
この記事では、主にモバイル日付と選択プラグインを紹介します。これは、必要な友達に参考にしていただけるよう、共有します。このようなプラグインはたくさんありますが、ここでは非常に便利なモバイル日付プラグインを紹介します: mobiscroll
まずプラグイン関連ファイルを紹介します
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
挿入する必要がある日付要素 div を見つけます
<input style="display:inline-block;width: 72%;height: 0.6rem;border:1px solid #ccc;text-align: left;font-size:0.24rem;" name="page1_time" type="text" name="USER_AGE" id="USER_AGE" readonly class="input" />
初期化
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
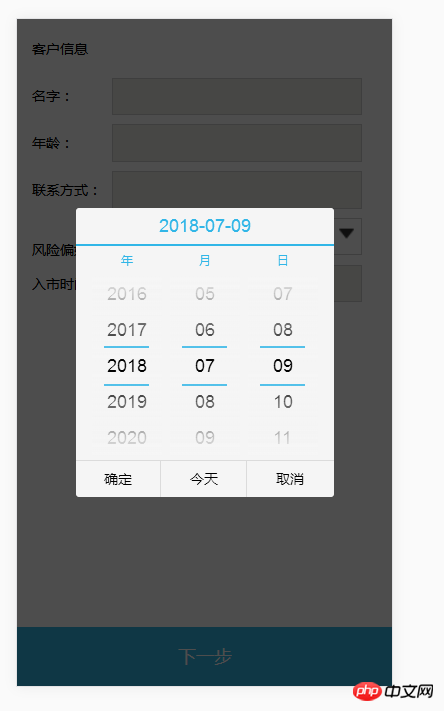
});エフェクトの画像は以下の通りです:
 プラグインには選択する機能もあります、jqプラグイン公式サイトで確認できます
プラグインには選択する機能もあります、jqプラグイン公式サイトで確認できます
上記はこの記事の全内容が皆さんの学習に役立つことを願っています。その他の関連コンテンツもぜひ PHP 中国語 Web サイトにご注目ください。
関連する推奨事項:
jsは、任意の要素を指定された位置に移動しますJSエフェクト関数の実装について以上がモバイル日付と選択プラグイン mobiscrollの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。