合計 10000 件の関連コンテンツが見つかりました

ブートストラップフォームで日付を選択する方法
記事の紹介:ほとんどのブートストラップ プロジェクトでは、ユーザー インターフェイスの時刻選択が不可欠であり、ブートストラップの時刻プラグイン datetimepicker を通じてフォームの日付選択を実装できます。
2019-07-13
コメント 0
3798

jquery.datepair 日付時分秒セレクター
記事の紹介:jquery.datepair は、Google カレンダーからインスピレーションを得た、日付と時刻の範囲をインテリジェントに選択する軽量の jQuery プラグインです。 Datepair は開始日と終了日/時刻の同期を保ち、ユーザーのアクションに基づいてデフォルトを設定できます。このプラグインは UI ウィジェットを提供しません。jquery-timepicker および Bootstrap DatePicker で動作するように事前に設定されていますが、任意の日付ピッカーまたはタイムピッカーで使用できます。
2016-11-02
コメント 0
1584

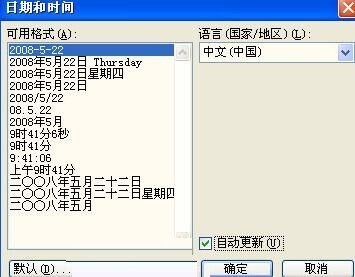
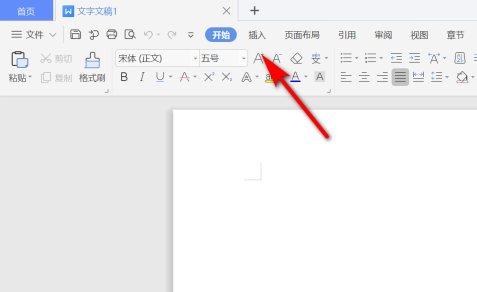
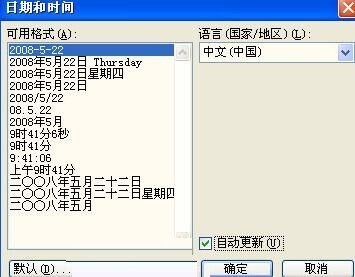
Word に現在の日付を自動的に追加する方法
記事の紹介:1. Word を開き、[空白の文書] をクリックして新しい文書を作成します。 2. 作成が完了したら、次のステップに進みます。 3. [日付:]の内容を入力し、タブの[挿入]をクリックし、[日付と時刻]を選択します。 4. [利用可能な形式]で設定したい日付形式を選択します。 5. [自動更新]にチェックを入れると、一定時間後に文書を開いたときに日付が自動的に更新され、[OK]ボタンをクリックして設定を保存します。 6. 効果は図の通りです。
2024-06-12
コメント 0
397

Vue の実践: 日付ピッカー コンポーネントの開発
記事の紹介:Vue 実践戦闘: 日付ピッカー コンポーネント開発 はじめに: 日付ピッカーは日常の開発でよく使用されるコンポーネントで、簡単に日付を選択でき、さまざまな設定オプションが提供されます。この記事では、Vue フレームワークを使用して単純な日付ピッカー コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要求分析 開発を始める前に、コンポーネントの機能や特徴を明確にするために要求分析を行う必要があります。一般的な日付ピッカー コンポーネントの機能に従って、次の機能ポイントを実装する必要があります。 基本機能: 日付を選択でき、
2023-11-24
コメント 0
1359

jquery で日付コンポーネントを無効にする方法 (さまざまなメソッドの簡単な分析)
記事の紹介:JQuery 日付コンポーネントは、Web 開発者が頻繁に使用するツールの 1 つです。これにより、日付ピッカーの操作方法が簡素化され、ユーザー エクスペリエンスを最適化するための多くの便利な機能が提供されます。ただし、日付ピッカーの動作を変更する場合、これらのコンポーネントが役に立たなくなる場合があります。この場合、日付コンポーネントを無効にするか期限切れにする方法を知る必要があります。 JQuery 日付コンポーネントを無効にする方法はいくつかあります。いくつかの一般的な方法を以下に紹介します。 1. 入力要素を無効にする最も一般的な方法は、日付ピッカーに関連付けられた入力を単純に無効にすることです。
2023-04-10
コメント 0
2774

jquery dateは現在の日付を設定します
記事の紹介:Web アプリケーションの開発では、多くの場合、日付ピッカーを使用する必要があります。jQuery は非常に人気のある JavaScript ライブラリであり、豊富な日付ピッカー プラグインも提供しています。プラグインを使用する前に、jQuery の日付操作メソッドを使用して現在の日付を設定することもできます。次に、jQueryを使って現在の日付を設定する方法を紹介します。 1. 現在の日付と時刻を取得する JavaScript では、Date オブジェクトを使用して現在の日付と時刻を取得し、必要に応じて日付の書式を設定できます。
2023-05-23
コメント 0
1128

Microsoft Wordに日付ピッカーを挿入する方法
記事の紹介:データ (日付を含む) を入力する必要がある Word 文書を作成し、それを他のユーザーと共有して入力する場合、文書の統一性を保つために日付形式が厳密に従っていることを確認したい場合があります。この特定の日付形式に従うように明示的に記述した場合、人々はルールに従うことはほとんどありません。この場合、日付ピッカーを使用して、日付を希望する特定の形式で強制的に入力できれば便利だと思いませんか。さて、読んでください。それがまさに今日私たちが話そうとしていることです。 Microsoft Word に日付ピッカーを挿入する ステップ 1: まず、Microsoft Word で [開発] タブを有効にする必要があります。このタブを有効にしている場合
2023-04-26
コメント 0
2434

日時範囲選択プラグインについて:daterangepickerの使い方まとめ
記事の紹介:このプロジェクトでは、日付と時刻の範囲選択を使用してデータをフィルタリングする必要があります。これは、年、月、日、時、分、秒まで正確です。最初は、layui の時刻と日付の選択プラグインを使用しました。 IIE8 を初めてクリックしたときに、設定形式のエラーが報告されました。長い間解決していませんでしたが、私が作成したデモは IE8 で実行できるため、問題はないと確信しています。私のプロジェクト環境では一部のコードが競合していたので、ブートストラップ プラグインの daterangepicker に切り替えました。ドキュメントと公式 Web サイトを組み合わせました。これで、概要のコードが完成したと思います。 daterangepicker プラグインを使用する初心者にとって役立ちます。
2017-12-29
コメント 0
4243

Vue で日付ピッカーを実装する方法
記事の紹介:Vue で日付ピッカーを実装する方法 日付ピッカーはフロントエンド開発で最も一般的な機能の 1 つで、ユーザーはさまざまなビジネス ニーズを満たすために特定の日付を選択できます。 element-ui や vue-datepicker などのサードパーティ ライブラリを利用して Vue に日付ピッカーを実装することも、コンポーネントを自分で手動で作成することもできます。この記事では、自分でコンポーネントを作成して Vue に日付ピッカーを実装する方法を説明します。具体的な手順とコード例は次のとおりです。日付ピクチャの作成
2023-11-07
コメント 0
1378

WordPress で投稿時間をオフにする方法
記事の紹介:最初の手順では、Expire Sticky Posts プラグインをインストールして有効にし、編集するために既存の記事を開くか、新しい記事を作成して、[Sticky Expires] オプションをクリックします。 ||2 番目のステップでは、[編集] をクリックして日付設定項目を表示します。 ||3 番目のステップは、記事を閉じる日付を選択し、[公開] または [更新] をクリックすることです。
2019-07-12
コメント 0
4390

Word文書でフィールドを使用する方法
記事の紹介:場合によっては、別のプロセスの一部としてフィールドが Word 文書に自動的に挿入され、そのプロセスにフィールドが含まれていることさえわからない場合があります。たとえば、[挿入]リボンの[テキスト]グループで、[日付と時刻]フィールドをクリックします。 "その代わり、[日付と時刻] ダイアログ ボックスも柔軟です。形式を選択して [OK] をクリックすると、選択した形式に従って日付と時刻を挿入できますが、フィールドは挿入できません。ただし、[ を選択した場合は、選択した形式に従って日付と時刻を挿入できます。図に示すように、[自動更新] オプションを選択すると、Word は日付フィールドを挿入します。「1. フィールドを更新する」という単語は、この単語なしではフィールドについて説明できないため、何度も使用されています。フィールドの更新とは、単に Word 自体への直接の変更またはソース ファイルへの変更に基づいて Word に再計算を強制することを意味します。
2024-04-26
コメント 0
1246

Word 2010でキャプションを挿入するときに章番号を追加する方法
記事の紹介:追加方法: まずドキュメントのタイトルを選択し、ページ上部の「開始」-「複数レベルのリスト」をクリックし、章番号リスト定義をクリックしてから、キャプションを追加するオブジェクトをクリックし、「参照」-「挿入」を選択します。ページ上部の「キャプション」; 最後に、「タグ」リストで指定したタグを選択し、「章番号を含める」チェックボックスをオンにして「OK」ボタンをクリックします。
2021-05-17
コメント 0
13295

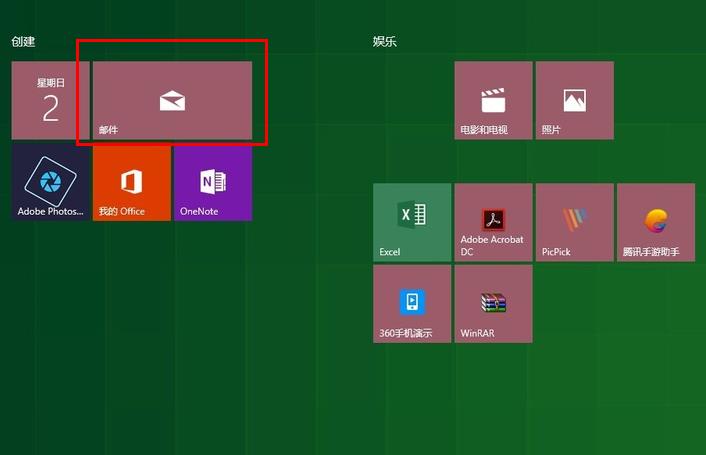
Win10 メールボックスに添付ファイルを挿入する方法のチュートリアル
記事の紹介:日常生活の中で仕事でメールを送信する必要があるユーザーは多く、コミュニケーションのためにさまざまなプラグイン素材を添付する必要があるユーザーもいます。以下の詳細なチュートリアルを見てみましょう。 Win10 メールボックスに添付ファイルを挿入する方法: 1. メールボックスを開きます。 2. 左上隅の「新規メール」アイコンをクリックします。 3. 右上隅にある「挿入」をクリックします。 4. 右上隅にある「添付ファイル」をクリックします。 . 必要な「添付ファイル」を選択します 6. 完了
2024-01-07
コメント 0
640

通貨オプション取引の取引ルール
記事の紹介:通貨オプション契約は、保有者に特定の期間内に特定の価格で原資産を売買する権利を与えるデリバティブ金融商品です。オプション契約の重要な条件には、原資産、権利行使価格、有効期限、プレミアムが含まれます。オプション取引ルールには、オプションの買い、売り、約定、ポジションが含まれ、アット・ザ・マネー・アービトラージ、ストラドル・アービトラージ、バタフライスプレッドなど、複数の戦略から選択できます。オプション取引には、潜在的な損失、市場のボラティリティ、時間価値の減衰などの重大なリスクが伴います。
2024-07-02
コメント 0
957

WPS ドキュメントにテーブルを挿入する方法 WPS ドキュメントにテーブルを挿入する手順。
記事の紹介:WPS は、私たちが毎日の事務作業で使用するソフトウェアです。多くの友人は、編集プロセス中に文書に表を挿入する必要がありますが、多くの人はその操作方法を知らず、多くの方法を試しても良い結果が得られませんでした。この問題に対処するために、今日、PHP 中国語 Web サイトの編集者が、WPS ドキュメントにテーブルを挿入する手順を共有します。このソフトウェア チュートリアルが大多数のユーザーに役立つことを願っています。操作方法: 1. ダブルクリックしてソフトウェアに入り、空の文書を開き、上部のツールバーの挿入オプションをクリックします。 2. 次に、下のメニューバーで「添付ファイル」を選択します。 3. 開いたウィンドウで挿入するテーブルを選択し、「開く」をクリックします。 4. 表が文書に挿入され、ダブルクリックして開くことができます。
2024-08-30
コメント 0
1074

uniapp のカレンダー設定で日付を選択できない
記事の紹介:近年、モバイル アプリケーションの急速な開発に伴い、アプリケーション開発にクロスプラットフォーム フレームワーク uniapp を使用する開発者が増えています。アプリケーション開発では、ユーザーが日付を選択しやすいようにカレンダー コントロールを統合する必要があることがよくありますが、この記事では、uniapp で選択できない日付を設定する方法を説明します。 1. uniappで利用するカレンダーコンポーネント Uniappにはカレンダーコンポーネントが組み込まれており、これを利用することでカレンダー表示や日付選択機能を素早く実現できます。カレンダーを使用する必要があるページにカレンダー コンポーネントを導入できます: ```<templ
2023-05-26
コメント 0
2058

Google Chrome プラグインのインストール方法 Google Chrome プラグインのインストール方法
記事の紹介:Yiban プラグインを Google Chrome にインストールするにはどうすればよいですか? Google Chrome を使用する場合、仕事や勉強を効率化するためにさまざまなプラグインを選択できます。非常に優れたプラグインの 1 つは Yiban ですが、このプラグインをインストールするにはどうすればよいでしょうか。この記事では、編集者がGoogle ChromeにYibanプラグインを追加する方法を紹介します。インストール方法 1. まず、インターネットからプラグイン パッケージをダウンロードし、後で使用するために指定された場所に解凍します。 2. 次に、図内の三点アイコンをクリックします。 3. 次に、「その他のツール」をクリックします。 4. 拡張機能を見つけてクリックします。 5. 右上隅の開発者モードを確認します。 6. 左上隅を選択して、解凍された拡張機能をロードします。 7. この時点で、解凍されたフォルダーを選択し、フォルダーをクリックして選択します。 8. この時点で、プラグインの準備は完了です。
2024-08-27
コメント 0
351

Firefox ブラウザでプラグインを削除する方法 Firefox ブラウザでプラグインを削除する手順を共有します
記事の紹介:Firefox ブラウザは高品質な機能が多く、使用中にプラグインをインストールすることになりますが、この問題については、プラグインを削除する必要があります。この号の編集者が、Firefox のプラグインを削除する手順を紹介します。今日のチュートリアルが皆さんの問題を解決できることを願っています。解決策は次のとおりです。 1. まず、アプリケーションを開き、メニュー オプションをクリックし、下のオプション リストでアドオンを選択して開きます。 2. 次に、ページの左側にある拡張オプションをクリックします。 3. 最後に、ブラウザにインストールされているすべての拡張機能を確認し、削除する必要があるプラグインを見つけて、ピリオドの右側にある [...] ボタンをクリックして、[削除] を選択します。
2024-08-29
コメント 0
1054

jquery で一般的に使用されるプラグインは何ですか?
記事の紹介:jQuery は、JavaScript コードの作成作業を容易にする JavaScript ライブラリです。ただし、jQuery の真の力はそのプラグインにあります。 jQuery プラグインは、多数のカスタマイズ可能な機能を提供することで、JavaScript コードを大幅に簡素化できます。この記事では、よく使われる jQuery プラグインをいくつか紹介します。 1. jQueryUI jQueryUI は、日付ピッカー、プログレス バーなどのさまざまな UI コンポーネントを提供できるユーザー インターフェイス ライブラリです。
2023-04-24
コメント 0
1320