
jQuery では、validate プラグインはフォームの検証に使用され、ユーザーがフォームに入力した内容を検証できます。同時に、このプラグインは多数のカスタマイズ オプションを提供します。 URL と電子メールの検証を含み、ユーザー定義メソッドの API を記述する方法を提供します。ダウンロードしたプラグインは、「

このチュートリアルの動作環境: Windows10 システム、jquery3.4.1 バージョン、Dell G3 コンピューター。
jQuery Validate プラグインは、フォームの強力な検証機能を提供し、クライアント側のフォーム検証を容易にします。また、ニーズを満たす多数のカスタマイズ オプションも提供します。さまざまな用途のニーズに対応します。このプラグインには、URL や電子メール検証などの一連の便利な検証メソッドがバンドルされており、ユーザー定義メソッドを作成するための API が提供されます。バンドルされているすべてのメソッドでは、デフォルトでエラー メッセージに英語が使用されており、他の 37 言語に翻訳されています。
デフォルトの検証ルールは次のとおりです。
1 required:true 入力する必要があるフィールド。
2 リモート:"check.php" ajax メソッドを使用して check.php を呼び出し、入力値を確認します。
3 email:true 正しい形式の電子メールを入力する必要があります。
4 url:true 正しい形式の URL を入力する必要があります。
5 date:true 正しい形式で日付を入力する必要があります。日付検証 ie6 エラー。注意して使用してください。
6 dateISO:true 正しい形式の日付 (ISO) を入力する必要があります (例: 2009-06-23、1998/01/22)。形式のみが検証され、有効性は検証されません。
7 数値:true 有効な数値 (負の数値、10 進数) を入力する必要があります。
8 桁:true 整数を入力する必要があります。
9 クレジットカード: 有効なクレジット カード番号を入力する必要があります。
10qualTo:"#field" 入力値は #field と同じである必要があります。
11 accept: 有効なサフィックス (アップロードされたファイルのサフィックス) を含む文字列を入力します。
12 maxlength:5 最大長 5 の文字列を入力します (中国語の文字は 1 文字としてカウントされます)。
13 minlength:10 最小長 10 の文字列を入力します (中国語の文字は 1 文字としてカウントされます)。
14 rangelength:[5,10] 入力長は 5 ~ 10 である必要があります (中国語の文字は 1 文字としてカウントされます)。
15 範囲:[5,10] 入力値は 5 ~ 10 である必要があります。
16 max:5 入力値は 5 を超えることはできません。
17 min:10 入力値は 10 未満にすることはできません。
例は次のとおりです。
1 ダウンロードしたフォームフォームプラグインをプロジェクトの js フォルダーにコピーします。


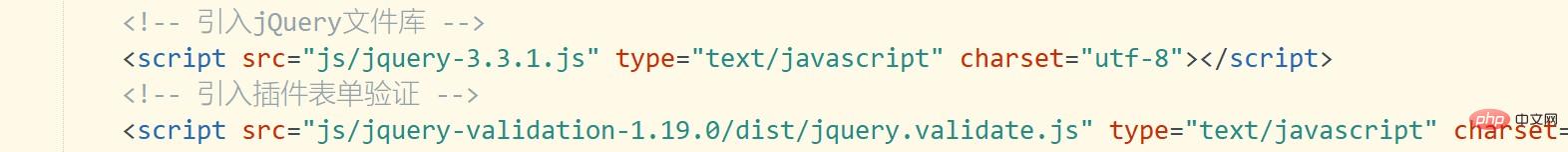
2 HTML ページに導入します

注意すべき点:
1 プラグイン導入する必要がありますが、間違ってはなりません。
2 jQuery ファイル ライブラリを導入する場合は、プラグインの前に jQuery ファイル ライブラリを導入する必要があります。プラグインは jQuery ライブラリに基づいています。
推奨ビデオ チュートリアル:jQuery ビデオ チュートリアル
以上がjQueryで検証プラグインを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。