合計 10000 件の関連コンテンツが見つかりました

PHP 開発におけるユーザー エクスペリエンスを向上させる方法 FAQ 集
記事の紹介:PHP FAQ 開発におけるユーザー エクスペリエンスを向上させる方法の紹介: PHP 開発プロセスでは、データベース接続エラー、未定義変数、構文エラーなど、さまざまな一般的な問題が頻繁に発生します。これらの問題が適切に処理されない場合、ユーザーに多大な迷惑を与え、ユーザー エクスペリエンスを低下させることになります。したがって、PHP FAQ 集の開発においてユーザー エクスペリエンスを向上させることは非常に重要です。この記事では、開発者がユーザー エクスペリエンスを向上させ、一般的な問題を解決するのに役立ついくつかの方法とテクニックを紹介します。 1. 分かりやすいエラー メッセージ PHP の開発プロセス中に、エラーが発生します。
2023-09-12
コメント 0
505

Vue テクノロジー開発におけるユーザー ログイン エクスペリエンスを最適化する方法
記事の紹介:Vue テクノロジー開発におけるユーザー ログイン エクスペリエンスを最適化するにはどうすればよいですか? ユーザー ログインは、Web サイトやアプリケーションの開発プロセスにおいて非常に重要なリンクです。ユーザーのログイン エクスペリエンスを最適化すると、Web サイトまたはアプリケーションに対するユーザーの全体的な印象が効果的に向上し、ユーザーの定着率と満足度が向上します。この記事では、Vue テクノロジ開発におけるいくつかの最適化方法を通じてユーザーのログイン エクスペリエンスを向上させる方法を紹介し、具体的なコード例を示します。 1. 素早いレスポンス ユーザーログイン時の素早いレスポンスは、ユーザーエクスペリエンスを向上させる重要な要素の一つです。これは次の方法で実行できます
2023-10-09
コメント 0
885

Vue のキープアライブ コンポーネントがユーザー ページの読み込みエクスペリエンスを向上させる方法
記事の紹介:Vue の Keep-Alive コンポーネントがユーザー ページの読み込みエクスペリエンスを向上させる方法 インターネットの普及と発展に伴い、ユーザーの Web ページの読み込み速度に対する要求はますます高くなっています。 Vue.js フレームワークでは、Keep-Alive コンポーネントを使用すると、ユーザーのページ読み込みエクスペリエンスを効果的に向上させることができます。この記事では、キープアライブの基本概念と、それを Vue プロジェクトで使用してページの読み込み速度を最適化する方法を紹介します。 1. Keep-Alive Keep-Alive の概念は Vue.js によって提供されます
2023-07-21
コメント 0
892

ユーザー対話エクスペリエンスを最適化するための Vue 3 のイベント ハンドラーと修飾子
記事の紹介:ユーザー インタラクション エクスペリエンスを最適化する Vue3 のイベント ハンドラーと修飾子 はじめに: Vue3 では、イベント ハンドラーとモディファイアは、ユーザー インターフェイス インタラクション エクスペリエンスを最適化するための重要な機能です。イベント ハンドラーを使用すると、ユーザーのアクションに応答し、対応するロジックを実行できます。修飾子は、イベント動作の追加の制御とカスタマイズを提供します。この記事では、Vue3 のイベント ハンドラーと修飾子を詳しく紹介し、いくつかの実用的なコード例を示します。イベント ハンドラー: Vue3 では、v-on ディレクティブを通じてバインドできます。
2023-09-08
コメント 0
1407

Discuz の検証失敗の問題を解決するにはどうすればよいですか?
記事の紹介:タイトル: Discuz 認証失敗の問題を解決するにはどうすればよいですか?特定のコード例を共有します。Discuz フォーラム システムを使用する過程で、検証コードの検証に失敗する問題が発生することがあります。この状況により、ユーザーは登録またはログイン操作を完了できなくなり、ユーザー エクスペリエンスに不便が生じる可能性があります。 。この記事では、そのような問題に遭遇した Discuz ユーザーを助けることを期待して、いくつかの一般的な確認コード検証失敗の問題と解決策を紹介し、具体的なコード例を示します。 1. 検証コード プラグインが失敗する最初の原因として考えられるのは、検証コード プラグインです。
2024-03-10
コメント 0
660

jQueryのタイピング効果による削除の停止
記事の紹介:インターネットの普及に伴い、タイピング効果のアプリケーションはますます広く普及しており、jquery タイピング効果は多くの Web サイト開発者にとって最初の選択肢となっています。しかし、この特殊効果を実現する過程では、タイピング特殊効果の削除問題など、細かい問題がユーザーエクスペリエンスに影響を与えることがよくあります。この記事では、jquery タイピング効果を使用して削除を停止し、ユーザーのブラウジング エクスペリエンスを向上させる方法を紹介します。 jQuery タイピング効果の実装では、typed.js や jQuery.Typewriter などの既製のプラグインを使用できます。これらのプラグインは jquery に基づいています
2023-05-23
コメント 0
623

推奨される WordPress プラグイン: ウェブサイトの機能とユーザーエクスペリエンスを向上させる
記事の紹介:WordPress は現在、世界で最も人気のある Web サイト構築プラットフォームの 1 つであり、その豊富なプラグイン エコシステムにより、Web サイト管理者に機能拡張とユーザー エクスペリエンス最適化のための豊富なオプションが提供されます。さまざまなプラグインを使用すると、Web サイトにさまざまな機能を実装し、ユーザー エクスペリエンスをよりフレンドリーで便利にすることができます。この記事では、ウェブサイトの機能とユーザーエクスペリエンスを向上させるのに適したいくつかの WordPress プラグインを推奨し、読者の参考として具体的なコード例を提供します。 1.プラグイン名:YoastSEOYoastSEOとは
2024-03-04
コメント 0
715

Vue フォーム検証ソリューション
記事の紹介:Vue 開発で発生したフォーム検証の問題に対処する方法: Vue 開発では、フォーム検証は一般的かつ重要な問題です。適切なフォーム検証により、ユーザー入力の正確性と完全性が保証され、データ品質とアプリケーションの安定性が向上します。この記事では、Vue 開発で遭遇するフォーム検証の問題に対処するためのいくつかの方法とテクニックを紹介します。プラグインの使用 Vue には、Vuelidate、Vue-Validator などの優れたフォーム検証プラグインが多数あります。これらのプラグインは豊富な検証ルールと検証メソッドを提供します
2023-06-29
コメント 0
1141

アンケート | Lighthouse AI機能満足度調査
記事の紹介:親愛なる友人の皆さん、こんにちは! Lighthouse AI の社内ベータ版のユーザー エクスペリエンス アンケートにご参加いただき、Lighthouse AI を使用する際の本音や感想を共有していただき、機能の改善やユーザー エクスペリエンスの最適化にご協力いただければ幸いです。このアンケートには 3 ~ 5 分かかります。ご提供いただいたすべての情報は機密として厳重に保管されますので、ご遠慮なくご記入ください。アンケートQRコード:アンケートに答えてライトハウスからの粗品が当たるチャンス! Taopiaopiao メディア アカウントより: Lighthouse Professional Edition
2023-10-17
コメント 0
1338

太字一致ハイライトでオートコンプリート プラグイン表示をカスタマイズする方法
記事の紹介:太字一致ハイライトによるオートコンプリート プラグインの結果表示のカスタマイズjQuery UI のオートコンプリート プラグインでは、ドロップダウン結果の検索語をハイライト表示することでユーザー エクスペリエンスが向上します。この記事では、特定の環境に合わせてこの表示をカスタマイズする方法について説明します。
2024-10-21
コメント 0
845

jQueryフォーム検証の書き方
記事の紹介:フロントエンド開発では、フォーム検証は必須のスキルです。フォーム検証により、ユーザーが入力したデータの正確性と合法性が保証され、データエラーの可能性が効果的に低減され、ユーザーに優れたエクスペリエンスがもたらされます。この記事では、jQuery を使用してフォームを検証する方法を紹介します。フレームワークとプラグイン jQuery を使用してフォームを検証する場合、開発効率とコード品質を向上させるためにいくつかの優れたフレームワークとプラグインを使用することを選択できます。一般的なフォーム検証フレームワークとプラグインは次のとおりです。 1. jQuery ValidationjQuery
2023-05-25
コメント 0
581

jquery-validateとは何ですか
記事の紹介:jquery-validate は、フォーム検証プラグインを指します。これは、jquery に基づいて開発された検証プラグインです。フォームに強力な検証機能を提供し、クライアント側のフォーム検証を容易にします。このプラグインには、便利な検証のセットがバンドルされていますURL や電子メール検証などのメソッドを提供すると同時に、ユーザー定義メソッドを作成するための API も提供します。
2022-05-16
コメント 0
1728

UOS プラグインのインストールに失敗する問題を解決し、システムの使用エクスペリエンスを向上させます。
記事の紹介:科学技術の発展に伴い、国産OSを選択するユーザーが増えてきましたが、その中でもTongxin uosはその優れたパフォーマンスと安定性により多くのユーザーに支持されています。この記事では、インストールの失敗の問題を分析し、ユーザーのシステム エクスペリエンスを向上させるための解決策を提供します。 UOS プラグインのインストールが失敗する原因の分析 1. システムの互換性の問題: UOS uos は Linux カーネルに基づいて開発されたオペレーティング システムであるため、一部のプラグインに互換性の問題が発生し、インストールが中断される可能性があります。失敗。 2. ネットワーク接続の問題: プラグインのインストール プロセス中に、関連ファイルをダウンロードするためにネットワークにアクセスする必要があります。ネットワーク接続が不安定または遅すぎると、インストールが失敗する可能性があります。 3. プラグインの依存関係に関する質問
2024-02-15
コメント 0
1030

Vue 開発における多言語切り替えの問題を最適化する方法
記事の紹介:Vue 開発における多言語切り替え問題を最適化する方法現代のアプリケーション開発において、多言語サポートは非常に重要な要件となっています。多国籍企業や国際的なアプリケーションの場合、多言語サポートを提供することで、さまざまなユーザーのニーズをより適切に満たし、ユーザー エクスペリエンスと製品価値を向上させることができます。 Vue 開発では、複数言語の切り替えを最適化する方法は、注意と解決が必要な重要な問題です。 1. Vue-i18n プラグインを使用する Vue-i18n は、Vue.js 専用に設計された便利に使用できる国際的なプラグインです。
2023-07-03
コメント 0
1794

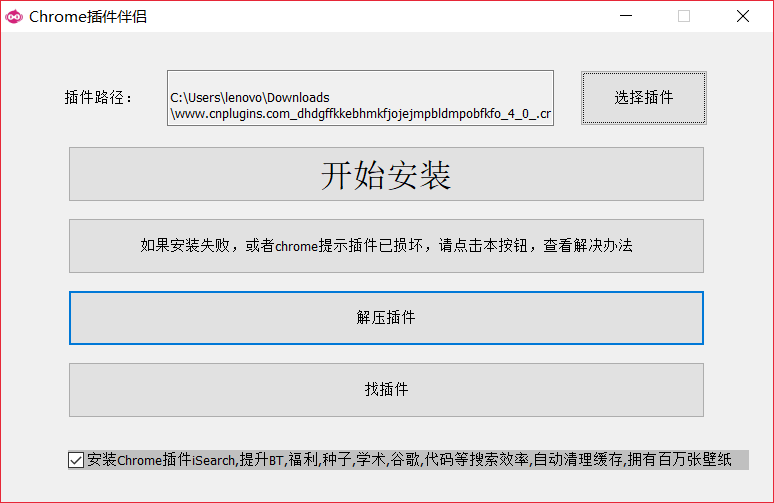
Google Chrome で拡張機能をインストールできない場合の対処法 Chrome 拡張機能を追加できない場合はどうすればよいですか?
記事の紹介:Google Chrome は多くのユーザーに使用されている Web ブラウジング ソフトウェアであり、ユーザーに快適なブラウジング体験を提供します。 -insは取り付けられませんか?この問題に対処するために、この記事では詳細な解決策を皆さんと共有しますので、見てみましょう。 Google Chrome で拡張機能をインストールできない場合はどうすればよいですか?方法 1: 怠惰なツールを使用する方法: Chrome プラグイン コンパニオンは、ダウンロード時に説明書が付属するツールなので、ここでは詳しく説明しません。ただし、それらのほとんどを自分で試す場合は、直接インストールすることはできません。まずデスクトップに解凍し、次に Google の開発者モードを使用して、解凍されたプラグイン ファイルをインストールする必要があります。直接的ではありませんが、問題は解決されました。注: 解凍されたプラグイン ファイル
2024-07-18
コメント 0
1059

jQueryで検証プラグインを使用する方法
記事の紹介:jQuery では、validate プラグインはフォームの検証に使用され、ユーザーがフォームに入力した内容を検証できます。同時に、このプラグインは、URL や電子メールの検証を含む多数のカスタマイズ オプションを提供し、ユーザー定義メソッドを記述するための API。ダウンロードしたプラグインは、「<script src="validate plug-in path">」を通じて使用できます。
2022-06-09
コメント 0
1499