合計 10000 件の関連コンテンツが見つかりました

CSSで画像の色を変える方法
記事の紹介:CSS で画像の色を変更する方法: 1. [mix-blend-mode] メソッドを使用して値を取得します; 2. [background-blend-mode: lighten] ミキシング モードを使用して画像のメインの色を変更します。黒から他の色へのイメージ。
2021-04-30
コメント 0
9583

Golang 画像処理: 画像の色反転と色相分離を実行する方法を学びます
記事の紹介:Golang 画像処理: 画像の色反転とトーン分離を実行する方法を学びます。 はじめに: デジタル画像処理技術の発展に伴い、画像にさまざまな特殊効果処理を実行する方法が重要なスキルになりました。 Golang では、強力な画像処理ライブラリを使用して、さまざまな画像処理効果を実現できます。この記事では、Golang を使用して画像の色反転とトーン分離を実行する方法に焦点を当てます。画像の色の反転 色の反転は、シンプルで一般的な画像処理効果です。色を反転すると、画像を次のように変換できます。
2023-08-26
コメント 0
1612

CSSで画像の色を変える方法
記事の紹介:CSS では、filter 属性を使用して画像の色を変更できます。たとえば、画像を白黒に設定するには「filter:grayscale(%);」を使用し、画像を白黒に設定するには「filter: sepia(%);」を使用します。画像をセピア色などにします。 CSS のフィルター プロパティは主に画像の視覚効果を設定するために使用されます。
2021-03-09
コメント 0
16136

Golang画像処理:画像の特徴点抽出と色解析方法
記事の紹介:Golang 画像処理: 画像の特徴点抽出と色解析方法 はじめに インターネットやモバイル機器の発展に伴い、画像処理技術はさまざまな分野でますます重要な役割を果たしています。画像処理において、特徴点抽出と色分析は非常に一般的かつ重要なタスクです。この記事では、Golangを使って画像の特徴点抽出や色解析を行う方法と、対応するコード例を紹介します。画像特徴点抽出 画像特徴点抽出とは、画像から物体の局所的な特徴を表す重要な点を見つけることを指します。これらの関係
2023-08-17
コメント 0
961

Golang 画像操作: 画像のカラーバランスと色変換を実行する方法
記事の紹介:Golang の画像操作: 画像のカラー バランスと色変換を実行する方法 はじめに: 画像処理の分野では、カラー バランスと色変換は一般的に使用される操作の 1 つです。この記事では、Go 言語を使用して画像のカラー バランスと色変換を実行する方法と、対応するコード例を紹介します。 1. カラー バランス カラー バランスとは、画像全体の色をより均一で自然にするために、画像内の各カラー チャネルの強度を調整することを指します。一般的に使用されるカラー バランス アルゴリズムには、輝度バランス、ホワイト バランス、ヒストグラム イコライゼーションが含まれます。明るさバランスグラフを調整することで明るさバランスを実現します
2023-08-19
コメント 0
839

PHPで画像の色を削除する方法
記事の紹介:PHP で画像の色を削除する方法: まず PHP サンプル ファイルを作成し、次に「imagecolortransparent($image,imagecolorallocate(...));」メソッドを使用して画像の色を削除して透明にします。
2021-03-12
コメント 0
1639

Python を使用して画像の色を調整する方法
記事の紹介:Python を使用して画像の色を調整する方法の紹介: デジタル画像処理において、色調整は基本的かつ重要なタスクです。画像の色を調整することで、画像の彩度、明るさ、コントラストなどを変更し、より良い視覚効果を得ることができます。この記事では、Python プログラミング言語を使用して画像の色を調整する方法を紹介し、関連するコード例を示します。 1. 準備作業 画像の色を調整する前に、Python の画像処理ライブラリ PIL (PythonI) をインストールする必要があります。
2023-08-18
コメント 0
3919

CSSの背景画像の色を設定する方法
記事の紹介:CSS では、background 属性とbackground-blend-mode 属性を使用して背景画像の色を設定できます。構文形式は、「background: URL (背景画像のパス), color value; background-blend-mode: lighten;」です。
2021-07-22
コメント 0
12300

CSSを使って画像の色を変えることはできますか?
記事の紹介:CSSでは画像の色を変更することができます。画像の色を変更する方法は、まずHTMLのサンプルファイルを作成し、画像の属性を「img {filter: greyscale(10);」に設定することで画像の色を変更します。 }"。
2020-12-11
コメント 0
4831

HTML5のcanvas要素に描画された画像の色の変更
記事の紹介:HTML5Canvas 要素に描画される画像の色を変更するには、次のコードを実行してみてください。 drawImage() メソッドを使用します-functiondisplay(img1,red,gr,bl){//functochangecolorofimage varcanvas1=document.createElement('canvas');//canvaselementinitialisationcanvas1.width=img.width;//ca
2023-09-03
コメント 0
669

画像から色を削除するCSSコードの書き方
記事の紹介:CSS で画像の色を消すためのコードは、「Picture element {filter:grayscale(100%);}」のように記述されます。filter 属性は画像の視覚効果を設定するために使用され、grayscale() 関数で使用できます。グレースケール値を「100%」に設定すると、画像の色を消す効果が得られます。
2021-11-30
コメント 0
3699

CSS3で背景画像に動的な色の変化効果を追加する方法
記事の紹介:前回の記事「CSS3でかっこいい三角形の背景画像を作成する」では、かっこいい三角形の背景画像を作成する方法を紹介しました。この記事では、クールな背景画像を作成する方法と、CSS3 を使用して色の変化する背景画像アニメーションを作成して Web ページをより魅力的にする方法を紹介します。
2021-08-23
コメント 0
3449

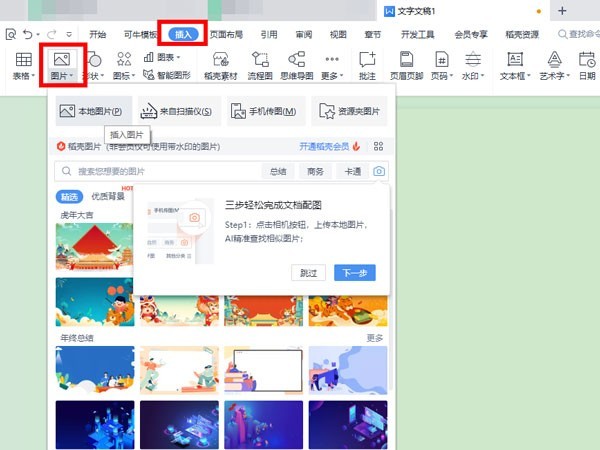
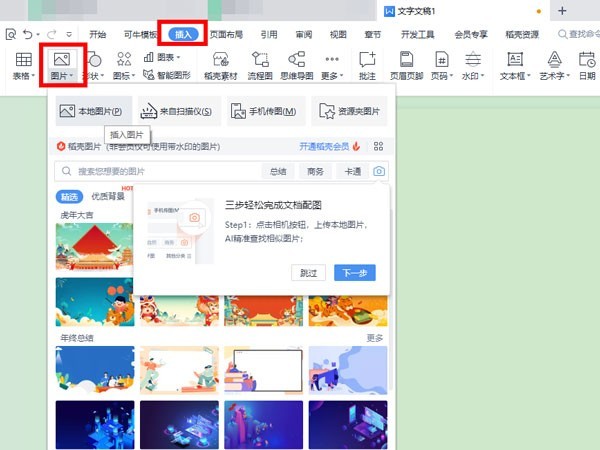
WPS画像の透明色を設定する方法_WPSで画像を半透明にする方法
記事の紹介:1. まず WPS を開き、[挿入] > [画像] > [ローカル画像] をクリックし、挿入する画像を選択します。 2. 次に、画像をクリックし、[図ツール]、[透明色の設定] の順にクリックし、最後に透明色を設定する位置をクリックします。
2024-04-18
コメント 0
849

Web ページの画像の背景色や画像を印刷できない
記事の紹介:多くの友人が Web からファイルをダウンロードし、印刷すると写真の背景と画像が消えてしまっていることに気づきました。何が起こっているのでしょうか?背景付きの写真を印刷するにはどうすればよいですか?実際には、Web ページ上で設定するだけで済みます。 Web ページの画像の背景色と画像を印刷する方法 1. 画像をダウンロードしたブラウザを開き、右上隅の [設定] をクリックして、[印刷] を選択します。 2. プルダウンしてさらに設定を選択します。 3. 背景グラフィックボックスをチェックします。 4. 使用するブラウザとバージョンが異なるため、特定の違いがありますが、その他の場合は、[印刷プレビュー] を選択し、[ページ設定] をクリックし、印刷の背景と画像を選択して、[OK] をクリックすると問題を解決できます。
2023-12-27
コメント 0
532

CSS 背景プロパティ: 背景画像と背景色の魔法
記事の紹介:CSS の背景プロパティ: 背景画像と背景色の素晴らしい使い方 背景は Web デザインの非常に重要な部分です。背景画像と背景色を設定することで、ページの視覚効果を高め、ユーザー エクスペリエンスを向上させることができます。 CSS では、background-image プロパティを使用して背景画像を設定し、background-color プロパティを使用して背景色を設定できます。この記事ではこの2つのプロパティを紹介します
2023-10-20
コメント 0
1970