合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定ナビゲーション バーが一般的なレイアウト方法になっています。 Web ページの下部にある固定ナビゲーション バーに背景色のグラデーション効果を追加したい場合、JavaScript は非常に適した選択肢です。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、HTML を作成する必要があります。
2023-10-20
コメント 0
1352

ロゴを背景を透明に変更する方法
記事の紹介:ロゴを背景を透明に変更する方法: まず、PS ソフトウェアを開き、ロゴの背景色を透明にしたい画像を見つけてダブルクリックして開き、背景にある小さな黒い鍵をダブルクリックします。レイヤーを選択して[魔法の杖ツール]アイコンをクリックし、最後に画像内の空白部分を選択して「保存」ボタンをクリックするだけです。
2020-03-07
コメント 0
30749
ブラウザがパスワードを記憶した後に入力の背景が黄色になる場合の対処方法
記事の紹介:この記事では、Chrome ブラウザを使用して、パスワードを記憶しているアカウントを選択する小さな機能を紹介します。入力ボックスには、背景が透明で、黄色の背景が自動的に追加されます。背景を削除する必要があります。 Chrome ブラウザがパスワードを記憶した後に入力の背景が黄色になる場合の対処方法を紹介します。お役に立てれば幸いです。
2017-12-18
コメント 0
2947

PS背景画像の作り方
記事の紹介:PSでの背景画像の作り方:PSで新規キャンバスを作成し、色を[前景色紫]、[背景色黄色]を設定して[長方形ツール]をクリックし、白いキャンバス上に紫を描きます。任意のグラフィックを作成し、[編集]-[変形]-[変形]をクリックし、最後に[適用]をクリックして色で塗りつぶします。
2019-09-02
コメント 0
28980

Windows 11 22H2 は、より多くの Win32 デスクトップ アプリにマイカ/アクリル デザインを導入します
記事の紹介:Windows 11 のネイティブ アプリ (ファイル エクスプローラーなど) とその他のシェル アプリは、デフォルトで丸い角と Fluent Design 要素 (アクリルなど) を使用します。丸い角に加えて、Windows 11 のもう 1 つの重要なデザイン機能は、アプリの背景色をデスクトップと揃える雲母などのマテリアルです。マイカはアクリルに似ていますが、動作が少し異なります。 Microsoft が説明しているように、Windows Mica マテリアルは「背景をアプリに合わせて色の階層を作成します」
2023-04-14
コメント 0
1890

ロゴの背景を透明にする方法
記事の紹介:ロゴの背景を透明にするにはどうすればよいですか? Picture Monster は、便利な画像編集サービスを提供する、多くの友人に使用されている画像デザイン ソフトウェアです。ロゴをデザインする際、プラットフォーム内の多くのアート素材に対応しているだけでなく、背景色を自由に調整・置換したり、背景色を透明に変更したりすることもできます。 Picture Monsterの背景色を素早く変更する方法を見てみましょう。 PictureMonster でロゴの背景を透明にする方法 PictureMonster の画像編集インターフェイスに入った後、右側のツールバーの特殊効果の文字をクリックします。ここには、さまざまなアーティスティックなフォントがあり、自分で作成する必要がなく、直接適用できるので非常に便利です。特殊効果フォント セクションでは、さまざまな芸術的な形式のフォントを見つけることができます。頭
2024-02-05
コメント 0
1115

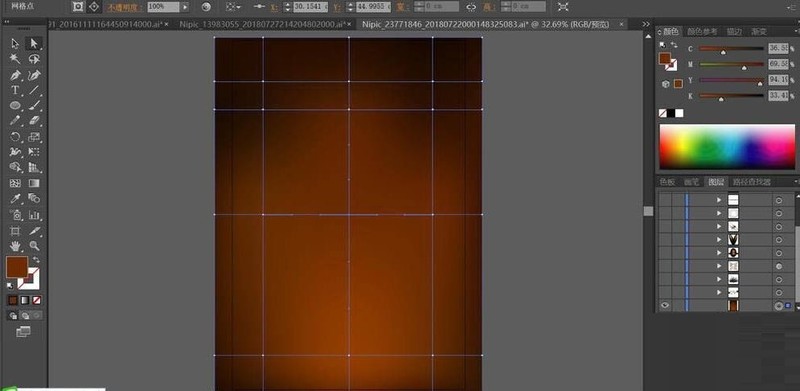
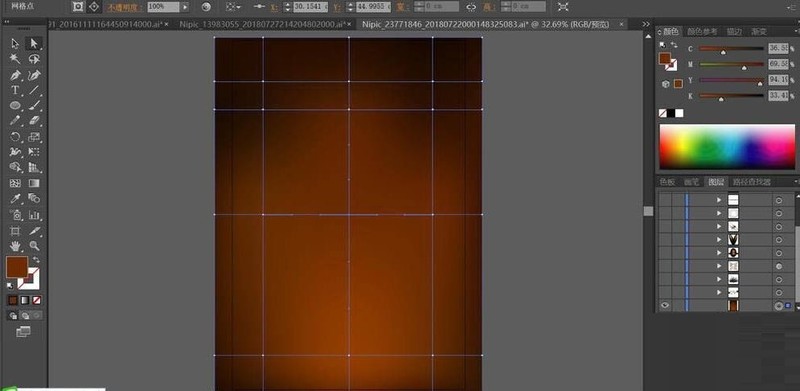
AIを活用した携帯電話向けの華やかな縦画面背景画像作成の詳細操作
記事の紹介:1. 背景を黄茶色で塗りつぶし、グリッド ツールを使用して、中央が明るく周囲が暗くなる黄茶色のグラデーション効果を作成します。次に、背景の円形のパスを黄茶色のグラデーションで塗りつぶし、フィルターモードに設定してハイライト効果を出します。 2. 円を黒から白への放射状のグラデーションで塗りつぶし続け、ソフト ライト モードに設定すると、背景の上の円に明るい影の効果が生まれます。 3. 次に、白のグラデーションとストライプの形状を使用してマスクを作成し、透明度を約 80% に設定して半透明の光の効果を与えます。 4. 左右の開口部を埋めるように黄褐色から黒へのグラデーションを設定し、フィルターモードに設定します。 5. 引き続き、背景の上の十字線を黄茶色から黒のグラデーションで塗りつぶし、スクリーン モードに設定します。 6. このステップでは、粉末を使用します
2024-04-07
コメント 0
1111

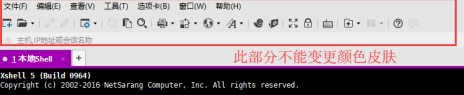
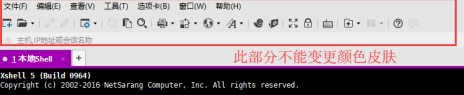
Xshell で背景色を設定する方法 - Xshell で背景色を設定する方法
記事の紹介:Xshellというソフトについては皆さんよくご存知だと思いますが、Xshellの背景色の設定方法をご存知ですか?Xshellの背景色の設定方法は以下の記事で紹介していますので、興味のある方はぜひお越しください。以下をご覧ください。 xshell の背景色の設定方法 xshell ツールを開き、メニューバー---タブをクリックします。タブをクリックすると、黄色、紫、赤などの色を設定できます。たとえば、赤を選択した場合を選択すると、タブの背景が赤になります ツールバーの色の変更 これはタブのデモ変更です。ツールバーの色は調整できません。図に示すように、透明とデフォルトのシンプルモードに変更できます。透明モードを確認してください左と右。ツールの背景の変更 リモート ウィンドウの背景を変更したい場合は、[ツール]-[カラー スキーム ルート]を選択できます。
2024-03-04
コメント 0
717

cssクラスセレクターのクラス名オーバーライド優先インスタンスの詳細説明
記事の紹介:コード
<スタイル>
.a{
背景: 赤;
}
.b{
背景: 黄色;
}
</スタイル>
<div class="a b">A</div>
レンダリング効果
最初は、要素内のクラス名の順序を変更すると、レンダリング効果がクラス名の順序に従って順次レンダリングされるのではないかと考えていました。
コード
<スタイル>
2017-06-24
コメント 0
2345

CSS の 2 つのクラス セレクター間のスペースに違いはありますか?
記事の紹介:CSS の 2 つのクラス セレクター間のスペースに違いはありますか: .div1.div2{width: 100px;height: 100px;background: red;}/*multi-class selector*/ .div1 .div2{width: 100px;background: red;} 100px;背景: 黄色;}/*子孫セレクター*/
2017-09-26
コメント 0
2030

css3-flexレイアウトの最も優れた機能
記事の紹介:Flex レイアウトは CSS3 で最も頻繁に使用される優れた機能であり、少し複雑で、コンテナに適用される属性とアイテムの属性、つまり親要素と子要素の属性に分かれています。
親要素の属性
ディスプレイ: フレックス
<スタイル>
div{表示: 背景色: 黄色;}
b{背景色: 赤;}
</スタイル>
&l
2017-06-26
コメント 0
1219

JavaScriptで背景色を変更する
記事の紹介:JavaScript は、Web ページに動的インタラクティブ機能を追加できる、広く使用されているプログラミング言語です。その中でもWebページの背景色の変更はJavaScriptでは非常に一般的であり、実現しやすい効果でもあります。この記事では、JavaScript を使用して Web ページの背景色を変更する方法と、関連するコードの実装を簡単に紹介します。 1. JavaScript を使用して Web ページの背景色を変更する原理 Web ページでは、背景色はスタイル シートによって定義されます。通常、st は head タグで使用されます。
2023-05-06
コメント 0
5214

css3の書き方
記事の紹介:CSS3 は CSS の最新の標準バージョンであり、アニメーション、グラデーション、シャドウ、境界線など、Web デザインのスタイルの選択肢と機能がさらに増えています。 CSS3の書き方をいくつか紹介していきます。 1. 境界線の角丸 CSS3 を使用して、要素に角丸を追加できます。このスタイルは非常に実用的で、Web ページをより美しくすることができます。 ```border-radius: 5px;``` 2. グラデーションの背景 CSS3 を使用すると、単色の背景の代わりに要素にグラデーションの背景を追加できます。これにより、ネットワークで次のことが可能になります。
2023-05-21
コメント 0
474

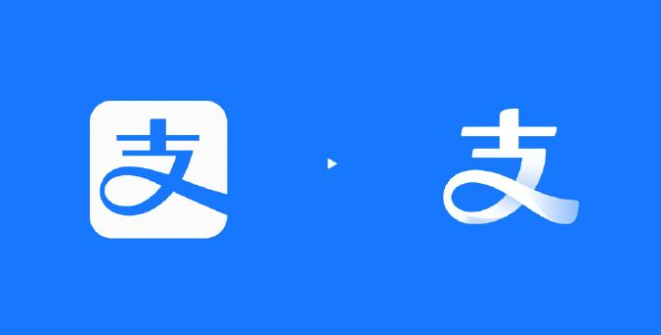
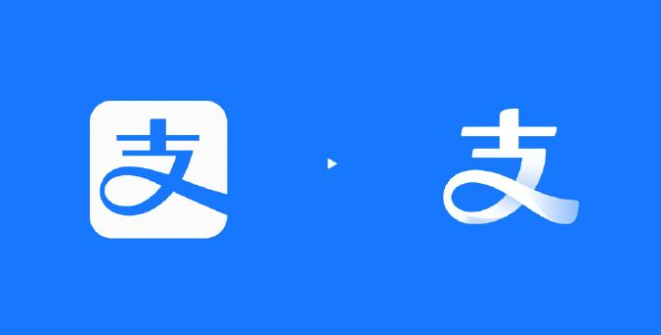
Alipay、4年ぶりにロゴデザインを刷新:外枠と文字を廃止し、3次元の自然光効果を活用
記事の紹介:1月19日の本ウェブサイトのニュースによると、アリペイは本日、新しいロゴのアップグレードを発表し、「オープン、テクノロジー、暖かさ」の3つの核コンセプトに焦点を当て、外枠と文字を削除し、「支店」ロゴをより鮮明にした。オープンで目立つ。新しいロゴはまた、3次元の自然光を導入し、透明感と流れの感覚を高めます.このサイトに添付された写真は次のとおりです. ▲アリペイの新しいロゴ アリペイアプリは新しいロゴを使用し、「五福節」を追加しましたロゴ。このサイトは、Alipayが4年ぶりにロゴを変更したことを発見した。 2020年の最初のAlipayパートナーカンファレンスで、Alipayは旧ロゴの水色の背景をより鮮やかな明るい青に調整すると正式に発表した。 ▲Alipay 2020年版ロゴ▲Alipay旧バージョンロゴ▲Alipayロゴ変更履歴
2024-01-19
コメント 0
642

jQuery におけるホバー イベントとクリック イベント間の競合の詳細な説明 (図)
記事の紹介:(1) JQ は、css() を変更するためのクリック イベントを追加します。JavaScript を使用して背景色を変更すると、CSS で定義されているすべての背景色プロパティ (もちろんホバー時の背景色プロパティも含む) が上書きされるため、このメソッドは使用できません。このように書くと、クリックイベントが行われるとホバーイベントは無効になります。
2017-07-22
コメント 0
3524