合計 10000 件の関連コンテンツが見つかりました

Bootstrap画像カルーセル機能の実装
記事の紹介:前の言葉: 画像カルーセル効果は Web 上でよく見られ、多くの人はそれをスライドショーとも呼んでいます。その主な表示効果は、複数の画像を順番に再生することです。マウスを画像の上に置くと再生が一時停止され、右下隅の点をクリックするか、対応する画像が表示されます。この画像カルーセル効果は、ブートストラップ フレームワークのカルーセル プラグインを通じて実現されます。この記事では、Bootstrap 画像カルーセルの構造を詳しく紹介します。 カルーセル画像は主に 3 つの部分で構成されます。 ☑ カルーセル。
2017-07-21
コメント 0
1584
シームレスなカルーセル効果を実現する jQuery プラグイン スライド_jquery
記事の紹介:Slides – シンプルで簡単にカスタマイズでき、様式化された jQuery スライドショー プラグインです。スライドでは、フェードまたはスライド トランジション効果、画像のフェードインとフェードアウト、画像のプリプレス、ページネーションの自動生成、ループ、自動再生のカスタマイズ、その他多くのオプションが提供されます。 Slides プラグインを使用すると、スライドをシャッフルし、どのスライド ショーを開始するかを設定できます。
2016-05-16
コメント 0
1674

HTMLカルーセルの実装
記事の紹介:Web デザインでは、カルーセルは複数の画像やコンテンツを表示するために使用される一般的な視覚効果です。 HTML にはカルーセル関数を実装するためのさまざまなメソッドが用意されており、この記事ではそのうちのいくつかを紹介します。 1. CSS3 アニメーションを使用してカルーセルを実装する CSS3 アニメーションは、カルーセルを実装する簡単な方法です。アニメーションを設定すると、画像やコンテンツを自動的にループさせることができます。具体的な実装手順は次のとおりです。 1. 以下に示すように、HTML でカルーセル画像コンテナを設定します。
2023-05-09
コメント 0
4292

jquery+css が達成できる効果のいくつかについて話しましょう
記事の紹介:インターネット技術の継続的な発展に伴い、Web ページのデザインはますますカラフルになり、jQuery と CSS を使用して Web ページをより美しく、興味深いものにするためのさまざまな特殊効果を実現できます。この記事では、Web デザインで jQuery と CSS を使用することによる実装効果をいくつか紹介します。 1. 画像カルーセル効果 Web ページでは、カルーセル画像は一般的な特殊効果であり、商品や広告などの表示に使用できます。 jQuery と CSS を使用して、左右のスライド、フェードインとフェードアウト、ズームやその他の効果など、さまざまなカルーセル効果を作成できます。以下は左右のスライドを実装した図です
2023-04-25
コメント 0
624
jQuery フォーカス チャート カルーセル特殊効果コード共有 (3 モデル)_jquery
記事の紹介:この記事では、jQuery のフォーカス画像カルーセル特殊効果を主に紹介します。jQuery cxSlide で実装された 3 つの多機能なフォーカス画像カルーセル エフェクトのソース コードは、3 つの異なるスタイルとスクロールを使用することもできます。ホイールは写真のズームを制御します。必要な友人全員に参照することをお勧めします。
2016-05-16
コメント 0
1529

pptxとはどのような形式ですか?
記事の紹介:pptx は、Office 2007 以降の PowerPoint ソフトウェアで編集および作成できるスライド プレゼンテーション形式です。以前のバージョンのファイルと比較して、pptx はより多くのグラフィックス、グラデーション、およびアニメーション効果と互換性があります。
2023-01-29
コメント 0
8065

JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?ソーシャル メディアと Web デザインの発展に伴い、画像のライトボックス効果は、多くの Web サイトで一般的なインタラクティブ効果の 1 つになりました。画像ライトボックスは、画像をクリックすると画面中央に拡大表示されるエフェクトです。ユーザーエクスペリエンスが向上するだけでなく、画像の詳細がより良く表示されます。この記事では、JavaScript を使用して単純な画像のライトボックス効果を実装する方法を学びます。まず、HTML ページが必要です
2023-10-18
コメント 0
779

PHP と jQuery の統合により、一般的な Web ページ効果と対話型処理を実現
記事の紹介:近年のWeb技術の発展に伴い、Webページのエフェクトやインタラクティブな処理はWebアプリケーションに欠かせない要素となっています。 PHP と jQuery は Web 開発における 2 つの主流テクノロジーであるため、これらの統合アプリケーションは、多くの一般的な Web ページ効果と対話型処理を実現できます。この記事では、Web 開発者に役立つことを願って、PHP と jQuery の統合の実践的なアプリケーションをいくつか紹介します。 1. 画像カルーセル効果 画像カルーセル効果は、Web サイトで一般的な表示方法です。ここでは jQuery を使用して挿入できます
2023-06-25
コメント 0
928

hwSliderに関するおすすめ記事4選
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1485

プラグインのカプセル化に関する 6 つのおすすめ記事
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1438

hwSlider コンテンツのスライド切り替え効果 (3): jquery.hwSlide.js プラグインのカプセル化
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。 デモを見る ダウンロード
2017-02-24
コメント 0
1679

Vue を通じて画像の切り替えとカルーセル効果を実現するにはどうすればよいですか?
記事の紹介:Vue を通じて画像の切り替えとカルーセル効果を実現するにはどうすればよいですか? Vue は、Web アプリケーションでデータと対話ロジックを処理する洗練された効率的な方法を提供する、ユーザー インターフェイスを構築するための JavaScript フレームワークです。 Vue の多くの優れた機能の 1 つは、画像の切り替えやカルーセル効果を簡単に処理できることです。この記事では、Vue を使用してこれらの効果を実現する方法を紹介します。まず、画像を表示するための基本的な HTML 構造とスタイルを準備する必要があります。 <i を使用できます
2023-08-18
コメント 0
2473

無料の動画作成ソフトとは何ですか?
記事の紹介:無料のビデオ制作ソフトウェアはありますか? そういったソフトウェアはたくさんありますが、シンプルな 2 つのソフトウェアをお勧めします。PhotoImpression5 と VideoImpression2 という、シンプルで学びやすい 2 つのソフトウェアの使い方を学びたいと思いませんか?ダウンロード リンクはオンラインで見つけることができます。 [より簡単な画像とビデオの処理、複数の写真作業領域での自動画像補正と赤目除去、改良されたスライドショー プレーヤー、強力なテキスト効果: シャドウ/テクスチャ塗りつぶし/グラデーション塗りつぶし、プロジェクト作成ウィザード: フォト アルバム/カレンダー、さまざまなクリップアートと優れたパフォーマンスの印刷制御】 まだレベルを超えていないプレイヤーを助けるために、具体的な謎解き方法を見てみましょう。 【素材カット、動画編集、特殊効果加工、字幕作成、
2024-01-05
コメント 0
1237

スクリーン ブラシを使用して PPT スライドにインクを作成する具体的な方法
記事の紹介:ブラシは表示状態で呼び出す必要があり、事前の設定は必要ありませんので、まずメインインターフェース右下の[スライドショー]をクリックして表示状態にします。表示状態では、スライドの左下に小さなアイコンがいくつかあり、ページめくりや拡大などの機能があります。アイコンの 1 つはペン パターンです。必要なブラシツールはここにあります。ブラシ ツールをクリックすると、タブが表示されます。ブラシにはカラー グリッド、必須の消しゴムが 3 種類あります。レーザー ポインターは赤色のみで、中空の円の形をしています。下の写真は、レーザー ポインターを大きな PPT 画面に当てて引っ掻いた場合の効果と似ています。ツール ペンを選択した後、左ボタンを押したままにして PPT 上をスライドさせてストロークを作成し、もう一度放してストロークを終了します。ペン先の太さは調整できません。
2024-04-17
コメント 0
519

上位 7 件の HTML5 Canvas アニメーション グラフィックスとテキスト鑑賞
記事の紹介:HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴ アニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3D アニメーションは、以前紹介した jQuery ベースの 3D 回転プラグインを実装し、複数のマルチビュー画像を再生することで実装されており、今日共有された HTML5 3D 回転です。アニメーションは...を使用して作成されます。
2017-03-07
コメント 0
1712

Layui を使用して画像の水平スクロール効果を実現する方法
記事の紹介:Layui を使用して画像の水平スクロール効果を実現する方法 テクノロジーの発展により、Web デザインとユーザー エクスペリエンスは新たなレベルに引き上げられました。画像の水平スクロール効果は、主要な Web サイトのデザインで一般的な手法となっており、この効果により、複数の画像を適切に表示し、ナビゲーションすることができます。 Layui は、jQuery に基づいて開発された軽量のフロントエンド UI フレームワークです。他のフレームワークと比較して、Layui は小さく、高速で、学習と使用が簡単です。この記事ではLayuiを使って写真を実現する方法を紹介します。
2023-10-27
コメント 0
909

ウェイクアップ画像に表面ブラーを設定する方法 表面ブラーを設定する方法。
記事の紹介:素晴らしい画像を編集する過程で、「表面ぼかし」は、画像の細部を柔らかくし、柔らかく夢のような、または特定のスタイルの芸術的効果を作成するために使用される一般的な画像処理テクニックです。この機能は、画像の全体的な構造や輪郭を大きく変えることなく、画像表面のノイズ、テクスチャ、または過度にシャープなエッジを選択的にぼかすことにより、視覚体験を滑らかにするという目的を達成します。ウェイクアップ画像の表面のぼかしはどこですか? 1. まず、ウェイクアップ画像ソフトウェアを開き、ソフトウェアの画像編集ページに入り、[インポート] ボタンをクリックします。素材選択ページでは、修復する必要があるものを選択します。素材を選択した後、[写真]をクリックします。次に、写真編集ページで、ページの下部にあるツールバーをスライドして[特殊効果]ツールを見つけます。ポイント
2024-06-08
コメント 0
886

CorelDRAW グラデーションにノードを追加する方法 追加方法の説明
記事の紹介:CorelDRAW は強力なので、画像を作成するときに、グラデーション塗りつぶしツールを使用してグラデーション効果を実現することがあります。その中でも、ノードを追加することで画像に非常に多くのグラデーション効果を追加できます。これは、虹のような色の効果を作成する場合に特に適しています。多くの初心者は追加方法がわからないので、次に説明します。具体的な操作は以下の通りです。 まず、ソフトウェアを起動し、グラデーションラインを作成します。次に、左側のツールバーで「インタラクティブ塗りつぶし」に切り替え、上のツールバーで「グラデーション塗りつぶし」を選択します。 2. グラデーションラインをダブルクリックして、ダブルクリックした位置にノードを追加します ノードをクリックして色を設定します 3. 右側のカラーパレットの色をグラデーションに[ドラッグ]する方法もありますカラーブロックの追加が完了すると、グラデーションラインが表示されます。
2024-02-14
コメント 0
750

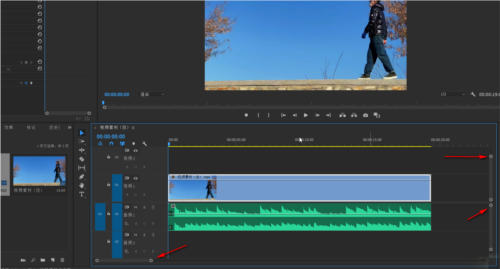
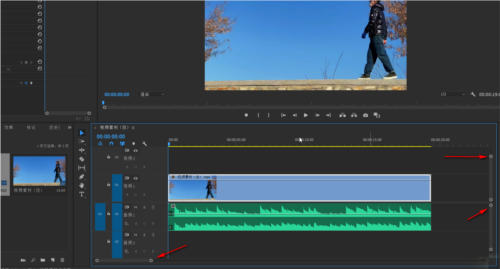
PRでのクリックスルー動画の作り方 動画のクリックスルー方法チュートリアル
記事の紹介:pr は非常に使いやすいビデオ編集ソフトウェアです。皆さんも日常生活でこの素晴らしいクリックスルービデオを見たことがあると思いますが、写真と音楽の完璧な組み合わせは、視聴者に比類のない視聴覚効果をもたらします。このようなビデオを作成してみませんか?実際、多くのビデオ編集ソフトウェアを使用して簡単に行うことができます。次に、PRを活用したハイライト動画の作り方を教えます。 1. まずソフトウェアを開き、ビデオとオーディオ素材をインポートします。左右の[点]をスライドするとタイムラインや素材が拡大します 2. [スペースバー]または[再生]アイコンを押します 3. 音楽のビートを聞きながら英語入力方法で[M]を押すと、 4. ビートをマークしたら、[動画素材]をドラッグしてマークした位置にアクションをスナップし、設定が完了したら動画を再生して微調整が必要な箇所を確認します。
2024-02-10
コメント 0
625

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1203