合計 10000 件の関連コンテンツが見つかりました

php+WebUploader 画像一括アップロード
記事の紹介:Webuploader は主にファイルのアップロードに使用されます。バッチアップロードと画像プレビューをサポートしています。画像プレビューは画像から Base64 データを生成し、タグ内で直接使用するため、実際にアップロードする前にアップロード効果を確認できるという効果が得られます。画像。
2019-06-19
コメント 0
3957

フロントエンド Photoshop スライス
記事の紹介:スライス: 写真をいくつかの部分に切り取って 1 つずつアップロードするため、アップロード速度が速くなります。各スライスは、スライス独自の設定、カラー パレット、リンク、反転効果、およびアニメーション効果を含む独立したファイルとして転送されます。
2017-02-23
コメント 0
2077

北京大学とスタンフォード大学による新しいオープンソース フレームワークである Pika は、理解力を高めるために LLM を使用することで、複雑なプロンプト ワードの普及モデルをより深く理解できるようにします。
記事の紹介:Pika、北京大学、スタンフォードが提携し、最新のテキスト画像生成/編集フレームワークをオープンソース化します。追加のトレーニングを行わなくても、拡散モデルはより強力な即時単語理解機能を備えることができます。非常に長く複雑なプロンプトワードに直面しても、精度はより高く、詳細はより適切に制御され、生成される画像はより自然になります。その効果は最強の画像生成モデルDall・E3やSDXLを上回ります。たとえば、写真には氷と炎の 2 つの層が左右にあり、左側に氷山、右側に火山がある必要があります。 SDXL はプロンプトワードの要件をまったく満たしておらず、Dall・E3 は火山の詳細を生成しませんでした。また、プロンプトワードペアを通じて画像の二次編集を生成することもできます。インターネット上で話題を呼んだテキスト画像生成・編集フレームワークRPG(Recaption, Plan and Generate)です。
2024-01-24
コメント 0
560

Python を学習して Qiniu Cloud インターフェースのドッキングを実装し、画像フィルター機能を実装する
記事の紹介:Python を学習して、Qiniu Cloud インターフェイスのドッキングを実装し、画像フィルター機能を実装します。今日のデジタル時代において、画像処理は人々の日常生活の一部となっています。より良い表示効果を実現するために、フィルター効果などの特殊効果を写真に実行する必要がある場合があります。この記事では、Python を使用して Qiniu Cloud インターフェースのドッキングを実装し、画像フィルター機能を実装する方法を紹介します。 Qiniu Cloud は、クラウドで画像を処理するための強力な API インターフェイスを提供するプロフェッショナルなクラウド ストレージ プラットフォームです。 Qiniu Cloud のインターフェースを使用すると、図を実現できます。
2023-07-05
コメント 0
1174

PHP を使用して Base64 形式の画像を Qiniu Cloud Storage にアップロードし、サムネイルを生成するにはどうすればよいですか?
記事の紹介:PHP を使用して Base64 形式の画像を Qiniu Cloud Storage にアップロードし、サムネイルを生成するにはどうすればよいですか?はじめに: インターネットの発展に伴い、画像の用途はますます広がり、画像処理は一般的な要件となっています。 Qiniu Cloud Storage は、便利な画像の保存と加工サービスを提供します。この記事では、PHP を使用して Base64 形式の画像を Qiniu Cloud Storage にアップロードし、サムネイルを生成する方法を紹介します。ステップ 1: 必要な依存関係をインストールする 開始する前に、PHP と Composer がシステムにインストールされていることを確認する必要があります (
2023-09-05
コメント 0
1069

PS で霧のエフェクトを描く方法_瞬時に魔法のような気分になるいくつかの手順
記事の紹介:まずPSを開きます。キーボードの[D]をクリックして前景色と背景色を白と黒にリセットします。または手動で調整することもできます。写真をインポートしたら、新しいレイヤーを作成します。このレイヤーに雲と霧を追加します。[フィルター]-[レンダリング]-[雲]をクリックすると、白黒の煙の効果が画像上に直接表示されます。ただし、フォグに色を付けたい場合は、好みに合わせて前景色を別の色に変更することもできます。霧の効果に満足できない場合は、さらに数回雲操作を実行してください。次に、雲のレイヤー効果を[スクリーンカラー]に変更します。このステップは非常に重要です。そうすれば、写真に霧のような効果がかかります。
2024-06-07
コメント 0
350

Photoshopのスライスに関するおすすめ講座
記事の紹介:スライスとは何ですか? (Photoshop でスライス) スライス: 写真をいくつかの部分に切り取り、1 つずつアップロードするため、アップロード速度が速くなります。各スライスは、スライス独自の設定、カラー パレット、リンク、反転効果、およびアニメーション効果を含む独立したファイルとして転送されます。スライス ツール: 主に、大きな画像をいくつかの小さな画像に分解するために使用されます。今日の Web ページには画像とテキストが含まれており、時間がかかるため、この機能は主に Web ページで使用されます。
2017-06-14
コメント 0
1897

ワンクリックですべてが動きます! Tencent Hunyuan が清華大学および香港科技大学と提携し、Tuxing ビデオ モデル「Follow Your Click」を開始
記事の紹介:編集者 | 燕正プロデュース | 51CTO テクノロジースタック (WeChat ID: blog51cto) 3 月 15 日、Tencent Hunyuan、清華大学、香港科技大学は共同で新しい Tusheng ビデオ モデル「Follow-Your-Click」を開始しました。入力モデルの画像上で、対応する領域をクリックし、いくつかのプロンプト ワードを追加するだけで、画像内の元々静止していた領域が動き、ワンクリックでビデオに変換されます。現在の Tusheng ビデオの大規模モデルでは、一般的な生成方法では、ユーザーがプロンプトの言葉で動作領域を説明するだけでなく、動作指示の詳細な説明も提供する必要があり、これは複雑なプロセスです。さらに、生成されるエフェクトの観点から見ると、既存の画像生成ビデオ技術には画像の指定された部分の移動に対する制御が不足しており、生成されたビデオではシーン全体を移動する必要があることがよくあります。
2024-03-18
コメント 0
654

PHP と GD ライブラリを使用して画像モザイク効果を実現する手順
記事の紹介:PHP および GD ライブラリを使用して画像モザイク効果を実現する手順 はじめに: モザイク効果は、画像をカラー ブロックに分割して、装飾効果またはプライバシー保護効果を形成する一種です。 PHP および GD ライブラリを使用すると、画像モザイク効果を簡単に実現できます。この記事では、モザイク効果を実現する手順を紹介し、対応するコード例を示します。ステップ 1: 画像をインポートする まず、処理する必要がある画像をインポートする必要があります。画像をサーバーにアップロードし、そのパスを取得します。 $sourceImagePath='パス/へ
2023-07-12
コメント 0
982

aaeとは何のファイルですか
記事の紹介:aae は、Apple 携帯電話で写真を撮るときに使用される特殊効果によって生成されるファイルです。ただし、aae フィルター特殊効果残存ファイルは、コンピューター上で開いて表示することはできません。AEE ファイルを開く方法は、Baidu Cloud にアップロードすることです。写真を JPG 形式に変換します。写真をダウンロードして再度開くだけです。
2020-12-14
コメント 0
66048

Baidu プロンプト画像を uniapp にアップロードするときにエラーが発生した場合はどうすればよいですか?
記事の紹介:モバイル インターネットの人気に伴い、アプリ開発に uniapp を使用する開発者、特にネイティブ開発が苦手な開発者が増えています。 uniapp では、画像のアップロードなど、ファイルのアップロードに関する問題がよく発生します。この記事では、uniapp を使用して画像をアップロードするときの Baidu プロンプト画像エラーの問題を解決する方法について説明します。 1. 問題の説明 Uniapp (ネイティブ アプレット、H5、APP) で uni.uploadFile を使用して画像を Baidu Cloud Storage にアップロードすると、プロンプトが返されます。
2023-04-14
コメント 0
817

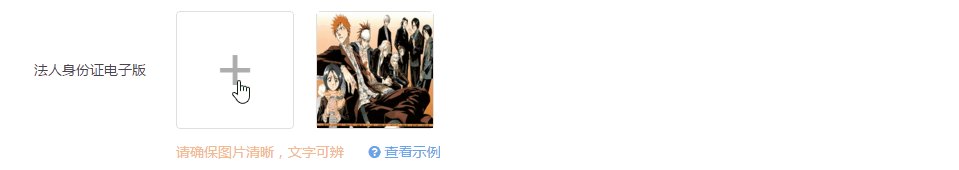
HTML5/CSS3 の古典的なケース - プラグインを使用せずにドラッグ アンド ドロップで画像をアップロード (2)
記事の紹介:前回の記事では、このプロジェクトの全体的な HTML と CSS を実装しました。 HTML5 CSS3 のクラシックなケース: プラグインを使用せずにドラッグ アンド ドロップで画像をアップロードする (プレビューとバッチをサポート) (1) このブログは、前回の記事を直接ベースにしています。効果は次のとおりです: レンダリング 1: レンダリング 2: わかりました。効果をみんなに見てもらえるように、画像を 2 回投稿させてください~ 画像の li の html は実際にはかなり複雑であることがわかります。そのため、html を作成しましたドキュメントの一部の変更:
2017-03-09
コメント 0
2114

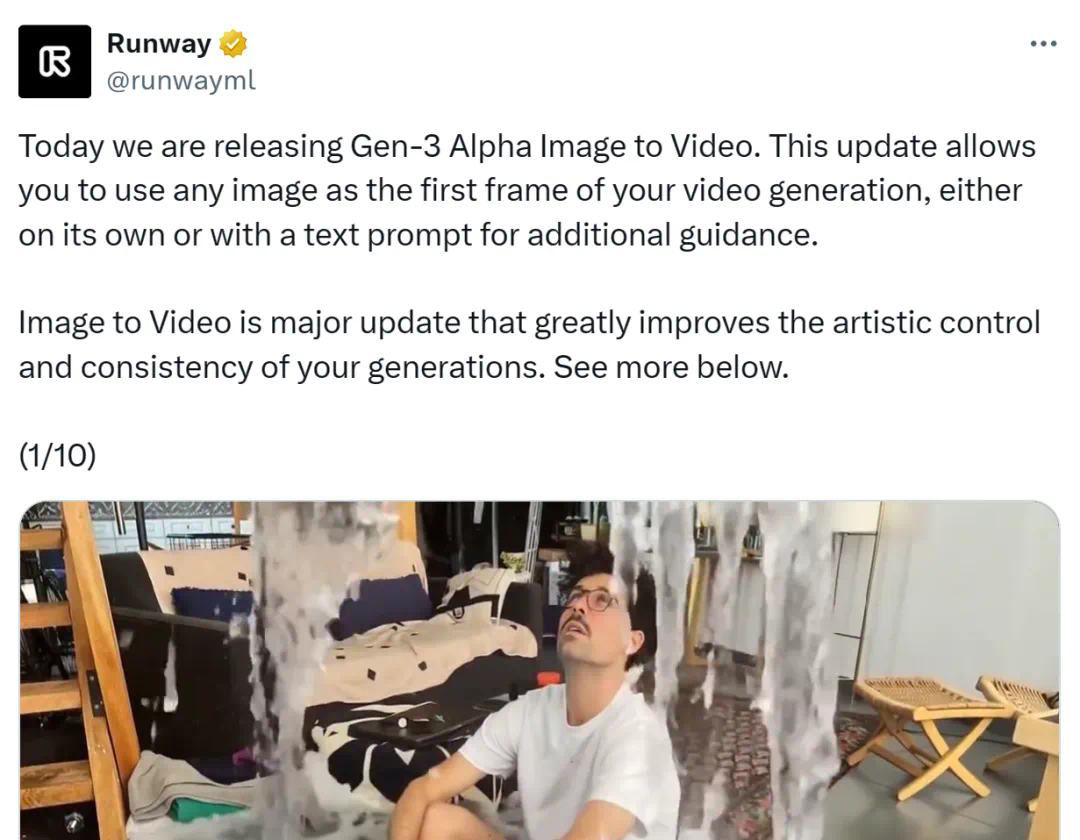
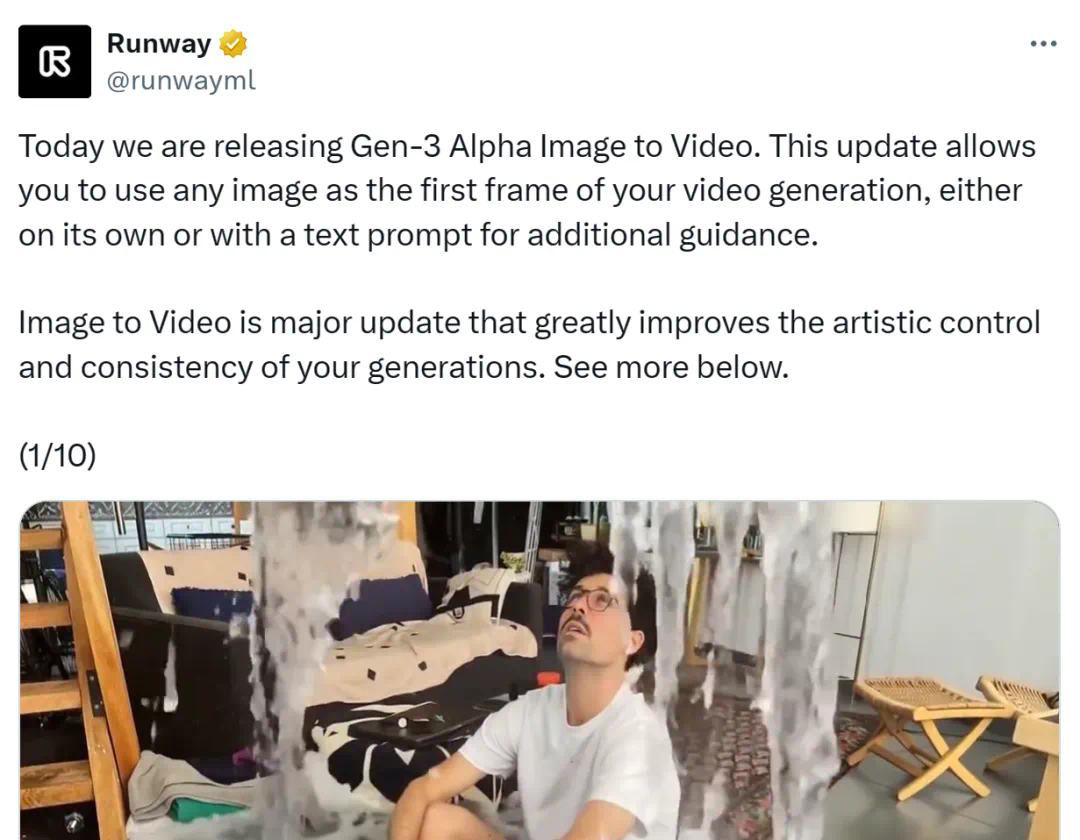
深夜に滑走路が爆発、第 3 世代アルファ トゥシェンのビデオがオンラインに公開、11 秒であなたの心を興奮させる
記事の紹介:ネットユーザーは「AIによるビジュアル生成がまた大きな前進を遂げた」と称賛した。今朝早く、RunwayGen3Alpha モデルのグラフィックビデオ機能が正式にリリースされました。ユーザーは、ビデオ生成の最初のフレームとして任意の画像を使用できます。アップロードされた画像は、単独で使用することも、追加のガイダンスを求めるテキスト プロンプトとともに使用することもできます。現在、Gen3Alpha は最大 11 秒の長さのビデオの生成をサポートしています。 Runway によると、主要なアップデートとして、TuSheng Video 機能により、生成されたビデオの芸術的な制御と一貫性が大幅に向上します。その効果については、まず以下の公式Tushengビデオの例をお楽しみください。ランウェイの共同創設者兼最高経営責任者(CEO)のクリストバル・バレンズエラ氏は、その時が来たとツイートした(脳)
2024-07-30
コメント 0
841

Java は、画像の等しい比率のサムネイルのビデオ リソース共有を実装します。
記事の紹介:アップロードされた画像のサムネイルを生成することは、Web アプリケーションの一般的な基本機能であり、ユーザー エクスペリエンスを確保しながら情報閲覧のパフォーマンスを向上させ、データ通信量を削減します。コース「Java での画像の等比率サムネイルの実装に関するビデオ チュートリアル」では、Java を使用して画像の等比率サムネイルを生成する方法を例の形式で説明します。
2017-08-25
コメント 0
1467

Vue 開発で画像アップロード効果を最適化する方法
記事の紹介:Vue 開発で画像のアップロード効果を最適化する方法 モバイル インターネットの普及と発展に伴い、画像のアップロードは Web 開発における一般的なニーズの 1 つになってきました。 Vueフレームワークでは、サードパーティのライブラリやカスタムコンポーネントを利用して画像アップロード機能を実装・最適化することで、ユーザーエクスペリエンスの向上と開発効率の向上を実現します。 1. 適切な画像アップロード コンポーネントを選択する Vue 開発では、サードパーティ ライブラリまたはカスタム コンポーネントを使用して画像アップロード機能を実装することを選択できます。一般的なサードパーティ ライブラリには Vue-Upload-C が含まれます
2023-06-29
コメント 0
1198

Pythonを使用して画像にフィルター効果を追加する方法
記事の紹介:Python を使用して写真にフィルター効果を追加する方法 このデジタル時代では、画像処理は私たちの日常生活に不可欠な部分になっています。画像処理に興味がある人なら、画像にフィルター効果を追加する方法に間違いなく興味があるでしょう。この記事では、Python プログラミング言語を使用して画像フィルター効果を実装する方法を紹介し、関連するコード例を示します。まず、Python の画像処理ライブラリ PIL (PythonImagingLibrary) をインストールする必要があります。
2023-08-18
コメント 0
1583

Chaoxingxuetong に写真をアップロードする方法 Chaoxingxuetong に宿題の写真をアップロードする手順を共有します。
記事の紹介:コースによっては、教師が生徒に課題、作品、研究結果などの文書をアップロードするよう要求する場合があります。 Chaoxing Xuedu のファイル アップロード機能を通じて、学生はこれらのタスクを簡単に完了し、他の学生と通信したり議論したりして、簡単に共有、管理、使用することができます。ファイルのアップロード方法がわからない場合は、このチュートリアルで解決できます。 Chaoxing Learning Channel に写真をアップロードする方法 ステップ 1: Chaoxing Learning Channel を開き、右下隅にある [me] をクリックします。ステップ 2: クラウド ディスクをクリックします。ステップ 3: 右上隅にあるプラスアイコンをクリックします。ステップ 4: 携帯電話をクリックしてアップロードします。ステップ 5: 画像またはその他のファイルの種類を選択します。ステップ 6: ローカル ファイルを選択し、[OK] をクリックします。
2024-07-02
コメント 0
1081

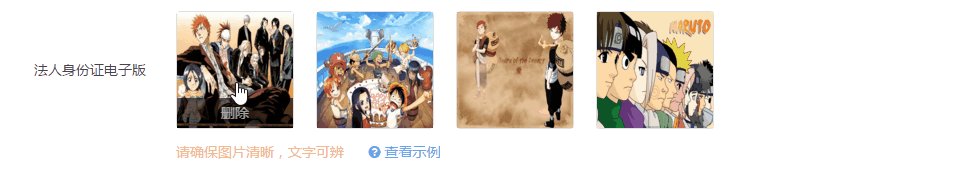
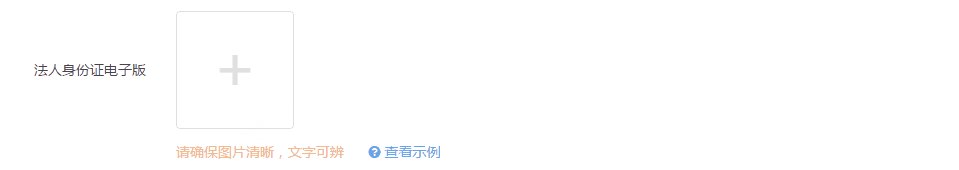
PHP を使用して複数の画像アップロードを実装するためのアイデアの分析 (uploadify プラグインと組み合わせた場合)
記事の紹介:この記事の例では、PHP で複数の画像のアップロードを実装する方法を説明します。参考のためにみんなで共有してください。詳細は次のとおりです。 1. 既存の写真を削除できます 2. 新しいボタンがあります 3. 新しいボタンをクリックするとフレームの外に飛びます 4. 写真の非同期アップロードとタイムリーなエフェクトフレーム 5. アップロードが成功すると、コールバック関数が呼び出されます。 6. ポップアップ ボックス内の画像を削除できます。 7. フレーム ポップアップ ボックスで [保存] をクリックすると、js を通じて画像がページに表示されます。 。
2017-02-25
コメント 0
2924