
特殊効果の紹介
jquery 星評価プラグイン star-rated.js をダウンロードします。星またはハートの左側をクリックすると 0.5 ポイント、右側をクリックすると 1 ポイントになります。スコアを 0 に設定するには、マイナス記号をクリックします。 IE8以下のブラウザには対応しておりません。
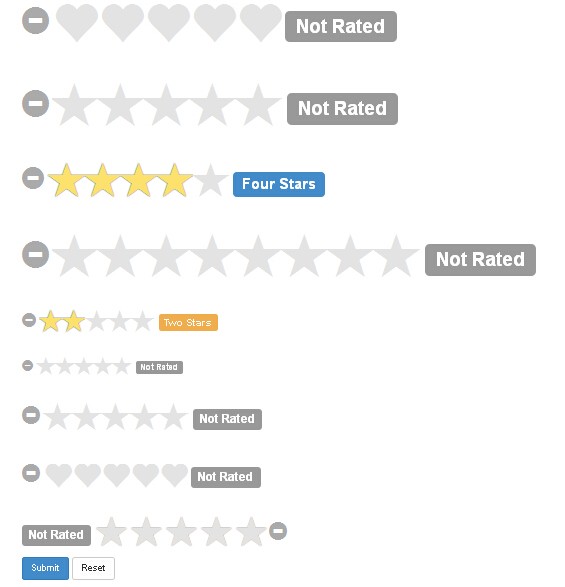
デモ画像

使用方法
最初のステップは、次のコードを導入することです:
2 番目のステップは、使用するエフェクトに対応する入力ボックスを導入することです:
3 番目のステップでは、ボタンをリセットまたは送信する必要がある場合、次のコードを導入できます:
4 番目のステップは、js 呼び出しコードを導入することです:
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。