合計 10000 件の関連コンテンツが見つかりました
JS模造Alipay入力入力表示デジタル虫眼鏡
記事の紹介:この記事では、JS 模倣 Alipay 入力テキスト入力ボックス増幅コンポーネントの例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-21
コメント 0
2126

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1784

虫眼鏡機能とコア アーキテクチャ設計に関する簡単な説明
記事の紹介:スクリーンショットを撮るときは、特定の部分を正確にキャプチャする必要がある場合があるため、スクリーンショットを撮るときにスクリーンショットの位置を見つけやすくするために虫眼鏡の機能が必要です。 PictureBox を追加し、name 属性を「pictureBox_zoom」に設定します。「Form1_Load」イベント ハンドラーに次のコードを追加します。 // 虫眼鏡のサイズを設定します
2017-06-12
コメント 0
1996
画像拡大機能の説明
記事の紹介:1. 画像拡大鏡のアイデア: ページを開くと、そこには画像しかありません。まず、基本的な効果と調整について説明します。画像拡大鏡とは、マウスを現在の製品画像に移動することを意味します。を押すと、小さな灰色の観察移動ボックスが表示されます。 対応する部分の拡大画像が表示されます。そしてマウスを動かすと、右側の虫眼鏡に該当部分の拡大画像が表示され、最後にマウスを離すと小さな観察枠と拡大画像が消えます。 2、。基本的なアイデアがある場合は、コード <!DOCTYPE html><ht を見てください。
2017-07-17
コメント 0
1554
PHP 数値の書式設定_PHP チュートリアル
記事の紹介:PHP 数値の書式設定。たとえば、echonumber_format(285266237); は 285,266,237 を出力できます。また、ファイルのバイト サイズをフォーマットする必要がある場合は、次のメソッドを参照できます: functionbyte_format($input,$dec=0) { $p
2016-07-21
コメント 0
895

C#開発例 - カスタマイズスクリーンショットツール (7) 虫眼鏡機能を追加するコード例
記事の紹介:前回記事:C#ソフト開発例 スクリーンショットツールを自作する(6) 構成管理機能を追加する スクリーンショットを撮る際に特定の部分を正確にキャプチャする必要があるため、見つけやすくするために拡大鏡機能が必要です。撮影時のスクリーンショット。 PictureBox を追加し、name 属性を「pictureBox_zoom」に設定します。「Form1_Load」イベント ハンドラーに次のコードを追加します。 //虫眼鏡のサイズを設定します this.pictureBox_zoom.Widt
2017-03-14
コメント 0
3058

WeChat アプレットで MUI 番号入力ボックスの効果を実装する方法
記事の紹介:この記事では、主に MUI 番号入力ボックス効果を実装するための WeChat アプレットを詳しく紹介し、コード例を示して説明します。この実装アイデアに基づいて、独自の MUI 番号入力ボックス効果を完成できることを願っています。
2018-02-02
コメント 0
2829

Shotcut で画面サイズをトリミングする方法 Shotcut での画面比率を調整するためのチュートリアル。
記事の紹介:ビデオ画面をどのように切り取るかについては、多くの友人が議論している問題です。場合によっては、さまざまなプラットフォームで再生しやすいように、ビデオを小さな断片に切り取ったり、サイズを変更したりする必要があります。では、ビデオを希望のサイズ比率にトリミングするにはどうすればよいでしょうか?ショットカットを使ってみてはいかがでしょうか。方法/手順: まず、Shotcut インターフェイスを開き、素材を Shotcut プレイリスト パネルにインポートします。次に、インポートした素材をタイムラインパネルにドラッグします。タイムラインパネルで素材を選択し、フィルターを選択します。次に、[フィルター] パネルで [+] ボタンを選択します。次に、フィルター効果のオプションから「回転」と「ブルーム」を選択します。ただし、フィルターパネルでフィルターとブルームを選択し、以下の回転とブルームのパラメータを調整して完成後に出力します。
2024-08-27
コメント 0
812

AppleのARグラスの2つの特許が承認:パッシブ冷却設計、デジタルクラウンインタラクションソリューション
記事の紹介:IT Houseは9月6日、米国商標特許庁(USPTO)が公開した最新リストによると、AppleがARグラスに関連する特許を2件取得したと報じた(1件はパッシブ放熱設計に関するもの、もう1件はデジタルクラウンに関するもの)。 . .アイティハウスは特許の説明文を引用し、「このARグラスの表面は銀ナノワイヤーなどの透明で熱伝導性の材料でコーティングされており、発色が安定しており、比較的安価で、熱伝導率や透過率なども良好である」と述べた。 、効率的な受動的放熱のための有効面積を拡大することで拡張できます。 2 番目の特許では、ユーザー インタラクションを容易にするために、AR メガネのテンプルにデジタル クラウンを取り付けることが紹介されています。この特許は、視線追跡に加えて、デジタル クラウンも対話のもう 1 つの方法であることを示しています。入力装置820におけるユーザの指824による入力により、アプリケーション80が実行され得る。
2023-09-07
コメント 0
1026

Apple の AR グラスの 2 つの特許が承認されました: パッシブ冷却設計とデジタル クラウン インタラクション ソリューション
記事の紹介:9月6日のニュースによると、米国商標特許庁(USPTO)が公開した最新のリストによると、AppleはARグラスに関連する2件の特許を取得しており、そのうちの1件はパッシブ放熱設計で、もう1件はデジタルクラウン。アイティハウスは特許の説明文を引用し、「このARグラスの表面は銀ナノワイヤーなどの透明で熱伝導性の材料でコーティングされており、発色が安定しており、比較的安価で、熱伝導率や透過率なども良好である」と述べた。 、効率的な受動的放熱のための有効面積を拡大することで拡張できます。 2 番目の特許では、ユーザー インタラクションを容易にするために、AR メガネのテンプルにデジタル クラウンを取り付けることが紹介されています。この特許は、視線追跡に加えて、デジタル クラウンも対話のもう 1 つの方法であることを示しています。入力装置820におけるユーザの指824による入力により、アプリケーション805が移動したり、
2023-09-12
コメント 0
1149

AE内蔵プラグインダイナミックコラージュの使い方と操作内容
記事の紹介:1. AE を開き、ダイナミック コラージュに名前を付け、対応するパラメータを調整します。 2. ctrl+i を使用して、準備した素材画像をインポートし、素材をタイムライン パネルに取り込みます。 3. ダイナミックコラージュを追加する素材画像を選択し、エフェクト-スタイライゼーション-ダイナミックコラージュに移動します; 効果を追加した後、素材画像に変化がないことがわかります。コラージュセンター: コラージュの中心点の位置を設定します。コラージュの幅と高さ: コラージュ画像の幅と高さを設定します。出力の幅と高さ: 画像出力の幅と高さを設定します;これはマスクに相当し、出力する領域を制御できます。放射状エッジ: チェックすると、画像素材にミラー効果がかかります。 Phase: 垂直面の位置を設定します。値を調整すると、ずれの効果が生じます。水平変位:水平変位にチェックを入れた場合
2024-04-07
コメント 0
1181

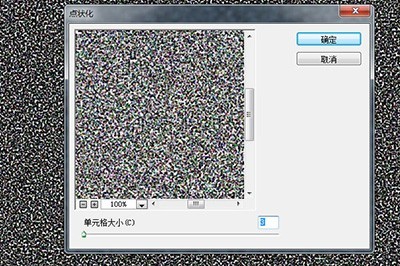
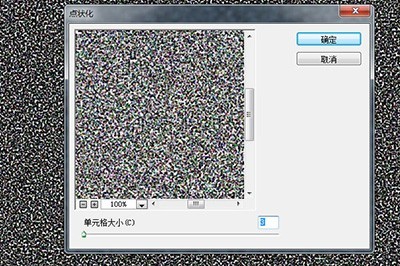
Photoshop で暴風雨のエフェクトを作成する方法
記事の紹介:1. Photoshopに写真を取り込んだ後、新規に[レイヤー1]を作成し、真っ黒で塗りつぶします。 2. [フィルタ]-[点線]を使用して、セル サイズを最小 3 に調整します。 3. [画像]-[調整]-[しきい値]を使用して、カラー レベル値を 255 に調整します。これは参考値です。具体的な数値は実際の画面効果に基づいています。 4. 調整後、[フィルター]-[ぼかし]-[放射状ぼかし]を使用し、ぼかし方法は[ズーム]、量は15~30の間で調整します。そして中央のぼやけた位置をドラッグして雨が降る角度を調整します。 5. 最後にレイヤー1の合成モードを[スクリーン]に設定すると、豪雨のシャワーヘッドのエフェクトが完成します。
2024-04-01
コメント 0
905

psとprの違いは何ですか
記事の紹介:PS と PR の違い: 1. PS は画像の拡大、縮小、回転、傾き、ミラーリング、遠近法などのさまざまな変換を実行できますが、PR は収集、編集、色補正、音声の美化、字幕の追加、出力、DVD 記録プロセスの完全なセット; 2. PS は主にピクセルで構成されるデジタル画像を処理しますが、PR は広告制作やテレビ番組で使用されます。
2020-12-14
コメント 0
81027

PPTを使用して単語認識アニメーションを作成する方法
記事の紹介:1. まず、単語を書いた付箋を作ります。インサート - 形状 - 基本形状 - わんちゃん形状。ステージの水平線の下に、適切なサイズの斜めの形状を引き出します。 2. 描画ツール - 書式 - 形状効果 - 影 - 影のオプション。 3. パラメータは図のように設定されます。パラメータ設定はステージの広さ、描く絵の大きさ、皆様の好みに合わせて設定しておりますので、画像の設定は参考値です。 4. Ctrl キーを押しながら図形をドラッグし、コピーを 3 つ作成し、適切な位置に配置します。 5.挿入 - 画像、用意したPNG画像を挿入し、サイズを調整してそれぞれをノートに入れます。 6.挿入→テキストボックス→横書きテキストボックスを開き、文字を入力し、フォントと影を図のように設定します。 7. カスタム アニメーション パネルで、テキスト ボックスのアニメーションを設定します。効果を追加 - Enter -
2024-03-26
コメント 0
600

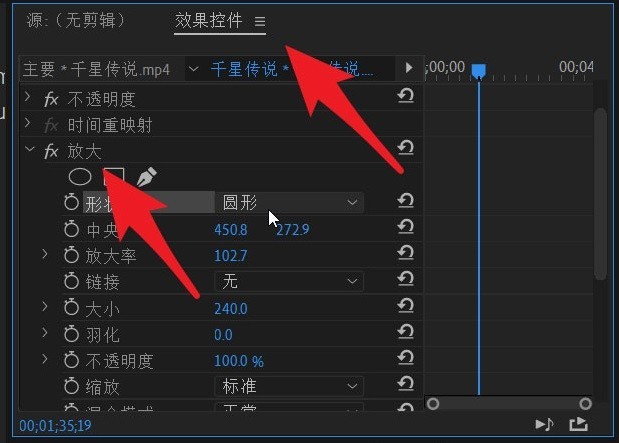
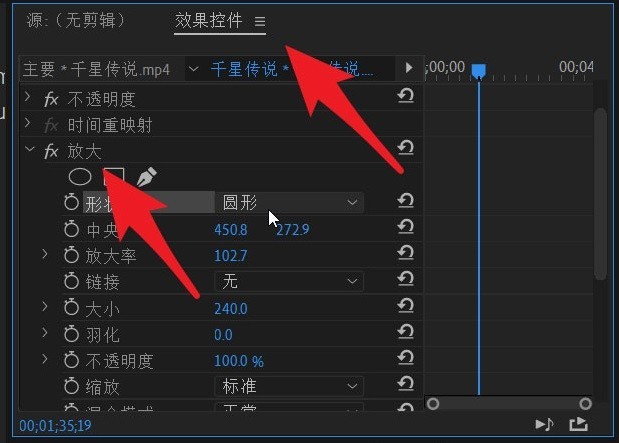
Premiere 2020 でビデオを拡大してドラッグする方法_Premiere 2020 でビデオを拡大してドラッグする方法
記事の紹介:1. まず、ソフトウェアを開き、操作する必要があるビデオ素材をソフトウェアにインポートします。次に、エフェクトコントロールを開いて、拡大効果を見つけます(図を参照)。 2. 次に、拡大オプションで、拡大したい形状のオプションを確認します (図を参照)。 4. この時点で、下に移動して中央の列を見つけます (図を参照)。後でビデオでこのエフェクトの表示位置を確認できます。 5. 現時点では、下部の倍率値がまだ調整されていないため、ビデオでは具体的な倍率効果を見ることができません。倍率を引き上げると、ビデオ内の特定の変化の位置と形状がはっきりとわかります (図を参照)。 6. ズームインすると、ビデオ内の特定の効果がはっきりとわかります。
2024-05-08
コメント 0
1158

Apple iPhone 16 Proには15 Pro Maxと同じ5倍光学ズームと12MP 4プリズムペリスコープレンズが搭載され、モジュールの生産が開始されていると報告されています
記事の紹介:台湾メディア DigiTimes によると、Apple の iPhone 16 Pro には 15 Pro Max と同じ 5 倍光学ズーム 12MP 4 プリズムペリスコープレンズが搭載され、そのモジュールの生産が 7 月 6 日に開始されたと報じられています。 iPhone 15 Pro Maxと同じ5倍の光学ズームをiPhone 16 Proにも導入するとのことですが、IT HouseはAppleの公式Webサイトを参照して、関連するカメラパラメータ情報を次のように整理しています ピクセル: 12MP 相当焦点距離: 120mm 口径: ƒ/2.8 機能: 変位光学式手ぶれ補正、オートフォーカス、四重反射プリズム設計をサポート 1 。台湾のメディアは、Apple が Largan Precision と Genius に発注したと報じました。
2024-08-21
コメント 0
535

C++ では、正の数と負の数を O(n) の時間計算量と O(1) の追加スペースで並べ替えます。
記事の紹介:正と負の数値を含む整数型の配列 (たとえば、任意のサイズの arr[]) を取得します。ここでのタスクは、すべての正と負の数値が交互の位置になるように配列を再配置し、余分な正または負の要素がある場合は配列の最後に配置することです。この場合のさまざまな入出力シナリオを見てみましょう - 入力 −intarr[]={4,2,-1,-1,6,-3} 出力 − O(n) 時間と O(1) 時間追加スペース内の負の数値は次のとおりです。 2-16-14-3 説明 - 正と負の要素を含むサイズ 6 の整数配列を取得します。次に、すべての正の要素と負の要素が交互になるように配列を再配置します。
2023-08-27
コメント 0
932

VRメガネでパソコンの画面は見えますか?
記事の紹介:1. VR メガネでコンピュータ画面を見ることはできますか?はい、携帯電話の VR メガネ クリップのベゼルを直接取り外すことができるため、モニターで VR ビデオを直接見ることができます。仮想的に実装することも可能です。そうすれば、ある日携帯電話が爆発したとしても、重い iPhone 6 SPLUS を着用する必要がなくなります。安全性。しかし、なぜ今の愚か者が携帯電話の VR メガネを作ることしか考えないのか、私には理解できません。できるならVRメガネのレンズを外して普通のメガネにしたいです。このように 2. VR メガネで Web ページを読むことができます VR メガネで Web ページを読むことができます - Web ブラウジング体験を再構築する デジタル時代において、仮想現実 (VR) テクノロジーは徐々に私たちの日常生活に統合されています。ゲームやエンターテイメントの分野で注目を集めるだけでなく、人々はさまざまなコンテンツを探索し始めています。
2024-09-04
コメント 0
887

AR メガネ市場: Thunderbird のイノベーションが熾烈な競争をリードし続ける
記事の紹介:9月1日のニュースによると、サードパーティデータ機関iResearchが発表した最新レポートによると、中国国内の消費者向けARメガネ市場は2023年上半期に活況な発展傾向を示すとのこと。政策の推進により、仮想現実と拡張現実技術は「デジタル中国の構築」におけるデジタル経済の主要産業の 1 つとなり、AR 産業が消費者市場にまで拡大するよう導いています。報告によると、今年上半期、中国国内の消費者向けARメガネオンラインプラットフォームの売上高は引き続き増加し、消費者向けAR市場が急速な発展段階に入っていることを示している。レポートデータによると、中国国内の消費者向けARメガネ市場の競争は熾烈を極めており、いくつかの新しいトレンドや変化が現れています。 Thunderbird Innovation は、昨年の優位性を継続し、高い市場シェア (32.9%) で第 1 位にランクされています。そしてXREAL(
2023-09-12
コメント 0
953

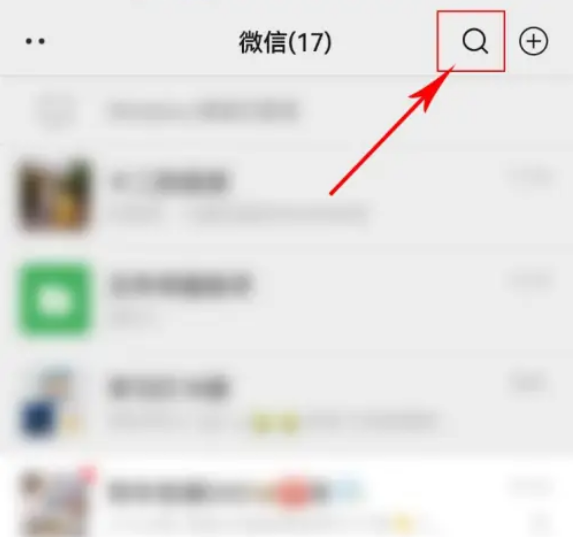
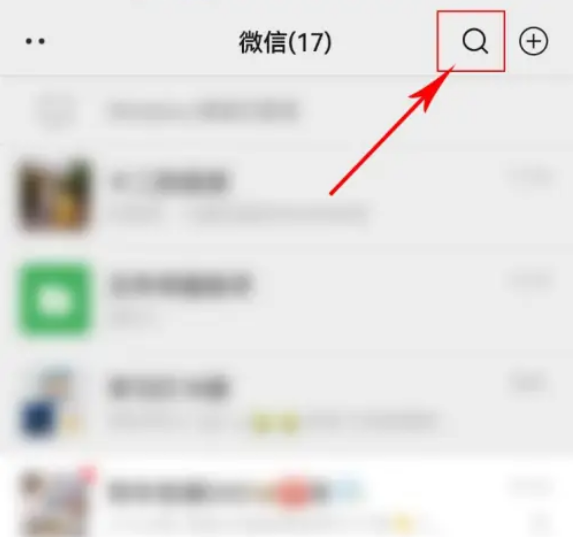
WeChatで大学入試の成績を確認する方法
記事の紹介:WeChat で大学入学試験のスコアを確認すると、時間とエネルギーが節約されるだけでなく、クエリ プロセスのプライバシーと即時性が強化され、受験生と保護者はできるだけ早く試験結果を把握し、タイムリーに将来の計画を立てることができます。この記事は編集者が作成した大学入試結果をWeChat上で確認する方法であり、すべての受験生と保護者に習得することをお勧めします。 WeChat で大学入試結果を確認する方法のヒント: 可能であれば、コンピューターを使用して確認することをお勧めします。ステップ1. WeChatを開き、右上隅の[虫眼鏡]をクリックします。 ステップ2. 検索ボックスに[大学入試スコアチェック]と入力します。 ステップ3. 最初のエントリの右側にあるボタンをクリックします。ステップ 4. 候補者の情報を入力します。 [スコアクエリ] をクリックします。
2024-06-10
コメント 0
892