合計 10000 件の関連コンテンツが見つかりました

フロントエンドページジャンプと値取得の実装
記事の紹介:今回はフロントエンドページジャンプと値取得の実装についてお届けします。 フロントエンドページジャンプと値取得を実装する際の注意点は以下のとおりです。
2018-03-26
コメント 0
3349
戻り値の取得方法は、
記事の紹介:戻り値の取得方法は、
2016-06-23
コメント 0
1033
この値を取得する方法
記事の紹介:この値を取得する方法
2016-06-23
コメント 0
1068

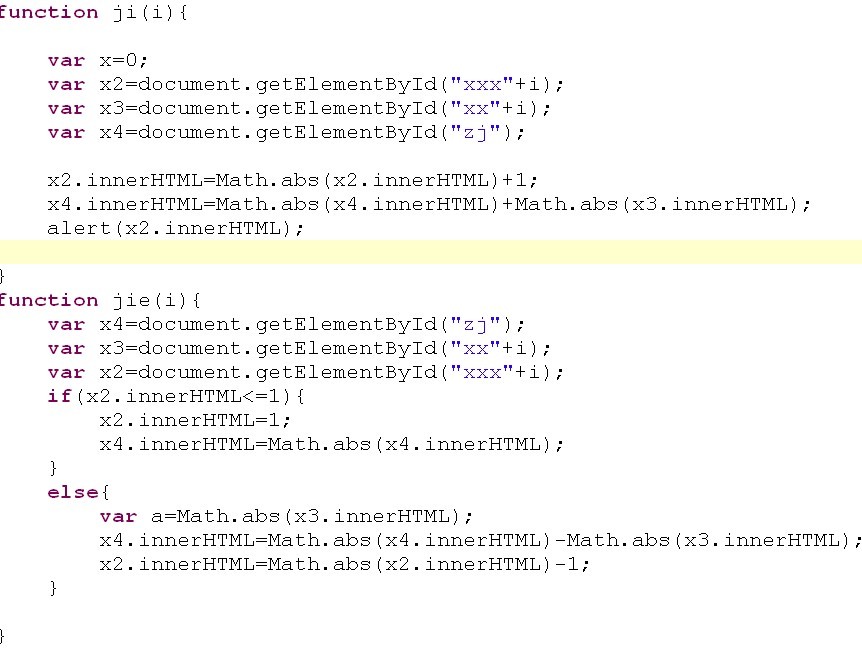
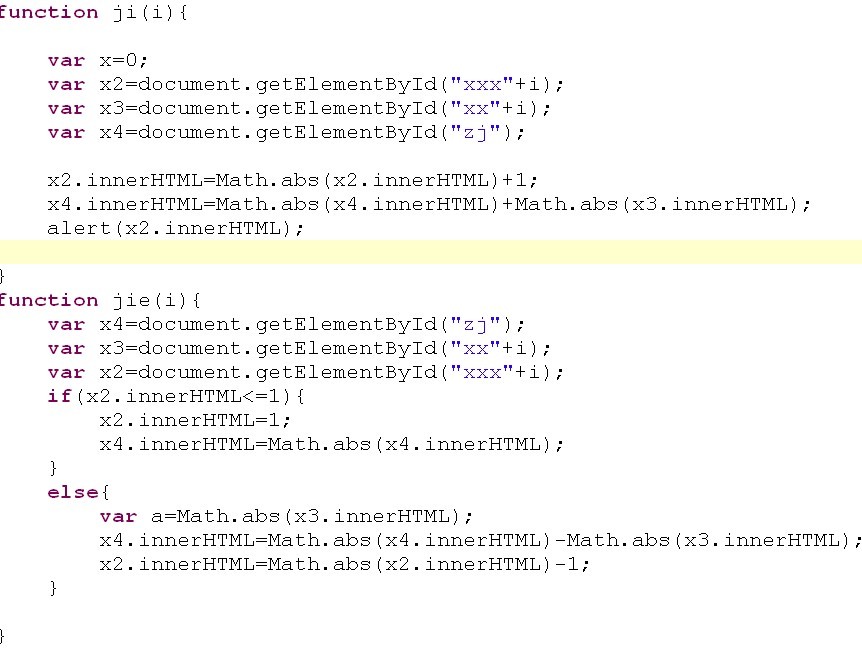
このjsの値を取得する方法
記事の紹介:このjsの値を取得する方法
これは結合されているため、別のイベントで x2.innerHTML の値を取得するにはどうすればよいでしょうか?
共有先:
2016-06-13
コメント 0
966

jqueryでクラスの値を取得する方法
記事の紹介:JQuery は、ユーザーが HTML 要素を操作できるようにする、広く使用されている JavaScript ライブラリです。一般的な操作の 1 つは、要素のクラス名またはクラス値を取得することです。今回はJQueryを使ってクラスの値を取得する方法を紹介します。クラスの値の取得 クラスの値の取得は非常に簡単で、JQuery の組み込み関数 `attr()` を使用するだけです。この関数は、HTML 要素の属性値を取得できます。クラスの場合は、claを変更するだけです
2023-04-11
コメント 0
3100

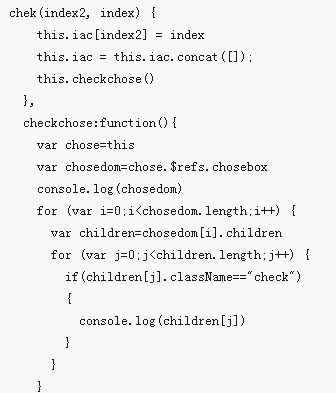
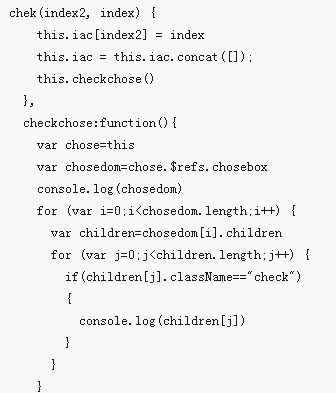
domのクラスの値を取得する方法
記事の紹介:今回はdomでクラスの値を取得する方法と、domでクラスの値を取得する際の注意点を紹介します。以下は実践的なケースですので見てみましょう。
2018-06-04
コメント 0
4654
PHPで配列の値を取得する方法
記事の紹介:PHPは配列内の値を取得します
string(112) "{"コード":"100","ユーザー":{"名前":"張三"},"msg":"正常に取得"}"
PHP は配列内のユーザー括弧内の名前の値をどのように取得しますか?
2016-06-13
コメント 0
771

vueでデータ値を取得する方法
記事の紹介:Vue.js は、フロントエンド開発の分野で広く使用されている人気のある JavaScript フレームワークです。 Vue では、データ値の取得は非常に重要な概念です。 Vue は、data での値の取得、computed での値の取得、props での値の取得など、データ値を取得するための一連のメソッドを提供します。この記事では、データ値を取得するこれらの方法について詳しく説明します。 1. データの値を取得する Vue インスタンスでは、this.$data を通じてデータ オブジェクトにアクセスできます。例:```<
2023-04-12
コメント 0
5510

トークン値の取得方法
記事の紹介:トークン値を取得する方法: 1. アプレットは [wx.login()] を呼び出して一時的なログイン資格情報コードを取得し、開発者サーバーに返します; 2. 開発者サーバーは、ユーザーの一意の識別子 openid とセッションのコードを交換します。キー[セッションキー]。
2021-01-27
コメント 0
53172

jqueryでタグ内のhrefの値を取得する方法
記事の紹介:jquery がタグ内の href の値を取得する方法: 最初に js タグ内に関数を作成し、次に関数内の ID を介してタグ オブジェクトを取得し、attr メソッドを使用して href 属性の値を取得し、最後に値を取得するalertメソッドを出力するだけです。
2020-11-25
コメント 0
10330

Reactで入力の値を取得する方法
記事の紹介:入力値を取得するための反応のメソッド: 1. "inputChange(e){...}" などの構文を使用して、イベント オブジェクト情報から入力値を取得します。 2. 次のような構文を使用して、ref を使用して入力値を取得します。 「this.setState({...})」。
2020-12-09
コメント 0
10981