
この記事は主に固定テーブルヘッダーを実装するためのJSを紹介しており、ヘッダーは横スクロール可能です。必要な方は参考にしていただければ幸いです。
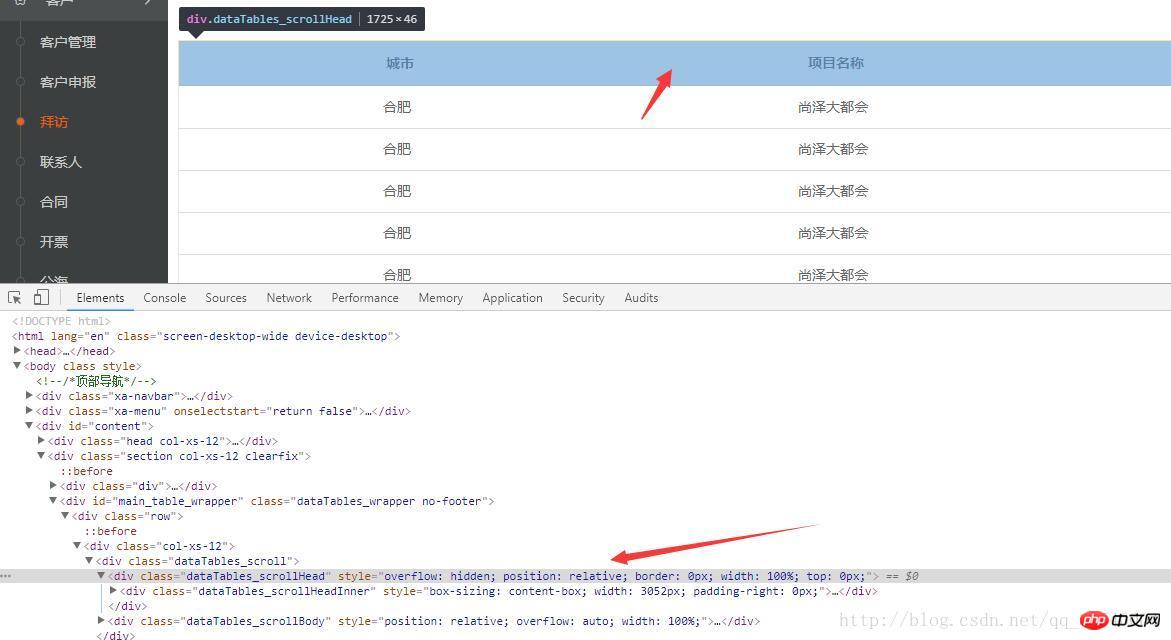
まずレンダリングを見てみましょう

アイデア:
1. テーブルの特定の内容にテーブルを使用します
2.ヘッドの外側の p の場合: 相対相対位置決め
3. テーブル全体の高さを取得します
4. テーブルの dom (またはテーブルを囲む dom) とページの上部の間の距離を取得します offsetTop
5. スクロールのゼロ境界点からの表の高さ + スクロールがこれを超えると、ヘッダーの上部の値は 0 に戻るか、変更されません。

JSコード
/** * 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算 * */ function FixedHead (){ if( !(this instanceof FixedHead) ){ return new FixedHead() }; this.$dom = $('.dataTables_scrollHead'); // 表头外层dom this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度 this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子) this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度 this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里 this.scroll(); } FixedHead.prototype = { constructor: FixedHead, scroll: function(){ var that = this; $(window).scroll(function(){ var scrollTop = $(this).scrollTop(); if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){ that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上 }else { var topCss = that.$dom.css('top'); if(topCss === '0px' || topCss === 'auto'){ }else { that.$dom.css('top', '0px') } } }) } }
jquery方法テーブルを操作するためのさまざまな方法のまとめ
HTML5 のテーブルテーブルにスラッシュヘッダー効果を実装する方法 5 つの方法
HTML でテーブルコンテンツを水平方向および垂直方向に中央揃えにするサンプルコード
以上がテーブルヘッダーの固定とテーブルヘッダーの横スクロールのJS実装を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。