合計 10000 件の関連コンテンツが見つかりました

PR素材をタイムラインにドラッグできない場合はどうすればよいですか?
記事の紹介:PR素材をタイムラインにドラッグできない場合の解決策: 1. 形式に互換性がないため、PR素材がサポートしている形式を確認し、ソフトウェアがサポートしている形式に変換する必要があります; 2. 著作権の問題があるため、許可された形式を使用してください誰かがライセンスを取得している場合、3. ソフトウェアに問題がある場合は、ソフトウェアを更新するか、他のサポートされているソフトウェアを使用して、素材をタイムラインにドラッグ アンド ドロップしてみてください。4. ファイルが破損している場合は、素材が破損しているかどうかを確認してください。ファイルが完了したら、失われたファイルを再ダウンロードまたは復元してみてください。
2023-08-10
コメント 0
6621

HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。
2023-10-24
コメント 0
855

PHP で現在のタイムスタンプを読み取り可能な時刻形式に変換する方法
記事の紹介:PHP では、現在のタイムスタンプを読み取り可能な時刻形式に簡単に変換できます。タイムスタンプは、1970 年 1 月 1 日 00:00:00 UTC から現在時刻までの秒数を整数で表します。 PHP で time() 関数を使用すると、現在のタイムスタンプを取得できます。現在のタイムスタンプを読み取り可能な時刻形式に変換する方法を見てみましょう。 ## date() 関数の使用 PHP では、date() 関数を使用して、タイムスタンプを指定された日付形式に変換できます。
2023-03-29
コメント 0
498

Phpでタイムスタンプを読み取り可能な時刻形式に変換する方法
記事の紹介:PHP は、時間の変換と操作をサポートする Web 開発で広く使用されているプログラミング言語です。タイムスタンプは、期間を表す整数値であり、1970 年 1 月 1 日 00:00:00 GMT からの秒数です。 PHP では、時刻をタイムスタンプに、またはタイムスタンプを読み取り可能な時刻形式に簡単に変換できます。 1. 時間をタイムスタンプに変換する PHP では、time() 関数を使用して現在のタイムスタンプを取得できます。例: ```$time = time();ech
2023-03-29
コメント 0
500

QQ スペースの時間範囲を設定する方法 動的 QQ スペース設定の表示時間範囲 チュートリアルの概要
記事の紹介:QQ スペースの可視時間範囲設定機能は、ユーザーが動的可視範囲を制御するのに役立ちます。この設定を通じて、ユーザーは時間範囲を調整して、他のユーザーが自分の更新を表示できないように制御できます。プライバシーを保護し、過度の不必要な露出やセキュリティの問題を防ぎたいユーザーに適しています。設定方法は次のとおりです。 QQ スペース ダイナミクスの時間範囲の設定方法 1. QQ を開き、[設定] をクリックし、[フレンド ダイナミック設定] をクリックします。 2. 「プライバシーとセキュリティ」をクリックします。 3. をクリックしてダイナミック レンジを表示できるようにします。 4. 時間範囲を選択します。
2024-07-11
コメント 0
344

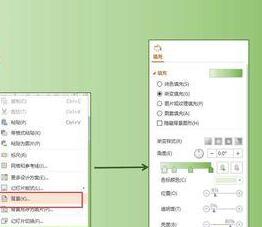
PPTでタイムラインアニメーションを作成する方法
記事の紹介:1. プレゼンテーションを作成した後、タイムラインを作成する単一ページに留まり、右クリックして [背景] を選択します。右側に背景のすべての設定が含まれるウィンドウが表示されるので、背景色や必要なその他の設定を設定します。 2. 背景を設定したら、タイムラインの[軸]を作成します 具体的な操作は、 (1) [長方形]を挿入する、 (2) 長方形の高さを確認する(この図形のサイズを設定できます)意のままに)。 (3) 別の三角形を挿入します。 (4) 三角形の一辺が垂直になるように回転させます。 (5) 三角形を選択し、その高さを長方形の高さと同じ値に設定します。 (6) 三角形と長方形を接続します。 3.タイムラインの色の変更、具体的な操作: (1)CTRを長押し
2024-03-26
コメント 0
736

Layui を使用してドラッグ可能なタイムピッカー機能を実装する方法
記事の紹介:Layui を使用してドラッグ可能なタイムピッカー機能を実装する方法 Layui は非常に人気のあるフロントエンド開発フレームワークであり、フロントエンド開発をよりシンプルかつ効率的に行うための豊富なコンポーネントとツールを提供します。その中でも、時間セレクターは、ユーザーが特定の時間を選択できるようにする、Web 開発で頻繁に使用する必要があるコンポーネントです。一部のシナリオでは、ユーザーが時間領域を自由に選択できるように、時間セレクターのドラッグ アンド ドロップ機能を実装する必要がある場合もあります。この記事では、Layui を使用してドラッグ可能な時間を実装する方法を紹介します。
2023-10-27
コメント 0
1116

win10で自動シャットダウン時間を設定する方法を紹介
記事の紹介:win10で自動シャットダウン時間を設定するにはどうすればよいですか?win10を使用しているユーザーの中には、コンピュータの近くにいることができないが、目標に達したらコンピュータをシャットダウンしたいと考えている人もいます。このとき、どうすればよいですか?この問題は解決できます。自動シャットダウン時間を設定して、Win10 で自動シャットダウン時間を設定する方法を紹介します。この方法は非常に簡単で、コマンド プロンプトを使用して完了できます。 win10で自動シャットダウン時間を設定する方法 1. まず、キーボードの「WN+X」ショートカットキーを押して「コマンドプロンプト(管理者)」を開き、シャットダウンコマンド「shutdown」を入力してEnterを押して「Go」を表示します。 shutdown コマンドの使用法とパラメータの説明へ; 2. shutdown コマンドによる
2023-07-11
コメント 0
2149

Anime.js を使用した JavaScript ベースのアニメーション、パート 3: 値、タイムライン、および再生の探索
記事の紹介:Anime.js シリーズの前のチュートリアルでは、さまざまなターゲット要素がアニメーション化する方法を制御するさまざまなタイプのパラメーターについて学びました。また、関数の引数を使用して要素の遅延や継続時間を徐々に変更する方法も学びました。このチュートリアルでは、さらに一歩進んで、通常の数値、関数ベースの値、およびキーフレームを使用して属性値自体を指定する方法を学習します。また、タイムラインを使用してアニメーションを順番に再生する方法も学習します。プロパティ値の指定 Anime.js では、ターゲット要素のアニメーション化可能なプロパティの最終値を指定できます。アニメーションの初期値または開始値は、プロパティのデフォルト値です。 CSS で指定された任意の値を開始値として使用することもできます。最終値を指定するにはいくつかの方法があります。単位のない数値にすることもできます。この場合、任意の属性値を計算するときに、
2023-09-03
コメント 0
811