合計 10000 件の関連コンテンツが見つかりました

CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
記事の紹介:CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
2023-09-11
コメント 0
1277

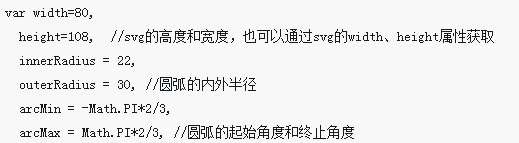
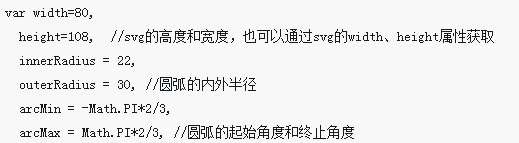
D3.js は動的なダイヤル効果を実装します
記事の紹介:今回はダイナミックダイヤルエフェクトを実現するための D3.js についてお届けします。 ダイナミックダイヤルエフェクトを実現するための D3.js の注意点は次のとおりです。
2018-04-20
コメント 0
2720

JavaScript はどのような動的効果を実現できますか?
記事の紹介:JavaScript は、Web 開発で広く使用されている高レベルのプログラミング言語です。 Web サイトにさまざまな動的な効果を追加して、ユーザー エクスペリエンスと対話性を向上させることができます。この記事では、JavaScript で実装されたいくつかの動的効果について説明します。 1. マウスホバー効果 マウスホバー効果は、ユーザーに Web サイトをより鮮やかに感じさせることができます。この効果はメニュー バー、リンク、ボタンなどでよく使用されます。 JavaScript では、マウスオーバー効果はマウスオーバー イベントとマウスアウト イベントを通じて制御できます。マウスを移動すると、
2023-04-23
コメント 0
1379

ECharts 動的チャート: 動的表示効果を実現する方法
記事の紹介:ECharts ダイナミック チャート: ダイナミックな表示効果を実現するには、特定のコード サンプルが必要です。 はじめに: 最新のデータ視覚化において、ダイナミック チャートは、データをユーザーに生き生きとした方法で提示するための非常に魅力的で実用的な方法です。 ECharts は、強力な機能と柔軟な構成オプションを提供する非常に人気のあるデータ視覚化ライブラリであり、さまざまな動的なチャート効果を簡単に実現できます。この記事では、ECharts を使用して動的な表示効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。 1つ、
2023-12-17
コメント 0
1572

jquery+phpでダイナミックなデジタル表示効果を実現
記事の紹介:今回は動的なデジタル表示効果を実現するための jquery+php についてご紹介します。 jquery+php で動的なデジタル表示効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-04-24
コメント 0
2002

キャンバスのダイナミックなボールの重なり効果
記事の紹介:JavaScriptスポーツシリーズでは、壁衝突スポーツをはじめ、さまざまなスポーツを詳しく紹介しています。ただし、キャンバスを使用して実装する場合は、別の考え方になります。この記事では、キャンバスのダイナミックなボールの重なり効果について詳しく紹介します。
2017-02-09
コメント 0
1253

JavaScript はどのようにして Web ページ上で動的な効果を実現するのでしょうか?
記事の紹介:JavaScript はどのようにして Web ページ上で動的な効果を実現するのでしょうか? JavaScript は、Web ページをより鮮やかでインタラクティブにするフロントエンド開発言語です。開発者は JavaScript を使用して、アニメーション、イベント応答などの動的な効果を Web ページに実装できます。以下では、Web ページ上で動的な効果を実現するのに役立つ一般的な JavaScript テクニックをいくつか紹介します。要素スタイルの変更 JavaScript を使用して、色、サイズ、位置などの変更など、Web ページ要素のスタイルを変更できます。以下は、
2024-03-23
コメント 0
997

ハイチャートを使用して動的なチャート効果を作成する方法
記事の紹介:Highcharts を使用して動的なグラフ効果を作成する方法. Highcharts は、豊富なグラフ タイプと対話型関数を提供する JavaScript ベースのデータ視覚化ライブラリであり、さまざまな形式のグラフを簡単に作成できます。その中でも、ダイナミック チャートは Highcharts の重要な機能であり、リアルタイムでデータを更新し、ダイナミックな効果を表示することで、データを視覚化するためのより鮮明な表示方法を提供します。この記事では、ハイチャートを使用して動的なチャート効果を作成し、特定の機能を提供する方法を紹介します。
2023-12-17
コメント 0
720

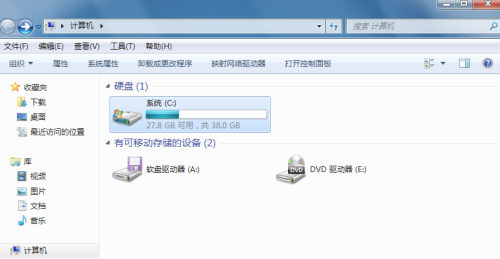
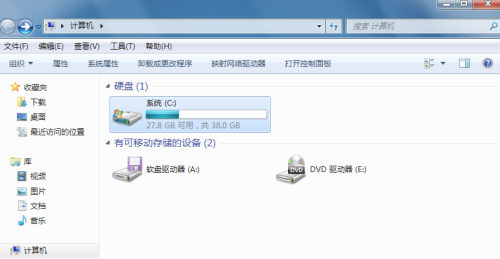
win7で夢のようなデスクトップのダイナミック効果をオンにする方法
記事の紹介:win7で夢のようなデスクトップのダイナミック効果をオンにする方法 デスクトップの効果をよりクールにする方法、このため、エディターは夢のようなデスクトップのダイナミック効果をオンにする簡単な方法を紹介します。 win7 ではこの特殊効果を簡単にオンにすることができます。 win7で夢のようなデスクトップダイナミックエフェクトを有効にする方法の紹介 1. まず、エフェクトはsystem32ディレクトリに存在します。「コンピュータ」を開くと、Cドライブが1つしかないことがわかります。 2. 次に、C ドライブを開き、ディレクトリ内の「windows」フォルダをクリックします。 3. Windows ディレクトリで「system32」フォルダを見つけて開きます。 4. system32 フォルダー ページで、右上隅の検索ボックスをクリックし、.scr, i を検索します。
2024-06-16
コメント 0
600

win7 ドリーム デスクトップのダイナミック エフェクトを開くチュートリアル
記事の紹介:現状でもwin7ユーザーは多いです。 win7 ユーザーの中には、デスクトップ効果をクールに設定することを好む人もいます。彼らは適切な効果をどこで見つければよいのか知りません。実際、このシステムには独自の win7 ドリーム デスクトップがあります。オンにするとダイナミック効果が非常に優れています。 win7ドリームデスクトップを開くにはどうすればよいですか?次のエディタでは、Win7 Dream Desktop のダイナミック効果を有効にする方法を詳しく紹介します。動的エフェクトはシステム リソースを占有するため、設定が高くない場合は設定しないことにご注意ください。 win7 ドリーム デスクトップを開く方法に関する具体的なチュートリアルは次のとおりです。 1. win7 システムには 4 つのダイナミック ドリーム エフェクトがあります。これらは system32 ディレクトリに存在します。コンピューターの電源を入れると、C ドライブのみが表示されます。 2. Cドライブを開き、ディレクトリ内のwindをクリックします。
2023-07-17
コメント 0
1851

CSS 描画: 単純な動的グラフィックス効果を実装する方法
記事の紹介:CSS 描画: 単純な動的グラフィック効果を実装する方法 はじめに: フロントエンド開発では、多くの場合、動的グラフィック効果を使用して Web ページを美しくし、インタラクティブに強化する必要があります。 CSS 描画は、さまざまな動的なグラフィック効果を実現するためのシンプルかつ強力な方法です。この記事では、一般的な単純な動的グラフィックス効果をいくつか紹介し、具体的なコード例を示します。 1. CSS を使用してグラデーション効果を実現する Web デザインでは、背景のレンダリングや要素の塗りつぶしにグラデーション効果がよく使用されます。 CSS はグラデーション効果を実現する 2 つの方法を提供します
2023-11-21
コメント 0
1593

JavaScript を使用してページタイトルの動的な点滅効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用してページタイトルの動的な点滅効果を実現するにはどうすればよいですか? Web デザインでは、動的な効果を使用してページに活気を与え、魅力を加えることができます。その中でも、ページタイトルの動的な点滅効果は、多くの場合、ユーザーの注意を引き付け、Web ページをより目を引くものにすることができます。この記事では、JavaScript を使用してページ タイトルの動的な点滅効果を実現する方法を紹介し、具体的なコード例を示します。ページタイトルの動的な点滅効果を実現するには、JavaScript でタイマーと DOM 操作を使用する必要があります。
2023-10-16
コメント 0
1467

マウスが画像内に移動したときの CSS3 動的プロンプト効果
記事の紹介:今回は、CSS3 の画像内にマウスが移動したときの動的プロンプト効果について説明します。CSS3 でマウスが画像内に移動したときの動的プロンプト効果を実現するための注意点は何ですか?見て。
2018-03-21
コメント 0
3084
jQueryの動的星評価効果の実装method_jquery
記事の紹介:この記事では、jQuery の動的スター評価エフェクトの実装方法を主に紹介します。これには、ページ要素スタイルの jQuery 動的操作の関連技術が含まれます。このエフェクトは、非常に優れた特殊効果のソース コードです。必要な方は参照してください。それ。
2016-05-16
コメント 0
1753
HTML 5 で動的な効果を作成するいくつかの方法
記事の紹介:動的な効果を備えた Web サイトは、Web サイトをより上品に見せ、ネチズンの注目を集めます。時代の発展と進歩に伴い、ますます多くの開発者がフロントエンドインターフェイスに動的な効果を追加し始めています。 そこで今日はフロントエンドのダイナミックエフェクトの制作方法を整理して共有し、Canvasについて簡単に説明します。
2017-11-18
コメント 0
19996