

Modal はモーダル ウィンドウ、平たく言えばポップアップ ウィンドウです。これはブートストラップ js プラグインであり、効果は非常に優れています。
モーダルを使用する理由についてはこれ以上言う必要はありませんが、Web サイトの開発プロセス中に、JS ポップアップ ウィンドウを使用したことがないと言っても、私は信じられません。優れたポップアップ ウィンドウは、人々に美しさを与えるだけでなく、開発効率を向上させ、さらに気分を良くします。 (推奨学習: yii フレーム )
# yii2 で MODAL を使用する方法を見てみましょう。
たとえば、以前にデータを追加したとき、通常はボタンをクリックして追加ページにジャンプし、保存後にリストページにジャンプします。
ここで、追加ボタンをクリックすると、現在のページのポップアップ ウィンドウにデータが追加されることを期待しています。具体的な実装を参照してください。
1. yii\bootstrap\Modal を使用します; 2. モーダル表示を調整するボタンを作成します
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3. ボタンにクリック イベントを追加します
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4. 3 番目のステップで [作成] ボタンをクリックすると非同期でデータがリクエストされることがわかりましたので、リクエストの操作メソッドを次のように変更します
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
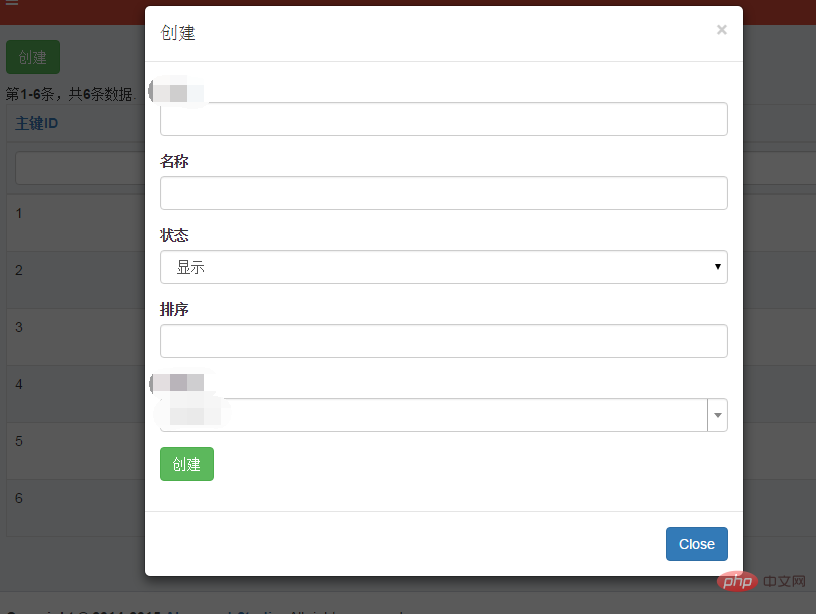
}5。 [作成] ボタンをクリックすると、以下のスクリーンショットに示すように、モーダル ポップアップ ウィンドウが表示されます。

以上がyii2でポップアップレイヤーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。