合計 10000 件の関連コンテンツが見つかりました

CSS を使用してスムーズなスクロール効果を実現する方法
記事の紹介:CSS を使用してスムーズなスクロール効果を実現する方法 Web デザインや開発において、スクロール効果は非常に一般的で、ユーザーに優れたエクスペリエンスをもたらす素晴らしい効果です。スムーズなスクロール効果を実現するには、いくつかの CSS テクニックを使用します。この記事では、CSS を使用してスムーズなスクロール効果を実現する方法と、具体的なコード例を紹介します。 1. アンカー ポイントを使用して内部ページのスムーズなスクロールを実現します。アンカー ポイントは HTML のマークです。ページ上の特定の位置をアンカー ポイントとして定義し、URL のアンカー ポイント値を介して配置できます。スムーズに
2023-11-21
コメント 0
1270

CSSを使用してアンカー位置までスムーズにスクロールする方法
記事の紹介:CSS を使用してアンカー位置までスムーズにスクロールする方法 Web デザインにおいて、アンカー位置とはページ上の特定の位置を指し、ユーザーがページ内のリンクをクリックすると、ページはその位置までスムーズにスクロールします。この効果は、優れたユーザー エクスペリエンスをもたらすだけでなく、ページの美しさも向上します。この記事ではCSSを使ってアンカーポイント位置までスムーズなスクロールを実現する方法と具体的なコード例を紹介します。 1. HTML の構造 まず、HTML にアンカー ポイントを設定する必要があります。スムーズにスクロールしたい位置にアンカーポイントとしてid属性を追加します。
2023-11-21
コメント 0
2007

原神金林檎諸島の壁画はどこにありますか?
記事の紹介:原神 ゴールデン アップル アイランドの壁画はどこですか? ゴールデン アップル アイランドは原神イベントの期間限定エリアであり、タスクの 1 つはプレイヤーが壁画のパズルを見つけて解く必要があります。一緒に調べてみましょう。原神金林檎諸島の壁画はどこにありますか? 1. ポポ島の壁画はポポ島のテレポートアンカーポイントの南西にあります. ロックが解除されていない洞窟では、最初にバドミントンを使用して壁を壊す必要があります。 2.双双島の壁画が双双島のテレポートアンカーポイントにテレポートされ、ここに到着した後に壁画と対話し、カメラ機能を使用してバックパックの壁画を表示します。 3. ウェイウェイ島の壁画をウェイウェイ島のテレポーテーションアンカーポイントにテレポートした後、その場所に移動します。 4. 名前のない島の壁画 4 番目の壁画は山の下の石垣にあります。 5. 双双島のテレポーテーションアンカーポイントの前から名もなき島の壁画が飛んできて、山腹にトンネルが現れる。
2024-03-22
コメント 0
805

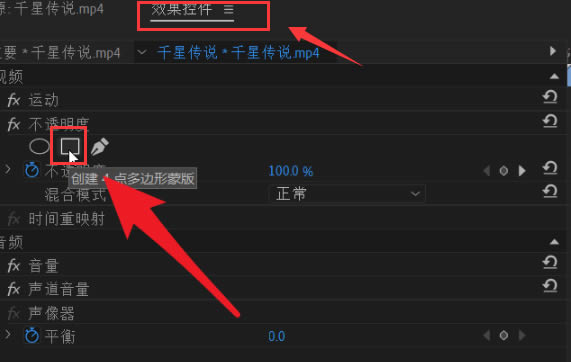
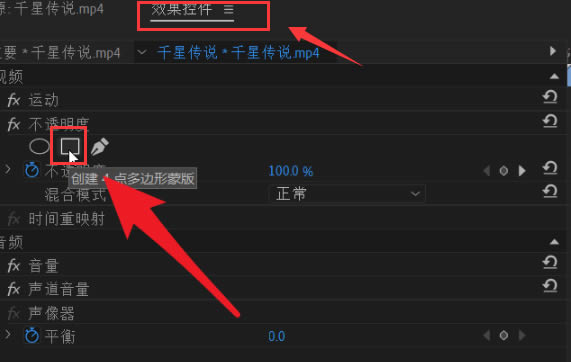
PR マスクにアンカー ポイントを追加する方法_PR マスクにアンカー ポイントを追加する方法
記事の紹介:1. まず、タイムライン上のビデオを選択し、エフェクト コントロールのポリゴン マスク作成ボタンをクリックします。 2. 次に、ビデオ内でマウスをクリックしてドラッグし、長方形のマスクを描画します。 3. 次に、マスクの青い線に留まります。カーソルのプラス記号が表示されたら、左クリックしてアンカー ポイントを追加します。 4. 最後に、マスク設定の必要に応じてアンカー ポイントを移動し、ドラッグします。
2024-04-29
コメント 0
1143

PPT で 2 つの写真を同時にアニメーション化するように設定する方法
記事の紹介:1. ダブルクリックしてテスト ドキュメントを開きます。 2. ジョブをクリックして最初の ppt 文書を作成した後、メニューで「挿入」--「図」-「ファイルから」をクリックします。 3. 挿入したファイルを選択し、「挿入」をクリックします。 4. 同様にもう 1 枚の写真を挿入し、2 つの写真をドラッグして適切な位置に調整します。 5. 同時に 2 つの画像を選択し、右クリック - [グループ] - [グループ] をクリックすると、2 つの画像が 1 つになります。 6. 結合されたグラフィックを選択し、右クリックして [アニメーションのカスタマイズ] を選択します。 7. [効果の追加] をクリックし、効果を選択して [OK] をクリックします。PPT を見ると、2 つの画像が一緒に動いていることがわかります。
2024-03-26
コメント 0
1089

Premiereでストライプ効果を追加する方法 PR画面でストライプ効果を追加する方法
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、ビデオ素材の[インポート]を選択し、ビデオをv1トラックにドラッグします。 2. [エフェクト]パネルの検索バーに[チェスボード]と入力し、動画上にドラッグします。 3. ビデオ素材を選択し、[エフェクト コントロール] パネルで [チェスボード] を見つけ、[アンカー ポイント] を -100360 (参考値、カスタマイズ可能) に変更し、[サイズ ベース] をコーナー ポイントになるように変更し、[コーナー] を変更します。 ] ~ 1010357 (参考値、カスタマイズ可能) [カラー]を白、[描画モード]を通常に変更するとストライプ効果が得られます。 4. ストライプにアニメーション効果を持たせたい場合は、[コーナー] の前にあるアニメーション アイコンをオンにして、開始キーフレームを作成します。 5. タイム ルーラーを後方に移動し、コーナーの値を 1010354 に変更します (カスタマイズ可能)。
2024-06-05
コメント 0
365

CorelDRAW でポートフォリオを作成する方法_CorelDRAW でポートフォリオを作成する方法のチュートリアル
記事の紹介:1. 長方形ツールをダブルクリックしてページと同じサイズの長方形を取得し、縮小して Ctrl+Q 形状変更線コマンドを押し、アンカーポイントを移動します。 2. ペンツールで形状を描画し、Alt キーを押しながら点を変換し、Ctrl キーを押しながら曲線を調整します。 3. 長方形ツールをダブルクリックし、サイズを変更します。 Ctrl+Q を押してアンカーポイントを移動し、色を塗りつぶします。 4. ペンツールで 2 つの滑らかな曲線を描き、ブレンドツールを使用します。 5. テキストテキストを追加するツール 6. 水平線またはシールを追加し、水平線の Ctrl キーを押したままマウスを右クリックし、Ctrl+D7.ctrl+G でグループを作成します。最終的な効果です。
2024-05-08
コメント 0
1043

スティッキーポジショニングの特徴は何ですか?
記事の紹介:スティッキー ポジショニングの特徴には、固定位置、スティッキー効果、ナビゲーション効果の向上、ブランド イメージの強化、スペースの節約、ユーザー コンバージョン率の向上、および動的効果の向上が含まれます。詳細な説明: 1. 固定位置、ページ上の特定の位置に要素を固定でき、スクロールの影響を受けません; 2. スティッキー効果、スティッキー配置された要素は、スクロール プロセス中にスティッキーと同様の効果を生成します; 3. 改善ナビゲーション効果。ナビゲーション バーをページの上部または下部に固定することで、ユーザーはページの上部または下部などにスクロールすることなく、いつでもナビゲーション バーにアクセスできます。
2023-10-24
コメント 0
1251

Premiere で長い画像のスライド効果を作成する方法
記事の紹介:1.「Premiere」をダブルクリックし、「PR素材ライブラリ」をダブルクリックします。 2. 開く長い画像を選択し、その画像をタイムラインにドラッグします。 3. 画像をクリックし、ダブルクリックして画像をプレビューすると、画像に白い点が表示されます。画像を画面の上部に少しだけ来るように引き上げます。 4. エフェクト → エフェクトモーションをオンにして、その位置のストップウォッチをクリックします。 5. 青い線を尾に移動し、画像をダブルクリックして白い斑点を付け、プレビュー ウィンドウで画像をプルダウンします。 6. 画像をウィンドウの下部に少し表示させ、図に示すように、ここに長い画像スライド効果を作成します。
2024-06-05
コメント 0
746

Geometry Sketchpad カスタムツールを使用して双曲線を描く操作手順
記事の紹介:方法 1. 中心方法を決定し、メニューをクリックして双曲線ツールを選択します。ジオメトリボードを開き、左ツールバーの[カスタムツール]ボタンをクリックし、ツールメニューから[円錐A]-[双曲線]ツールを選択します。ステップ 2: 右側の作業領域の空白スペースでマウスをクリックして双曲線の中心を決定し、マウスをドラッグして焦点距離を決定してから、マウスをクリックして双曲線を描画します。 方法 2: 焦点 + ポイント。描画手順は以下のとおりです。 左ツールバーの[カスタムツール]ボタンをクリックし、ツールメニューから[円錐A]-[双曲線(焦点+点)]ツールを選択し、画面上の空白の位置をクリックします。右図に示すように、マウスを 2 回クリックして左右のフォーカスの位置を決定し、マウスをドラッグして双曲線の形状を決定します。方法 3、集中力
2024-04-17
コメント 0
1195

PPT でアニメーション効果を実現する方法_このスキルは習得する必要があります
記事の紹介:まず、上の[アニメーション]バーをクリックし、アニメーション効果を追加したい要素を選択して、[カスタムアニメーション効果]をクリックします。右側のアニメーション効果編集バーで [効果を追加] をクリックし、必要な効果を選択します。効果はリアルタイム プレビューをサポートしているため、お好みに合わせて選択できます。選択すると、効果の方向と速度を変更できます。アニメーション効果編集バーでは、アニメーションの順序を自由に変更できます。再生順序は上から下になります。実際の状況に応じて、アニメーションの再生順序を変更してください。
2024-04-26
コメント 0
700
毎日日付と日付に応じて自動的に変更されるテキストのjs特殊効果
記事の紹介:JavaScript の定義テキストは毎日日付に応じて自動的に変更され、月ごとの情報をカスタマイズして毎日の情報を取得して表示することができます。幅広い用途に使用できます。クリックして効果を確認してください。
2016-05-16
コメント 0
1710

AIで花びらの模様を描く方法
記事の紹介:ai で、新しい 800*800 のドキュメントを作成し、楕円ツールを選択します。最初に楕円形を描きます。直接選択ツールを選択し、鋭い角として楕円のアンカー ポイントをクリックし、はさみツールを選択し、上部を切り取ります。楕円の円弧を選択し、円弧を 2 つ描き、形状を選択し、形状生成ツールをクリックし、色で塗りつぶし、形状をクリックし、R キーを押してから、Alt キーを押してアンカー ポイントの位置を移動します。 3 をコピーして Ctrl+D を押すと、図に示すような効果が得られます。
2024-04-23
コメント 0
1197

PPT画像スクロール効果の作り方_パスアニメーションが役立ちます
記事の紹介:まず、効果がより良くなるように、できれば同じサイズと比率で写真を一列に配置します。次に、すべての画像を選択し、CTRL+G キーを押して結合するか、上記の描画形式で [結合] をクリックします。選択した画像を元にカスタムアニメーションを使用し、追加効果の[アクションパス]-[カスタムパスを描画]-[直線]を選択してください。次に、マウスを使用してアニメーション パスを描画します。緑色の矢印は開始位置、赤色の矢印は終了位置です。最後に、アニメーションの開始方法を [Before] に設定すると、画像がスクロール効果を形成できるようになります。これは非常に簡単です。
2024-04-26
コメント 0
381

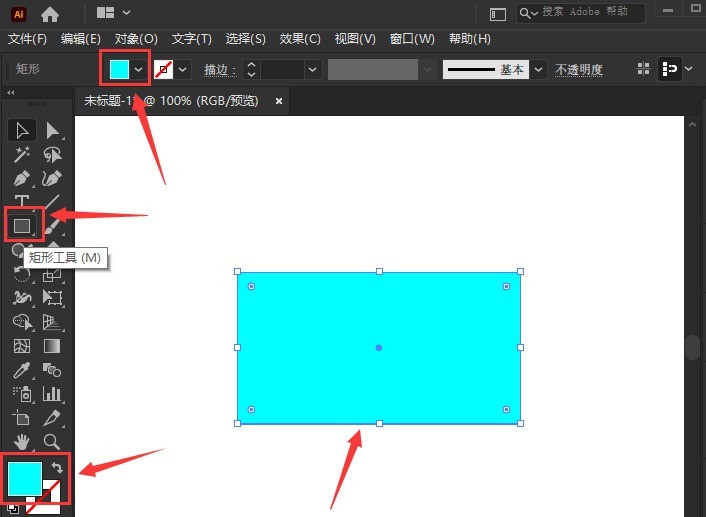
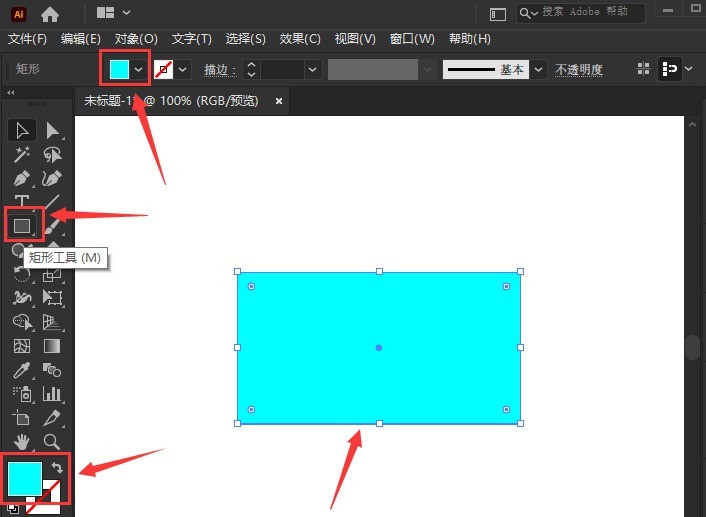
ai長方形歪みの変形方法 - ai長方形歪み変形方法
記事の紹介:1. インターフェイスを開いた後、長方形ツールをクリックして長方形のパターンを描画し、塗りつぶしの色をシアンに設定します。 2. マウスをクリックして長方形を選択した後、上の効果メニューで歪みと変換の列を見つけ、自由に選択します。歪み効果 3. マウスをドラッグして移動します。長方形の角を配置し、ひねって平行四辺形効果を作り、[OK] をクリックして保存します。 4. 最後に、長方形に合わせてフィレット パラメータを変更します。
2024-05-06
コメント 0
852

絶対位置決めの用途は何ですか?
記事の紹介:絶対配置の用途には、レイアウトのカスタマイズ、フローティング要素のコンテナ、ポップアップ ボックスとフローティング プロンプトの実装、ナビゲーション メニューの実装、カルーセルとスライド コンポーネントの実装、特殊効果とアニメーション効果の実装などが含まれます。詳細な紹介: 1. カスタム レイアウト、絶対配置は、開発者がカスタマイズされたページ レイアウト効果を実現するのに役立ちます。要素の位置属性を特定の値またはパーセンテージに設定することにより、要素をページ上の任意の位置に正確に配置できます。2、aフローティング要素のコンテナ。ページ上にフローティング要素がある場合、フローティング要素は通常のドキュメント フローから外れ、親要素などが発生する可能性があります。
2023-10-23
コメント 0
734

CSS を使用してスライド メニュー効果を実装するためのヒントと方法
記事の紹介:CSS でスライド メニュー効果を実現するためのヒントと方法 はじめに: スライド メニューは、Web 開発における一般的なインタラクティブ効果の 1 つであり、Web ページに強力な操作性とユーザー エクスペリエンスを追加できます。この記事では、スライド メニュー効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。 1. 基本概念: 1.1 相対配置と絶対配置 CSS では、相対配置 (position:相対) では要素が元の位置を基準に配置され、絶対配置 (位置:相対) では要素が元の位置を基準に配置されます。
2023-10-21
コメント 0
1457

『崩壊3rd』V7.3 深宇宙アンカードーン推奨装備共有
記事の紹介:『崩壊3rd』ゲームバージョン7.3が本日配信開始! 『崩壊3rd』V7.3におけるディープスペースアンカードーンのおすすめ装備共有を紹介します。おすすめのドライビングコア武器は「レッドスターサンダーボルト」とオーバーリミット武器「レッドスターサンダーボルト・ドーン」です。さらに、鍛造可能な★4ドライブコア武器「パイ」や「朝の光ちょうどいい」スティグマセットもございます。新しい武器とスーツを見てみましょう! 『崩壊3rd』V7.3 ディープスペースアンカードーン推奨装備共有「ディープスペースアンカードーン」推奨ドライバーコアウェポン「レッドスターサンダーボルト」&限界突破武器「レッドスターサンダーボルト・ドーン」、★4鍛造可能ドライバーコアウェポン』円周率」と「ちょうどいい朝の光」の聖痕セットが近日登場予定です。スキル効果と入手方法は下の画像をご確認ください~ ※スキル効果はテストサーバーのものであり、製品版を表すものではありません。
2024-02-03
コメント 0
853

PPTの一部をワンクリックで実現する方法_アニメーション効果を理解する
記事の紹介:まず、以下の写真とテキストを例に挙げます。テキストが最初に表示され、画像が後で表示されることを理解したいと思います。まず、テキストテキストボックスをクリックして、上の[アニメーション]-[カスタムアニメーション]をクリックし、右側のカスタムアニメーションリストにエフェクトを追加します。エフェクトは[Enter]-[Fly In]で、アニメーション関連のエフェクトを設定するには、アニメーションの[開始]オプションをスタンドアロンに設定する必要があることに注意してください。次に、画像を選択し、上記と同じ手順に従ってエントリー効果を追加します。関連するオプションを設定します。もちろん、2 つのアニメーションの表示順序を調整することもできます。最後に、PPT をプレビューすると、PPT をクリックすると最初にテキストが表示され、次にクリックすると画像が表示されることがわかります。
2024-04-24
コメント 0
1053

AIによるハローの詳しい作り方
記事の紹介:ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、2 つの楕円形を描画し、2 つの楕円形を選択し、R キーを押し、Alt キーを押してアンカー ポイントを中心に移動し、ctrl+D キーを押して、 2つの円をコピーし、シェイプジェネレーターツールを選択し、すべての楕円形から新しいグラフィックを生成し、各グラフィックにグラデーションカラーを追加し、グラフィックを選択して、効果-スタイル化-内部グローに移動します。効果は図に示すとおりです。
2024-04-23
コメント 0
392