合計 10000 件の関連コンテンツが見つかりました

グラムップクリケットのウェブサイト
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
こんにちは、みんな!!
私が作ったもの
HTML、CSS、そして少しの jQuery と、NYRLC 用の基本的な構造化レイアウトをすべて使用して、クールな読み込みアニメーションを作成しました。 T
2024-08-02
コメント 0
683

HTML、CSS、jQuery: クールな 3D フリップ カードを作成する
記事の紹介:HTML、CSS、および jQuery: クールな 3D フリップ カードを作成する Web デザインと開発では、クールな効果によってユーザー エクスペリエンスが向上し、Web サイトがより魅力的になります。一般的なクールなエフェクトは、3D カードをめくることです。この記事では、HTML、CSS、jQuery を使用してクールな 3D フリップ カード効果を作成する方法を紹介し、具体的なコード例を示します。まず、フリップ カードのコンテンツを保持する HTML 構造が必要です。単純な HTML ページを作成し、必要な要素を追加してみましょう。
2023-10-24
コメント 0
1599

HTML、CSS、jQuery: アニメーションのスライディング ウィンドウを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果のあるスライディング ウィンドウを作成します。今日、Web デザインでは、ユーザー エクスペリエンスとアニメーション効果にますます注目が集まっています。いくつかの簡単なコードを使用して、クールなスライディング ウィンドウ効果を作成できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のあるスライディング ウィンドウを作成する方法を紹介し、具体的なコード例を示します。まず、HTML 構造を作成し、必要な CSS スタイルをそれに追加する必要があります。以下は HTML 構造の例です。
2023-10-24
コメント 0
1095

Vue と Canvas を使用してクールな 3D 回転グラフィックスを作成する方法
記事の紹介:Vue と Canvas を使用してクールな 3D 回転グラフィックスを作成する方法 はじめに: Vue と Canvas は 2 つの非常に強力なフロントエンド テクノロジであり、それぞれページ レンダリングと画像描画の処理に優れています。この記事では、Vue と Canvas を組み合わせてクールな 3D 回転グラフィックス効果を作成する方法を紹介します。 Vue を使用して基本的なページ構造を構築する方法と、Canvas を使用して 3D グラフィックスの描画および回転効果を実現する方法を説明します。この記事を読むことで、VueとCanvasの活用方法が理解できるようになります。
2023-07-17
コメント 0
2419

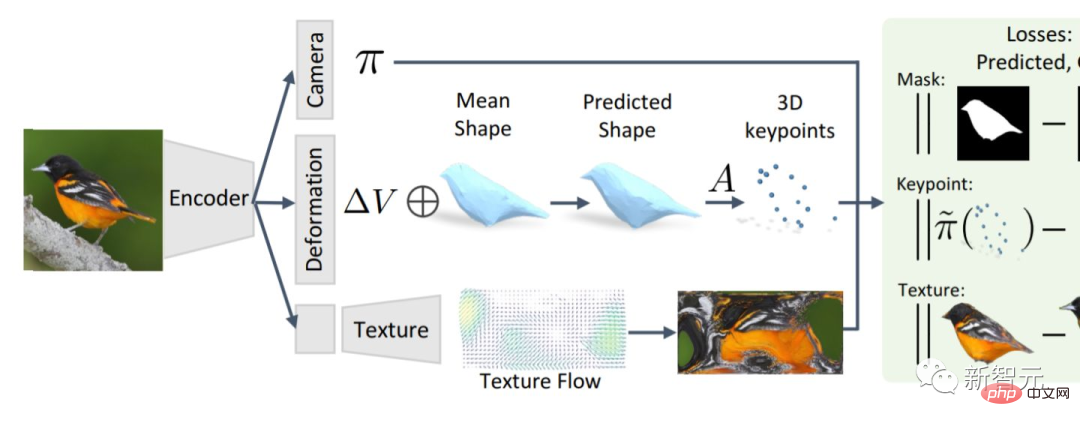
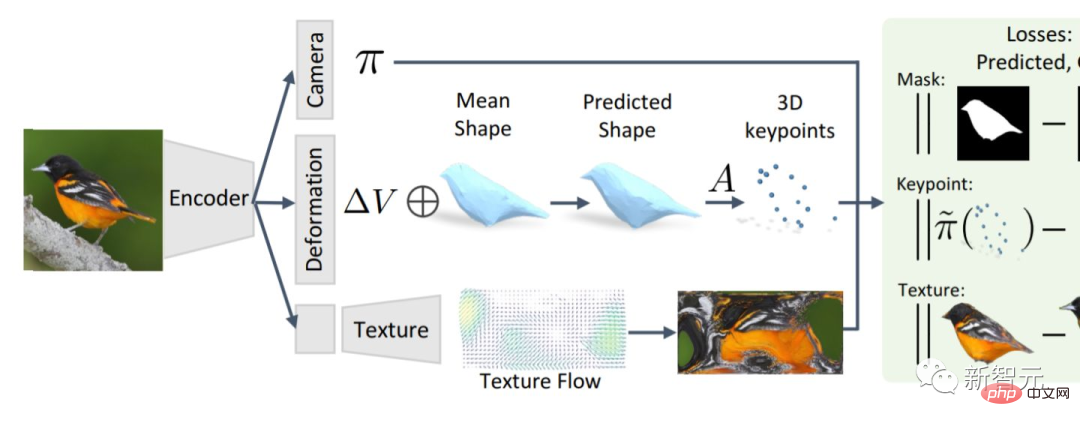
ジミー リンの顔の 3D 再構成は、2 台の A100 と 2D CNN で実現できます。
記事の紹介:三次元再構成 (3D Reconstruction) テクノロジーは、コンピューター グラフィックスおよびコンピューター ビジョンの分野において常に重要な研究分野でした。簡単に言えば、3D 再構成とは、2D 画像に基づいて 3D シーン構造を復元することです。ジミー・リンが交通事故に遭った後、彼の顔の復元計画には三次元復元が使用されたと言われています。 3D 再構築のためのさまざまな技術ルートが統合されることが期待されており、実際、3D 再構築技術はゲーム、映画、測量と地図作成、測位、ナビゲーション、自動運転、VR/AR、工業製造、消費財などで広く使用されています。ハードウェアだけでなく GPU や分散コンピューティングの発展に伴い、Microsoft の Kinect、Asus の XTion、Intel の RealSense などの深度カメラも徐々に成熟し、3D 再構築が可能になりました。
2023-04-13
コメント 0
1217

ユニバーサル・ピクチャーズ、ロサンゼルスのダウンタウンでスーパー・ニンテンドー・ワールドの3Dビデオコマーシャルを開始
記事の紹介:当サイトの8月20日のニュースによると、どのような屋外広告が注目を集めることができるかというと、間違いなく3D動画広告がその地位を占めるだろうという。これまでにも任天堂の『映画スーパーマリオブラザーズ』や『ポケットモンスター クリムゾン・パープル』が3D広告を掲載しており、その効果は明らかだ。スーパー・ニンテンドー・ワールドの画期的なインタラクティブ・アトラクション「マリオカート™: クッパのチャレンジ」を記念して、ユニバーサル・ピクチャーズは、ロサンゼルス最大の 3D LED ビデオ看板用の高解像度デジタル モジュールを作成しました。寸法は 50 フィート x 300 フィートで、フィゲロア ストリートの交差点にあります。カードには、マリオとテーマパークのゲストがクール バーと一連のゲームで競い合う様子を描いたオリジナルの 3D デジタル アニメーションが含まれています。 20
2023-08-21
コメント 0
933

CSS アニメーション チュートリアル: ボール投げの特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: ボール投げの特殊効果を実装する方法を段階的に説明します。 はじめに: 現代の Web デザインでは、CSS アニメーションは不可欠な要素となっています。 Web ページに活気と面白みを加え、ユーザー エクスペリエンスを向上させることができます。このチュートリアルでは、CSS を使用してボールを投げるエフェクトを実現する方法を説明し、段階的なデモンストレーションを通じてこのテクニックを簡単に習得できます。ステップ 1: HTML 構造を作成する まず、球を保持する HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <div
2023-10-16
コメント 0
1156

GNSSとGPSの違いは何ですか
記事の紹介:GPS は GNSS のサブシステムとみなすことができ、GNSS は複数の測位衛星システムを含む総称であり、主な違いは運用国、システム構造、信号特性などにありますが、目的は全地球測位とナビゲーションを提供することです。 。 仕える。
2023-08-18
コメント 0
7704

メガトン武蔵 WWIRED ゲームタイプ紹介
記事の紹介:メガトン ムサシ WWIRED は、ロールプレイング、アクション、メカ戦闘要素を組み合わせたゲームです。本作は、地球がエイリアンに侵略された後、人類が侵略に対抗するために大型ロボット「ウォーアーマー」を開発するという壮大な叙事詩を、その完成された世界観構造と魅力的なプロットで描いています。 メガトン ムサシ WWIRED ゲームの種類紹介 答え: メカ戦闘ゲーム。 このゲームは、ロールプレイング、アクション、メカ戦闘などの多様な要素を組み合わせて、完全で豊かな世界観を構築します。 物語の背景は、地球がエイリアンに侵略された後、人類は故郷を守るために強力なロボット「ウォーアーマー」を開発しました。 プレイヤーは選ばれたパイロットとなり、地球の命運を賭けた熾烈な戦争に身を投じることになる。
2024-11-04
コメント 0
357

ORB 通貨はどこの国のものですか? ORBコインの創設者は誰ですか?
記事の紹介:Orbcity (ORB コイン) は、Klaytn チェーン上に構築されたメタバース土地管理プロジェクトであり、プレイヤーは NFT ゲームと DeFi を統合したこのエコシステムで仮想世界を拡張できます。舞台は、慢性汚染によって破壊された未来の地球をベースにした分散型の地球ミラー仮想世界です。 Klaytnネットワーク上に構築されており、ユーザーは実際の都市部をシミュレートしたNFTを入手でき、興味深く直感的なビジュアルインターフェイスを通じて「浄化」、「探索」、「アップグレード」などのゲーム内のさまざまなアクティビティに参加できます。ユーザーは世界中のお気に入りの都市の一部を所有し、Orbcity でガバナンス トークン ORB を獲得できるため、プレイヤーは追加や開発のための最も創造的なアイデアを提出できます。
2024-06-09
コメント 0
439

Xiaomi Redmi G Pro 2024 ゲーミング ラップトップは「氷冷」を初めて搭載し、2 年間のリキッド ゴールド保証が付いています
記事の紹介:2月28日の当サイトのニュースによると、Xiaomi Redmi GPro 2024ゲーミングノートブックは最大i9-14900HXプロセッサー+RTX4060の独立したグラフィックスを搭載し、210Wのパフォーマンスリリースがあり、3月4日に発売される予定です。公式ウォームアップによると、Redmi G Pro 2024 ゲーミングノートブックは、熱伝導効率、熱均等化方法、熱源の流れの全体的な計画を立てるために「氷冷却」を初めて使用します。つまり、3 次元 VC 放熱、熱均一化性能は従来のヒートパイプの2.5倍 液体金熱伝導材料、熱伝導効率は従来の相変化材料より2.35倍強力 自社開発のCPUとGPUの均一な熱チャネルが熱伝達を加速3D メッシュ ヒート パイプを介して熱源を供給します. 非常に細かいメッシュ構造を追加し、気体と液体の変化を加速します. さらに、液体金属と RedmiG Pro 2024 ゲーミング ラップトップのマシン全体には 2 年間の保証が付いています。
2024-02-28
コメント 0
858

html5のメリットは何ですか
記事の紹介:HTML5 の主な利点は次のとおりです。 セマンティック マークアップ: コンテンツの構造と意味を明確に伝えます。マルチメディアのサポート: ビデオとオーディオのネイティブ再生。キャンバス: モーション グラフィックスとアニメーションを作成します。ローカル ストレージ: クライアントはデータを保存し、セッション間でデータにアクセスします。地理位置情報: ユーザーの地理的位置情報を取得します。 WebSocket: ブラウザとサーバー間の継続的な接続。モバイルフレンドリー: さまざまなデバイスで動作します。セキュリティ: CSP と CORS はサイバー脅威から保護します。使いやすさ: 学習も使用も簡単です。サポート: すべての主要なブラウザとデバイスに対する広範なサポート。
2024-04-22
コメント 0
822

パノラマ視覚自注目モデルを用いた屋内フレーム推定手法
記事の紹介:1. 研究の背景 この手法は主に、2D 画像を入力し、画像で表現されたシーンの 3D モデルを出力する屋内フレーム推定 (indoorestimationlayoutestimation) タスクに焦点を当てています。 3D モデルを直接出力する複雑さを考慮すると、この作業は一般に、2D 画像内の壁線、天井線、地面線の 3 つの線の情報を出力し、その後、事後処理を通じて部屋の 3D モデルを再構成することに分解されます。回線情報に基づいて演算を処理します。 3 次元モデルは、後の段階で屋内シーンの再現や VR ハウスの閲覧などの特定のアプリケーション シナリオでさらに使用できます。この方法は、奥行き推定法とは異なり、屋内の壁の線の推定に基づいて空間幾何構造を復元するため、壁の幾何構造をより平坦にできることが利点ですが、屋内フィールドを復元できないことが欠点です。
2023-10-07
コメント 0
851

PPTを使用してYi Sheの9日間のテキストのマインドマップを作成する方法
記事の紹介:[挿入] - [SmartArt] - [選択: 手順] をクリックしてプロセスを上に進みます - [OK] をクリックしてテキスト ボックスに原因、プロセス、結果を入力します - デザインでカラー 3D スタイルに設定します。 [挿入]、[ワードアート] の順にクリックし、アート タイプを選択します。「十の太陽が地球を焦がす」と入力します。適切なフォントを設定し、原因テキストの上に配置します。 [挿入] - [図形] をクリックし、下矢印注釈を選択します。 - 地球を焦がす 10 個の太陽のシーンをリストします。同様に、プロセスの上にテキスト ボックス入力を挿入します: Hou Yi は 9 つの太陽を撃ち落としました - 下矢印を挿入して、太陽を撃つプロセスの入力をマークします - 結果をテキスト ボックスに入力します: The Earth is再び活力に満ちた形状を順番に選択します - [アニメーション] をクリックします - 各形状にアニメーション効果を設定します。
2024-04-17
コメント 0
809

「Create Our Planet」、家を建てる簡単なチュートリアル
記事の紹介:私たちの地球を作りましょう。 家を建てるには?ゲームでは、プレイヤーはマップ上に自由に家を建てて本拠地とすることができますが、初心者にはわかりにくいかもしれません。以下は地球上に家を建てる方法です。興味のある方はぜひご覧ください。私たちの惑星に家を建てるガイド 1. まず土を集めて合成し、地面に床を配置した後、基礎を得ることができます。 2. 次に、壁、屋根、ドア、窓、階段などの外部構造を構築する必要があります。これらのパーツには鉱石、石、土などの材料を使用する必要があります。 3. 最後に、家の中の家具は製造を通じて入手することも、ゲーム通貨を使用して直接購入することもできます。
2024-06-27
コメント 0
973

本当に滑らかです: NeuralHDHair、浙江大学、チューリッヒ工科大学、CityU が共同開発した新しい 3D ヘアモデリング手法
記事の紹介:近年、バーチャル デジタル ヒューマン産業が爆発的に成長し、あらゆる階層が独自のデジタル ヒューマン イメージを発表しています。高忠実度の 3D ヘア モデルが仮想デジタル ヒューマンのリアリズムを大幅に向上できることは疑いの余地がありません。人体の他の部分とは異なり、絡み合った髪の構造は非常に複雑な性質を持っているため、髪の構造を記述して抽出することはより困難であり、単一のビューから高忠実度の 3D 髪モデルを再構築することは非常に困難です。一般に、既存の方法は、この問題を 2 つのステップで解決します。まず、入力画像から抽出された 2D 方向マップに基づいて 3D 方向フィールドを推定し、次に 3D 方向フィールドに基づいて髪束を合成します。ただし、このメカニズムには実際にはまだいくつかの問題があります。実際の観察に基づいて、研究者たちは、
2023-04-09
コメント 0
1266

シミュレーション描画コンピュータの構成?
記事の紹介:1. シミュレーション描画用のコンピュータ構成?グラフィック デザインでは、グラフィックの色、明るさ、画像処理などの処理が必要です。特に CPU、メモリ、グラフィック カードの点で、高速な計算速度と高度な全体構成を備えたコンピュータが必要です。また、フラット スクリーン モニターを構成することも最適です。 。どのような構成が必要かは、簡単な機械部品の設計、電気筐体の設計、プログラミングなど、主にどのような作業を行うかによって異なります。一般に、独立したグラフィックス カードを搭載したホストは、Lenovo から約 3,000 元(モニターを除く)で販売されています。 、Dell、HP などのブランドのマシンで十分ですが、大規模なモデリング解析やモーション シミュレーション、大規模な 3D アニメーション、大規模なシーン エフェクト、および大規模なレンダリングを実行する場合には、より高い要件が課せられます。コンピューターの構成。あなたの趣味や現地のパソコン市況が分からないので、書くには不便です。
2024-09-02
コメント 0
811

CSSで画像の回転効果を実現する方法
記事の紹介:CSS はフロントエンド開発において不可欠なテクノロジーの 1 つであり、その強力なスタイル制御機能は効果の最適化と美化に役立ちます。その中でも、CSS3 の新機能は、フロントエンド開発に多くの利便性をもたらし、たとえば、CSS3 を使用して 3D 効果、アニメーション効果、トランジション効果などを実現できます。この記事では、CSS3を使用して画像の回転効果を実現する方法を紹介します。ここでは、transform 属性を使用して画像の回転を実装します。次に、次の手順で実装します。 1. HTML 構造とスタイル ヘッダーを追加します。
2023-04-23
コメント 0
3990

ポピュラーサイエンスの記事の構成
記事の紹介:生物学に関する人気の科学エッセイの構成 1. 私はアリを捕まえました。アリは 3 つの小さな「ゴマ」で構成されています。頭と腹は丸いゴマを二つ重ねたように黒く、真ん中はしぼんだゴマのように黄褐色です。アリの体長は約0.5センチで、体は絵の具を塗ったように光沢がある。 2. 存在環境の違いにより宇宙微生物、海洋微生物等に分けられ、細胞構造の分類により原核微生物と真核微生物に分けられます。 3. 生物科学に関する短い記事は次のとおりです。魚にも睡眠が必要ですか?もちろん、すべての動物には睡眠と休息が必要であり、そうでないと非常に衰弱し、死に至ることもあります。 4. 原始地殻の出現は、地球が天文学的な惑星時代から地質学的発展時代への移行を示し、原始的な細胞構造を持つ生物が出現する
2024-01-11
コメント 0
1576

ロストスターリングのキャンプとは 5大キャンプの紹介
記事の紹介:ロストスターリングにはどんなキャンプがあるの? 5つの主要キャンプの紹介。ロスト・スター・リングの勢力には、アビス・ラット、クール・リザード族、マリク・オーク、ハイラ・エルダー、ライエル・ザーグ族が含まれます。以下に編集者が 5 つの主要なキャンプについて詳しく紹介します。興味のある方はぜひご覧ください。 【5つの勢力の紹介】 1. アビシン:このキャンプのキャラクターたちは、地球の半分が氷で半分が煉獄のような環境に住んでおり、彼らの文明は地下世界で発展しました。スケイヴンは古代の創造物とテクノロジーを崇拝しており、たとえ過去のテクノロジーが失われたとしても、陰謀と狡猾さが彼らの生存のための武器となっています。代表的なキャラクターにはスラビ、アリア、シトスなどが挙げられます。 2. クア トカゲ族: このキャンプの登場人物は、2 つの太陽に照らされた湿った熱帯雨林の惑星に住んでいます。
2024-08-22
コメント 0
404