合計 10000 件の関連コンテンツが見つかりました

レイヤーポップアッププラグインの使用に関するチュートリアル
記事の紹介:この記事では、主にレイヤー ポップアップ プラグインの操作方法を紹介し、レイヤー ポップアップ プラグインのダウンロード、呼び出し、設定の具体的な手順と操作テクニックを例の形式で詳細に分析します。必要な場合は以下を参照してください
2017-05-22
コメント 0
3514

Edge ブラウザのポップアップを閉じる: シンプルで実用的な方法
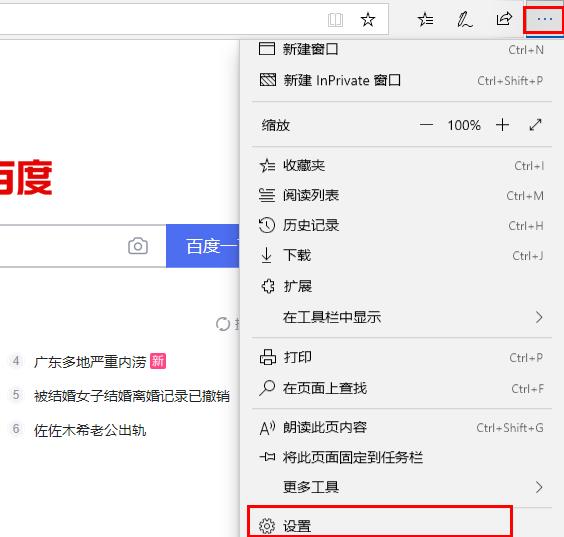
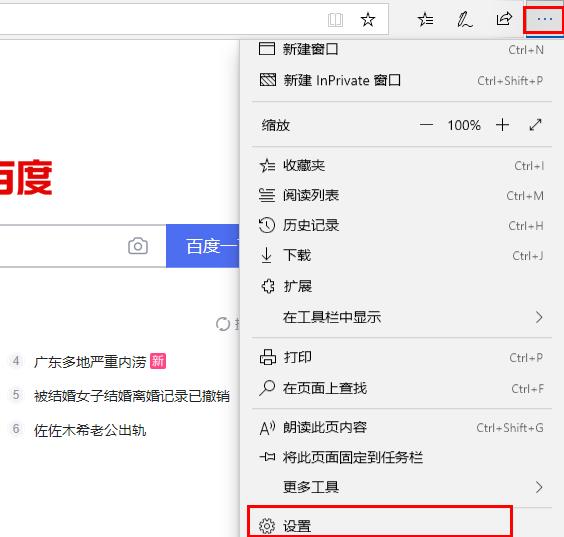
記事の紹介:Edge ブラウザのポップアップ ウィンドウを閉じるにはどうすればよいですか?最近、Edge ブラウザを使用しているときに、さまざまなポップアップ ウィンドウに遭遇することが多いと思いますが、これらのポップアップ ウィンドウは、通常の使用に影響を与えるだけでなく、非常に迷惑でもあります。では、Edge のポップアップ ウィンドウを閉じるにはどうすればよいですか?実はとても簡単で、Edgeブラウザのポップアップウィンドウを閉じる方法を見てみましょう。 Edge のポップアップ ウィンドウを閉じる方法 1. ブラウザの右上隅にある 3 つの点をクリックし、[設定] を選択します。 2. 左側のタスクバーの「プライバシーとセキュリティ」を選択します。 3. 下にスクロールして「セキュリティ」を見つけ、「ポップアップのブロック」のスイッチをオンにします。
2024-01-02
コメント 0
1404

WeChatアプレットを使ったポップアップページの開発方法の紹介
記事の紹介:ミニプログラムの開発過程では、ポップアップページを開発する場面が必ず出てきます。まず、ミニプログラムのポップアップページについての公式の説明を見てみましょう。 API のインターフェイスは以下のとおりです。公式のコード例から判断すると、単にアサーションのような単純なものだと思っていると、ポップアップ ウィンドウの本当のニーズが見えません。それで...
2018-05-12
コメント 0
9527

レイヤーポップアップとlayuiフォームを使用して新しい機能を追加する方法
記事の紹介:layui フレームワークは、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークであり、ネイティブ HTML/CSS/JS の記述および構成形式に従います。敷居が非常に低く、すぐに使用できます。 Layuiフレームワークの代表作であるLayerですが、この記事ではレイヤーのポップアップとLayuiフォームを使って新しい機能を追加する方法を紹介します。
2020-01-10
コメント 0
5050

Vueコンポーネント開発:ポップアップコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ポップアップ コンポーネントの実装方法 はじめに: フロントエンド開発において、ポップアップ コンポーネントは一般的で重要なコンポーネント タイプです。 Web ページ上にプロンプト情報、確認ボックス、入力ボックスなどの対話型コンテンツを表示するために使用できます。この記事では、Vue フレームワークを使用して単純なポップアップ コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. コンポーネント構造の設計 ポップアップ ウィンドウ コンポーネントの構造を設計するときは、次の要素を考慮する必要があります。 ポップアップ ウィンドウのタイトル: ポップアップ ウィンドウのタイトル情報を表示するために使用されます。ポップアップ ウィンドウのコンテンツ: ポップアップ ウィンドウの特定のコンテンツを表示するために使用されます。爆弾
2023-11-24
コメント 0
1431

jqueryポップアップウィンドウを閉じた後、ページを更新します。
記事の紹介:Web 開発では、ポップアップ ウィンドウは、ユーザーに重要な情報を表示したり、ユーザーが何らかの操作を実行できるようにするためによく使用されます。 jQuery ポップアップ プラグインを使用すると、ポップアップ ウィンドウを簡単に作成できます。しかし、ポップアップウィンドウを閉じるとページが自動的に更新されず、多くの開発者がこの問題に遭遇したことがあると思います。この記事では、jQuery ポップアップ プラグインを使用して、ポップアップ ウィンドウを閉じた後にページを自動的に更新する方法を紹介します。 1. jQuery ポップアップ プラグインの使用 jQuery ポップアップ プラグインにはさまざまな種類がありますが、その中でよく使用されるのは Layer と Bootstrap です。
2023-05-25
コメント 0
892
jQueryプラグインartDialog.jsの使い方と終了方法を詳しく解説
記事の紹介:この記事では、jQuery プラグイン artDialog.js の使用方法と終了方法を主に紹介し、jQuery ポップアップ ウィンドウ プラグイン artDialog.js の簡単な使用方法と関連する注意事項を具体的な例に基づいて分析します。必要な友人は参照してください。それはみんなを助けるでしょう。
2017-12-27
コメント 0
2924

Word ドキュメントをクイック CAD エディターに挿入する方法
記事の紹介:メニューバーの[挿入]-[オブジェクト]をクリックすると、[オブジェクトの挿入]ポップアップウィンドウが表示されます。 [オブジェクトの挿入]ポップアップウィンドウでは、オブジェクトを挿入する方法として[新規]と[ファイルから作成]の2種類が表示されます。 [ファイルから作成]をクリックすると、ファイルパスの下に[参照]と[リンク]の2つのボタンが表示されるので、[参照]ボタンをクリックすることを選択します。このとき、[参照] ポップアップ ページが表示されるので、必要な Word ドキュメントを選択し、[OK] ボタンをクリックして新しい Word ドキュメント オブジェクトを CAD 図面に挿入します。このとき、[オブジェクトの挿入]ポップアップウィンドウに戻ります。[ファイルから作成]の下にファイルパスが追加されていることがわかります。[OK]ボタンをクリックします。エディターの描画ボックスに次のように表示されます。
2024-04-26
コメント 0
440

レイヤーの iframe ウィンドウは何を意味しますか?
記事の紹介:レイヤーの iframe ウィンドウは、Web ページに iframe 要素を埋め込んで他のページや Web サイトのコンテンツをポップアップ ウィンドウに表示できるポップアップ ウィンドウ コンポーネントです。レイヤーの iframe ウィンドウを使用する場合、ポップアップ ウィンドウの作成と表示、ポップアップ ウィンドウのサイズと位置、ポップアップのスタイルとアニメーションなどの関連メソッドを呼び出すことで、ポップアップ ウィンドウを作成および管理できます。ウィンドウ、ポップアップ ウィンドウのボタンと操作、ポップアップ ウィンドウのイベントとコールバックなど関連するメソッドとオプションを柔軟に設定して使用することで、さまざまなポップアップ ウィンドウの要件を実現し、ユーザー エクスペリエンスとインタラクション効果を向上させることができます。
2023-09-08
コメント 0
1331

JavaScript はポップアップ ウィンドウを実装します
記事の紹介:Web 開発の継続的な発展に伴い、JavaScript はフロントエンド エンジニアにとって不可欠な言語となり、ポップアップ ウィンドウは Web ページで最も一般的なインタラクティブ要素の 1 つです。この記事では、JavaScript を使用してポップアップ効果を実現する方法を紹介し、詳細なコード例を示します。ポップアップウィンドウとは何ですか?ポップアップ ウィンドウは、ユーザーが特定の操作を実行するか特定のイベントが発生すると、ページ上にウィンドウがポップアップして関連情報を表示したり、ユーザーに操作の実行を思い出させたりするインタラクティブな要素を指します。ポップアップ ウィンドウは通常、フォームへの記入など、必要な操作を実行するようユーザーに通知するために使用されます。
2023-05-09
コメント 0
4203

psプラグインの使い方
記事の紹介:ps プラグインの使用方法は、 1. 上部メニューバーの [ウィンドウ] オプションをクリックします; 2. ポップアップオプションリストで [拡張機能] オプションを選択します; 3. 必要に応じて選択しますポップアップされたプラグインリストに が表示されるので、プラグインを使用できるようになります。
2020-06-10
コメント 0
11334

jqueryのポップアップウィンドウの作り方
記事の紹介:jQuery は、HTML ドキュメントの走査と操作、イベント処理、アニメーション デザイン、および Ajax インタラクションを簡素化する、高速で簡潔な JavaScript ライブラリです。 Web 開発では、ポップアップ ウィンドウは一般的な対話方法です。この記事ではjQueryを使ってポップアップウィンドウを作成する方法を紹介します。まず、jQuery ライブラリの CDN リンクを HTML ファイルに導入する必要があります: ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25
コメント 0
1105
x-dailog ポップアップ ウィンドウ フローティング レイヤー コンポーネントの紹介
記事の紹介:React.js プラグイン開発、x-dailog ポップアップ フローティング レイヤー コンポーネント
すべてのコンポーネントには独自のスタイルと属性のイベント コールバック設定が必要であると私は考えています。そこで、x-dialog に単純なデフォルト スタイルとさまざまなデフォルト設定項目を与えます。すべての React プラグインのサンプルは React China に含まれます。
デモアドレス:x-dialog 各種事例デモ
ソースファイルアドレス:https://github.com/react-plugin/x-dialog
npmインストール
使用(&nb)
2017-06-26
コメント 0
1879

プロンプトボックスをポップアップ表示してPHPにジャンプする方法
記事の紹介:ポップアップ プロンプト ボックスを実装して PHP にジャンプする方法: 最初にレイヤー ポップアップ プラグインをダウンロードしてプラグインを導入し、次に JS コードでビジネス オペレーションを実行するように PHP に要求します。オペレーションが成功すると、メッセージが表示されます。リクエストによって返されるプロンプトは "layer.msg()" で表示されます ; 最終的な設定プロンプトが完了したら、そのページにジャンプするだけです。
2020-05-09
コメント 0
5008

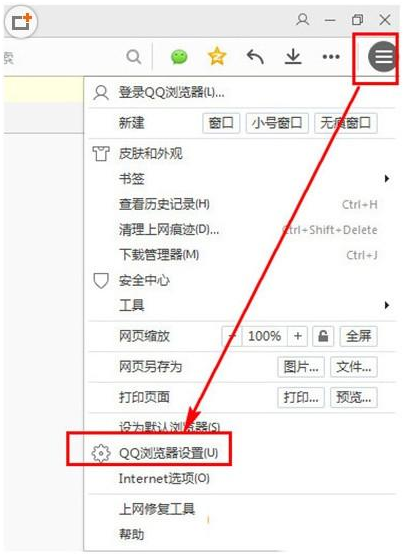
QQ ブラウザで広告ポップアップをブロックする方法
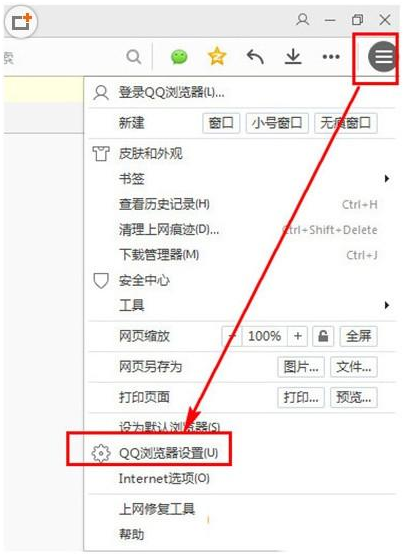
記事の紹介:QQ ブラウザで広告ポップアップをブロックするにはどうすればよいですか?最近、コンピューターを使用していると、QQ ブラウザーで広告のポップアップが表示される現象に頻繁に遭遇します。私が遭遇したのは QQ ブラウザーのポップアップ広告です。この種の QQ ブラウザーのポップアップ広告に遭遇したときは、それを解決するにはどうすればよいでしょうか? このサイトの編集者と一緒に、QQ ブラウザで広告ポップアップをブロックする方法を見てみましょう。 QQ ブラウザのポップアップ広告を解決するためのチュートリアル 1. まず QQ ブラウザを開き、メイン インターフェイスに入り、右上隅のメニューをクリックします。 2. QQ ブラウザのメニューをクリックすると、アプリケーション センターが表示されるので、それをクリックします。 3. QQ Browser Application Center に入ると、拡張機能ストアがポップアップ表示されます。 4. QQ ブラウザ プラグインをインストールして、広告ポップアップをブロックします。 5. 「今すぐインストール」をクリックします。 6. にインストールします。
2024-01-31
コメント 0
1761

yii2でポップアップレイヤーを設定する方法
記事の紹介:use yii\bootstrap\Modal; を使用して、モーダルの表示を調整するボタンを作成します。 Modalとはモーダルウィンドウ、平たく言えばポップアップウィンドウのことで、ブートストラップJSプラグインです。
2019-12-14
コメント 0
2465