
タグ内の href の値を取得するための Jquery メソッド: まず、js タグ内に関数を作成し、次に関数内の ID を通じてタグ オブジェクトを取得し、attr メソッドを使用して値を取得します。 href 属性;finally 取得した値はalertメソッドを使用して出力できます。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 2.2.4. この方法は、すべてのブランドのコンピューターに適しています。
(学習ビデオ共有:javascript ビデオ チュートリアル)
具体的な手順は次のとおりです。
作成test.html という名前の新しい HTML ファイルは、jquery が a タグの href 値を取得する方法を説明するために使用されます。

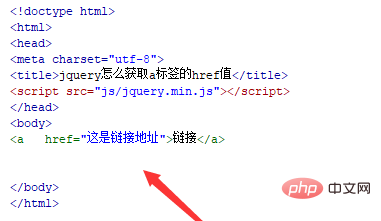
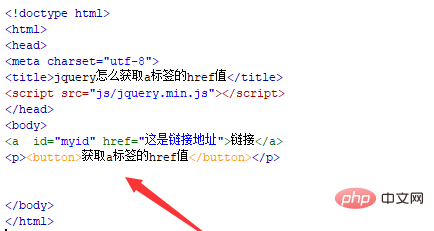
test.html ファイルで、a タグを使用してリンクを作成し、その href 属性を「これはリンク アドレスです」に設定します。

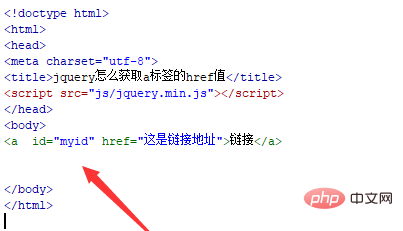
test.html ファイルで、a タグの ID を myid に設定します。これは主に、以下のこの ID を通じて a タグ オブジェクトを取得するために使用されます。

test.html ファイルで、button タグを使用して、「a タグの href 値を取得する」というボタン名を持つボタンを作成します。

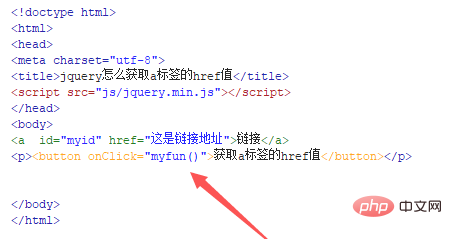
test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに、myfun() 関数を実行します。

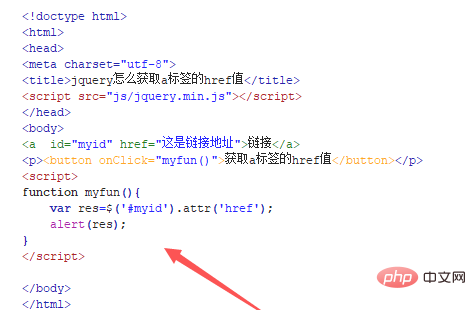
js タグで、myfun() 関数を作成します。関数内で、id(myid) を通じてタグ オブジェクトを取得し、attr() メソッドを使用してhref 属性の値を取得し、alert()メソッドで取得した値を出力します。

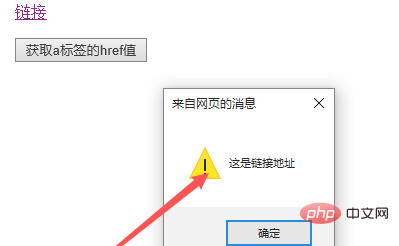
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

プログラミング関連の知識について詳しくは、プログラミング コースをご覧ください。 !
以上がjqueryでタグ内のhrefの値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。