頼性と評判です。消費者が信頼できる加盟店をより適切に選択できるようにするために、多くのモールでは店舗信用評価機能が導入されており、最も一般的な形式の 1 つは星評価を使用して評価を表示することです。この記事では、PHPで開発したモールに店舗信用評価スター表示機能を実装する手順を紹介します。ステップ 1: データベースの設計と作成 まず、
2023-07-01
コメント 0
896
jQueryの動的星評価効果の実装method_jquery
記事の紹介:この記事では、jQuery の動的スター評価エフェクトの実装方法を主に紹介します。これには、ページ要素スタイルの jQuery 動的操作の関連技術が含まれます。このエフェクトは、非常に優れた特殊効果のソース コードです。必要な方は参照してください。それ。
2016-05-16
コメント 0
1787