
PPT画像をスクロールさせて、より鮮やかな視覚効果を作成したいのですが、その方法がわかりませんか?心配しないでください。PHP エディター Xigua がパス アニメーションの素晴らしい使い方を紹介します。この記事では、パス アニメーションの使用方法を詳しく説明し、画像のスクロール効果を実現する方法を段階的に説明します。この実践的なスキルを解き放ち、あなたの PPT を目立たせるために読んでください。
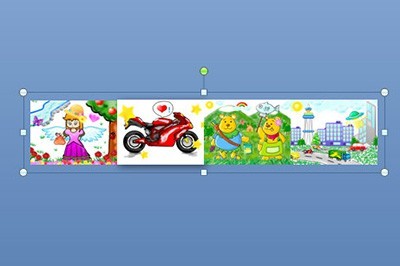
まず、効果がより良くなるように、できれば同じサイズと比率で写真を一列に配置します。次に、すべての画像を選択し、CTRL+G キーを押して結合するか、上記の描画形式で [結合] をクリックします。

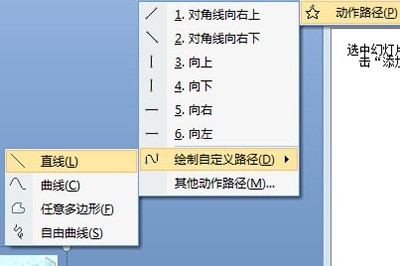
選択した写真を元にカスタムアニメーションを使用し、追加エフェクトで[アクションパス]-[カスタムパスを描画]-[直線]を選択してください。

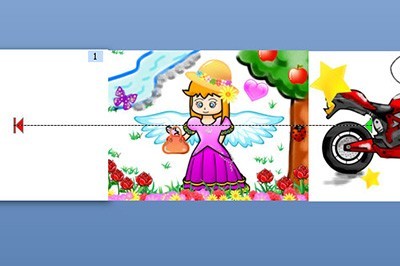
次に、マウスを使用してアニメーションパスを描画し、緑色の矢印が開始位置、赤色の矢印が終了位置を調整します。

最後に、アニメーションの開始方法を[Before]に設定すると、画像がスクロール効果を形成できるようになります。これは非常に簡単です。
以上がPPT画像スクロール効果の作り方_パスアニメーションが役立ちますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。