
コード
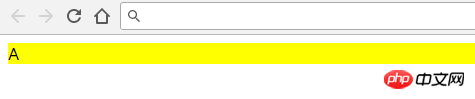
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="a b">A</div>レンダリング効果
コード
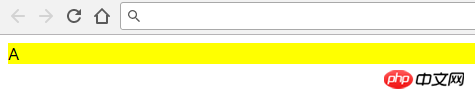
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="b a">A</div>レンダリング効果
コード
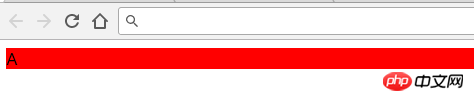
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
<div class="a b">A</div>レンダリング効果

以上がcssクラスセレクターのクラス名オーバーライド優先インスタンスの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。