合計 10000 件の関連コンテンツが見つかりました

レイウイテーブルのヘッダーを修正する方法
記事の紹介:Layui テーブル ヘッダーの固定: Layui では、CSS スタイルを通じてテーブル ヘッダーを固定するように設定できます。また、CSS を使用してテーブル ヘッダーとテーブル コンテンツが不一致になるように設定することもできます。
2019-07-30
コメント 0
15000

Reactでテーブルヘッダーの固定を実現する方法
記事の紹介:React でテーブル ヘッダーの固定を実装する方法: 1. Ant Design の Table コンポーネントを使用してテーブル ヘッダーの固定を実装する; 2. 「rc-table」を使用してモバイル端末にテーブル ヘッダーの固定を実装する; 3. をリッスンして div を変更するdiv.scrollLeft プロパティの onscroll イベント。
2023-01-09
コメント 0
1037

WPS テーブルの各ページのヘッダーを修正
記事の紹介:WPSテーブルの各ページに固定ヘッダーを設定します。 1. ツールバーの「ページレイアウト」-「印刷タイトル」をクリックします。 2. ポップアップウィンドウの「上部タイトル行」の右にあるアイコンをクリックします。 3. 固定ヘッダーとして設定する行を選択し、「OK」をクリックします。
2019-10-23
コメント 0
11215

Excelで固定ヘッダーを設定する方法
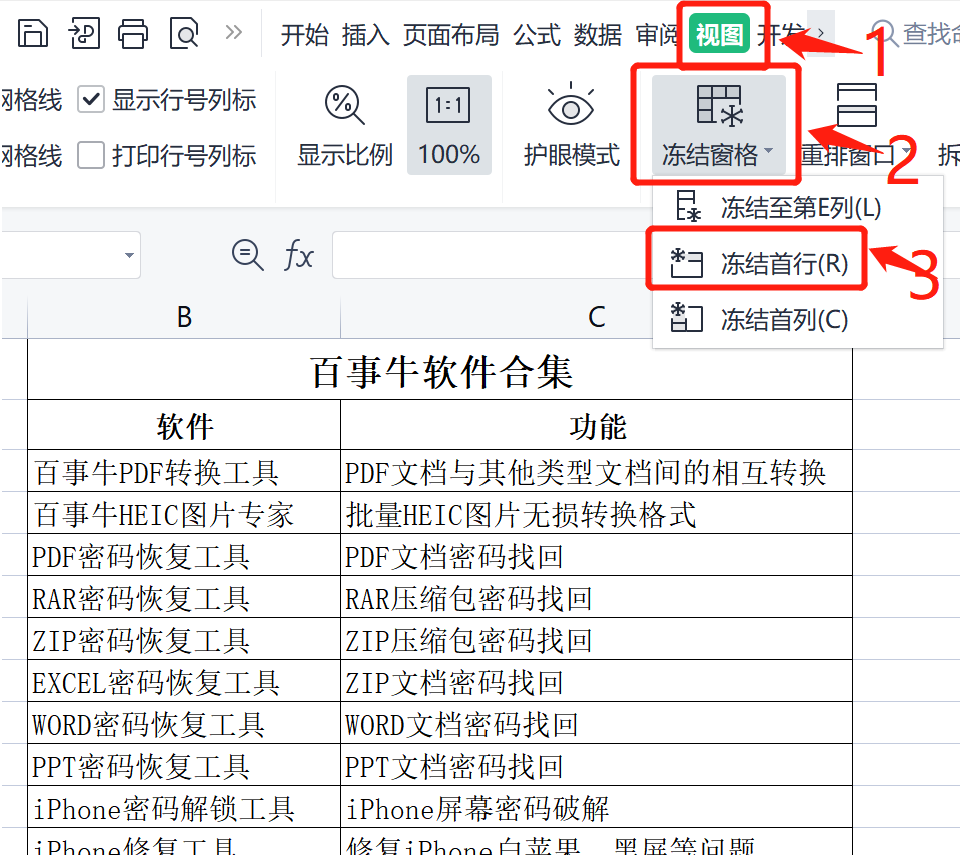
記事の紹介:Excel の表を表示すると、固定ヘッダーを持つ表の行が多すぎます。データを表示すると、マウス ホイールが何度もスクロールします。見ているうちに、データのこの列の名前を忘れてしまい、その後、何度もスクロールして先頭までスクロールしてしまう この列の名前がめんどくさいのでこのままスクロールするのは面倒ですね~ 編集者に従ってヘッダーを修正してください 転がしてもスライドしてもヘッダーはしっかり固定されますテーブルの上にあるので見やすいです。 (1) テーブルのヘッダーに 1 行しかない場合は、[表示]-[ペインの固定]-[最初の行の固定] を直接選択します; (2) テーブルのヘッダーに複数の行がある場合は、最初にテーブルの行を選択する必要がありますたとえば、最初の 2 行を表のヘッダーとして使用する場合は、3 行目を選択し、表示オプションの [表示] - [ペインの固定] を選択します。
2024-02-18
コメント 0
1383

すべてのページにヘッダーがあるように Excel テーブルのヘッダーを修正する方法
記事の紹介:皆さんは事務仕事でエクセルをよく使いますが、エクセルの表のヘッダーを修正する方法をご存知ですか?編集者が今日皆さんに共有したいのは、Excel テーブルのヘッダーを修正する方法に関する詳細なチュートリアルです。操作方法がわからないユーザーは、ぜひご覧ください。固定ヘッダー 1. Excel テーブルを開きます。 2. 修正する必要があるヘッダーを選択します。 3. メニューバー[表示]の[ウィンドウの固定]-[先頭行の固定]をクリックします。 4. 写真のように、メーターヘッドは固定されています。トップタイトル 1. まず、[ページレイアウト]をクリックします。 2. [タイトル印刷]をクリックします。 3. 次に、ページ上部のタイトル行の右側にあるボタンをクリックします。 4. 次に、表内のタイトル行をクリックして選択します。 5. 次に、ボタンをクリックしてページ設定に戻ります。 6. [OK]をクリックします。 7
2024-08-28
コメント 0
669

テーブルヘッダーを修正するとフォームが水平方向にスクロールします
記事の紹介:今回はフォームを横スクロールさせるためにテーブルヘッダーを固定する方法を紹介します。 フォームを横スクロールさせるためにテーブルヘッダーを固定する際の注意点は何ですか?実際のケースを見てみましょう。
2018-04-16
コメント 0
2307

テーブルヘッダーを固定に設定する方法
記事の紹介:設定方法:Excelの表を開き、表のヘッダーに固定したい行が1行しかない場合は、直接「表示」-「ペインの固定」-「最初の行の固定」を選択します。テーブルヘッダーに複数の行がある場合は、まずテーブルヘッダーの下の行を選択し、次に「表示」オプションで「ペインの固定」-「分割ペインの固定」を選択する必要があります。
2021-03-16
コメント 0
199703

Excel ヘッダーの固定コンテンツをスクロール可能に設定する方法 Excel ヘッダーの固定コンテンツをスクロール可能に設定する方法。
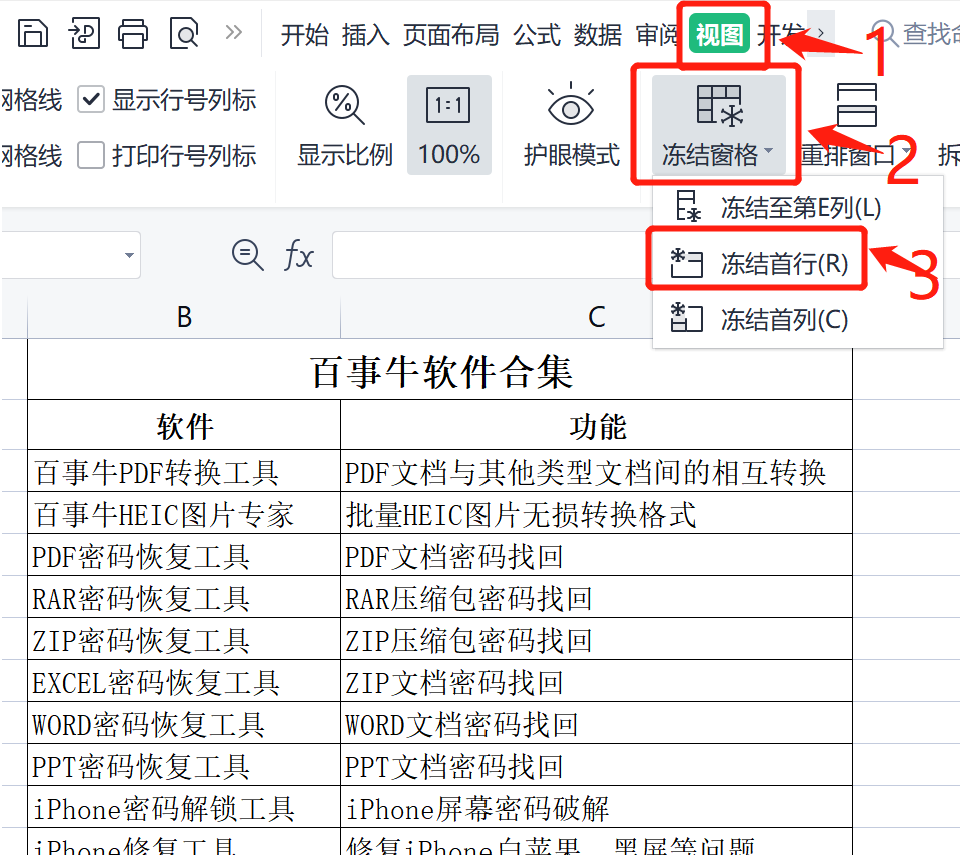
記事の紹介:Excel の表を使用する場合、ヘッダーを修正してコンテンツをスクロールする必要があります。このサイトでは、Excel テーブルのヘッダーの固定コンテンツのスクロール表示を設定する方法をユーザーに詳しく紹介します。 Excel テーブルのヘッダーの固定コンテンツのスクロール表示を設定する方法 1. Excel テーブルを開きます。 2. 修正する必要があるヘッダーを選択します。 3. メニューバー[表示]の[ウィンドウの固定]-[先頭行の固定]をクリックします。 4. 写真のように、メーターヘッドは固定されています。トップタイトル 1. まず、[ページレイアウト]をクリックします。 2. [タイトル印刷]をクリックします。 3. 次に、ページ上部のタイトル行の右側にあるボタンをクリックします。 4. 次に、表内のタイトル行をクリックして選択します。 5. 次に、ボタンをクリックしてページ設定に戻ります。 6.
2024-09-02
コメント 0
343

jQueryでヘッダーを修正する方法
記事の紹介:jQuery は、Web ページの動的な操作を容易にする、広く使用されている JavaScript ライブラリです。テーブルは、多くの Web アプリケーションで共通のコンポーネントです。ただし、表が長すぎる場合、ユーザーはコンテンツを表示するためにスクロールする必要があり、ヘッダーが画面の上部に表示されなくなります。テーブルを使いやすくするには、jQuery を使用してヘッダーを画面の上部に固定し、ヘッダーが常に表示されるようにします。今回はjQueryを使ってヘッダーを修正する方法を紹介します。 1. フォームを準備する まず、フォームを含む H を準備する必要があります。
2023-05-28
コメント 0
1009

ブートストラップテーブルのヘッダーを修正する方法
記事の紹介:ブートストラップ テーブルのヘッダーを修正する方法: まず jquery とブートストラップを導入し、次に固定列コードを「$("#table").bootstrapTable('destroy').bootstrapTable({...})」として追加します。
2020-11-13
コメント 0
8098

Vue を使用して固定ヘッダー効果を実装する方法
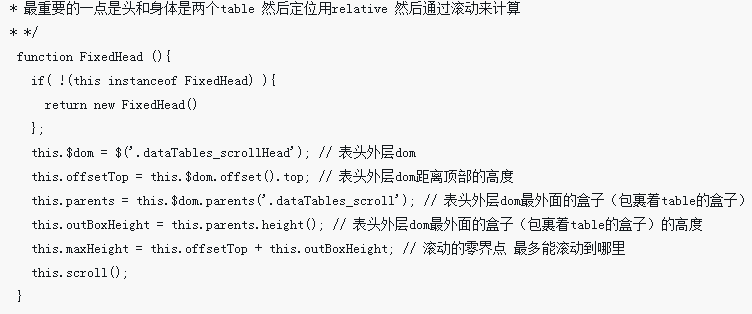
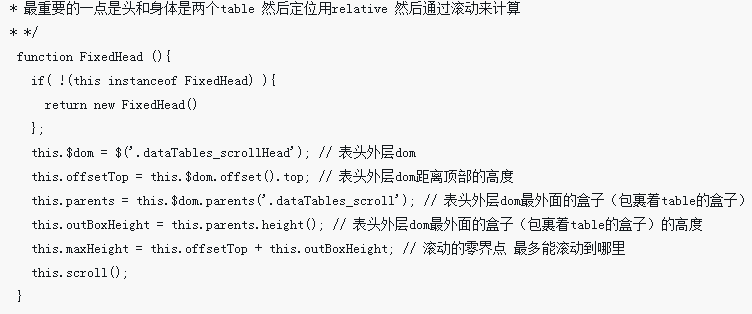
記事の紹介:Vue を使用して固定テーブル ヘッダー効果を実装する方法 Web アプリケーションを開発するとき、テーブル内のテーブル ヘッダーを修正する必要がある状況によく遭遇します。固定テーブル ヘッダーを使用すると、テーブルのコンテンツが長い場合でもユーザーはヘッダー情報を簡単に表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Vue を使用して固定ヘッダー効果を実装する方法を紹介し、参考として具体的なコード例を添付します。 Vue プロジェクトを作成し、必要な依存関係を導入する まず、Vue プロジェクトを作成し、必要な依存関係を導入する必要があります。コマンドラインで次のコマンドを実行して、新しい Vu を作成します。
2023-09-19
コメント 0
1352

Lauiuiでテーブルのヘッダーを修正する方法
記事の紹介:layui でテーブル ヘッダーを修正する方法: まず、layui で table.js ファイルを見つけ、次に fiexdRowHeight 属性を変数テーブルに追加し、最後にコードを「if(Object.prototype.toString.call(...))」として追加します。 「。」
2020-11-19
コメント 0
6426