合計 10000 件の関連コンテンツが見つかりました

画像とテキストの生成を統合する MiniGPT-5 が登場しました。トークンは Voken になり、モデルは書き込みを続けるだけでなく、自動的に画像を追加することもできます。
記事の紹介:大規模モデルは言語と視覚の間を飛躍させており、テキストと画像のコンテンツをシームレスに理解して生成することを約束しています。最近の一連の研究によると、マルチモーダル機能の統合は成長傾向であるだけでなく、すでにマルチモーダルな会話からコンテンツ作成ツールに至るまで重要な進歩をもたらしています。大規模な言語モデルは、テキストの理解と生成において比類のない能力を実証しています。ただし、一貫したテキストの物語を含む画像を同時に生成することは、まだ開発の余地があります。最近、カリフォルニア大学サンタクルーズ校の研究チームは、「生成バウチャー」の概念に基づいた革新的なインターリーブ アルゴリズムである MiniGPT-5 を提案しました。言語生成技術。論文アドレス: https://browse.arxiv.org/p
2023-10-11
コメント 0
938

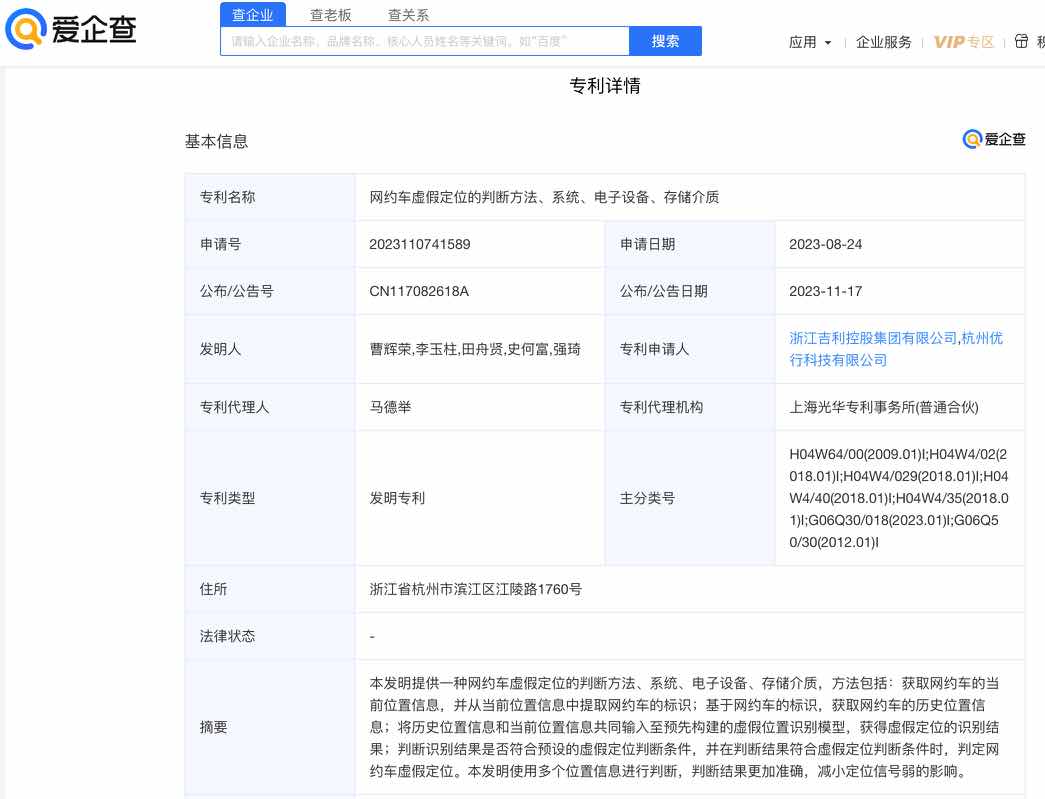
ドライバーが注文を取りに列に並んだり、注文を回避したりするのを防ぐために、曹操の旅行特許はオンライン配車サービスが誤って位置付けられているかどうかを判断できる
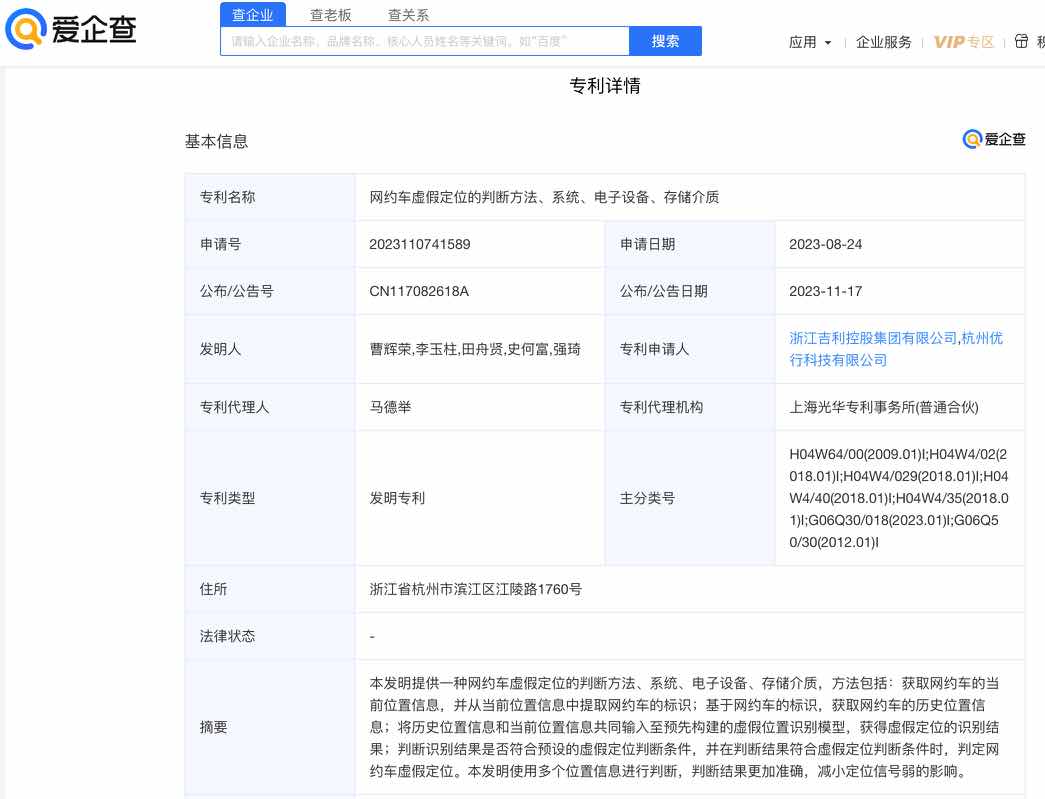
記事の紹介:11月27日の当サイトのニュースによると、愛七氏は最近、浙江吉利控股集団有限公司が「オンライン配車の誤測位を判定する方法、システム、電子機器および記憶媒体」の特許出願を行ったことを明らかにした。と杭州優興科技有限公司が出版されました。特許の説明と概要によれば、この特許により、ドライバーが誤った位置情報ソフトウェアを使用して人気のエリアに事前に入って注文を取りに並ぶことや、低価格の注文を避けるために注文の開始地点から遠く離れた場所で位置情報を偽造することを防ぐことができることが示されている。 、乗客に連絡して積極的に注文をキャンセルしてください。本発明は、オンライン配車における誤測位の累積回数が一定値以上であると判断してドライバーを罰することができる。本発明の方法は、オンライン配車サービスの現在位置情報を取得するステップと、現在位置情報からオンライン配車サービスのロゴを抽出するステップと、オンライン配車サービスに基づいてオンライン配車サービスの履歴位置を取得するステップとを含む。呼びかけのロゴ。
2023-11-27
コメント 0
794

DALL・Eだけじゃない! AI ペインターがモデリングしてビデオを作成できるようになりましたが、将来何が起こるか想像することさえできません。
記事の紹介:最近、Emad Mostaque 氏が設立し資金提供した会社 Stability.ai は、AI によって作成された芸術作品の一般公開を発表しました。これは芸術分野における AI の単なる試みだと思うかもしれませんが、実際にはそれをはるかに超えています。理由は 2 つあります。まず、DALL-E2 とは異なり、StableDiffusion はオープンソースです。これは、誰でもそのバックボーンを活用して、特定のテキストから画像への作成タスク用のアプリケーションを無料で構築できることを意味します。さらに、Midjourney の開発者は、ユーザーがそれを StableDiffusion と組み合わせることを可能にする機能を実装し、いくつかの驚くべき結果をもたらしました。今後数か月以内に何がリリースされるか想像してみてください
2023-05-04
コメント 0
1168

小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
記事の紹介:ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
2024-03-22
コメント 0
1162

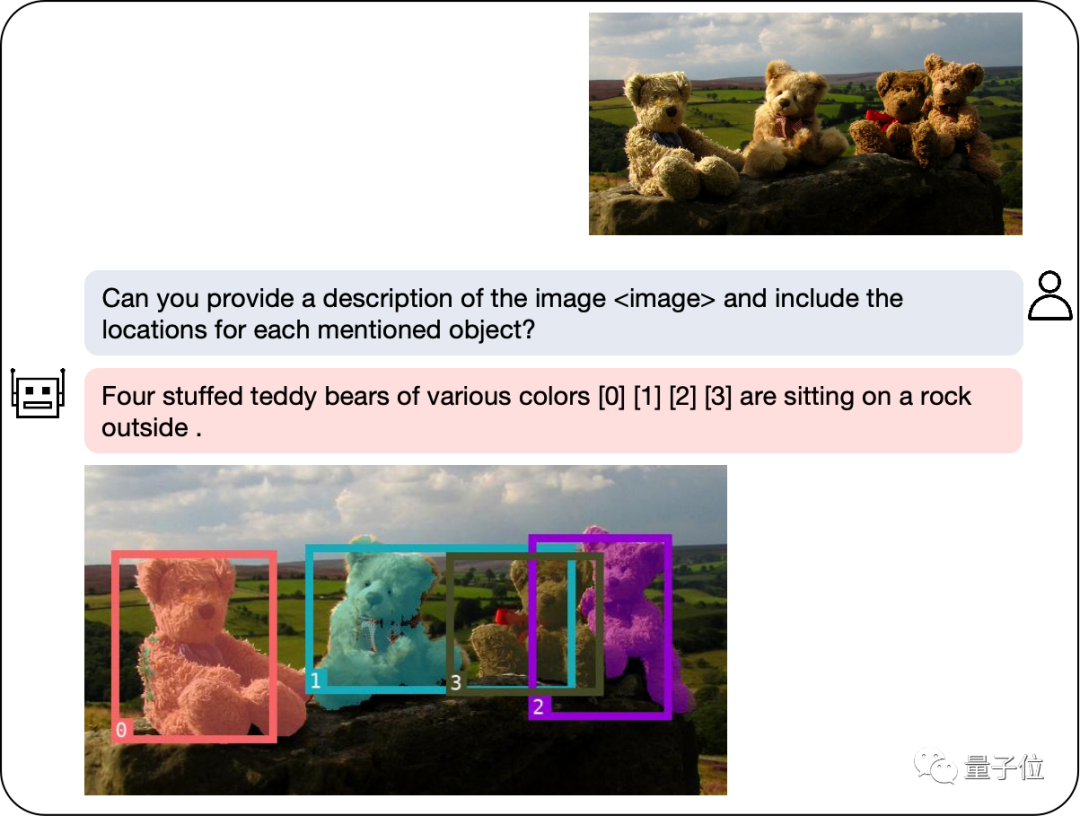
大規模モデルでは、簡単な会話だけで画像に注釈を付けることができます。清華大学とNUSの研究結果
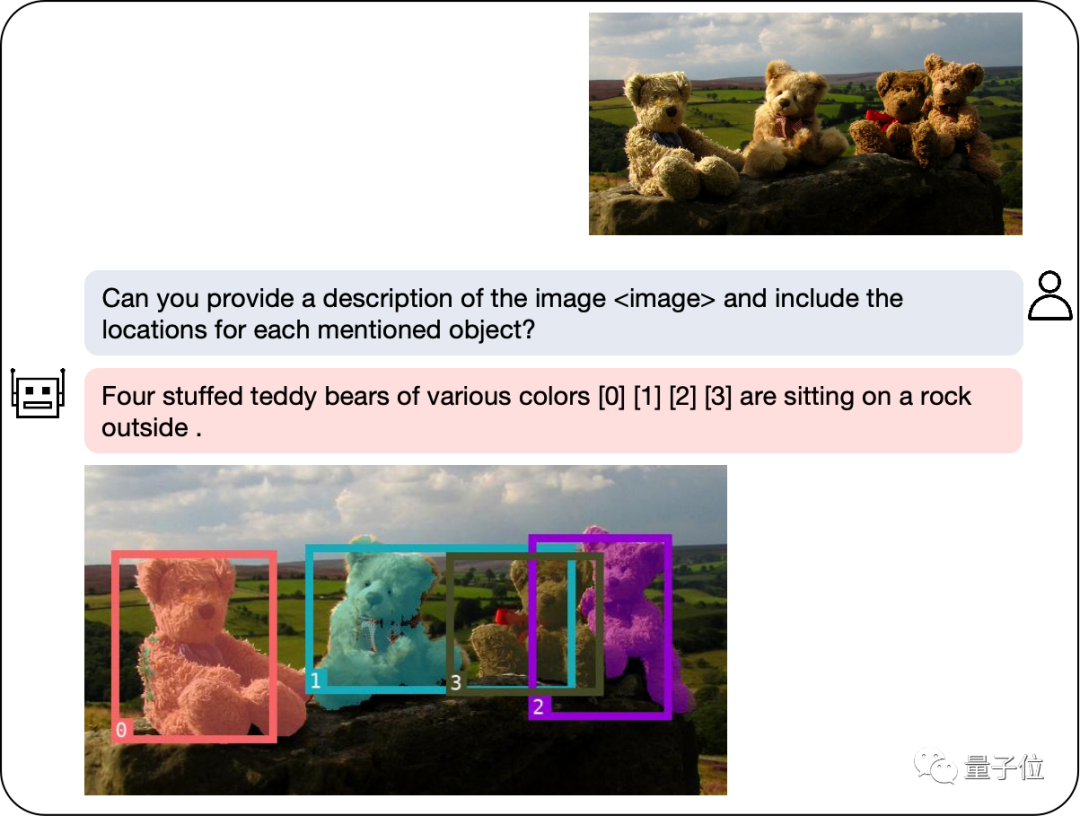
記事の紹介:マルチモーダル大型モデルに検出およびセグメンテーション モジュールが統合された後、画像の切り出しがより簡単になります。私たちのモデルは、自然言語の説明を使用して探しているオブジェクトにすばやくラベルを付け、テキストによる説明を提供して、タスクを簡単に完了できます。シンガポール国立大学の NExT++ 研究室と清華大学の Liu Zhiyuan チームによって開発された新しいマルチモーダル大規模モデルは、強力なサポートを提供します。このモデルは、パズルを解くプロセス中にプレイヤーに包括的なヘルプとガイダンスを提供するために慎重に作成されています。複数のモダリティからの情報を組み合わせて、プレーヤーに新しいパズル解決方法と戦略を提示します。 GPT-4v の発売により、マルチモーダル分野では LLaVA、BLIP-2 などの新しいモデルが次々と登場しました。これらのモデルの
2024-01-05
コメント 0
668
PHP で gif 画像が動的画像 (アニメーション) であるかどうかを判断する方法
記事の紹介:PHP を使用して gif 画像が動的画像 (アニメーション) であるかどうかを判断するにはどうすればよいですか?最初に思い浮かぶのは、 getimagesize() 関数を使用して type 値を調べ、それらがすべて GIF であることが判明することです。そのため、この方法は実行できません。以下は筆者がインターネットで見かけた、GIFがアニメーション画像かどうかを判定する関数です。投稿してみんなと共有しましょう。 /* * 画像が動的画像 (アニメーション) かどうかを判断します */function isAnimatedGif($filename) {$fp=fopen($filename,'r
2016-06-20
コメント 0
1173
gif 画像が動的画像であるかどうかを判断する PHP メソッド、_PHP チュートリアル
記事の紹介:gif 画像が動的画像であるかどうかを判断する PHP メソッド。 gif 画像が動的画像であるかどうかを判断する PHP の方法 この記事では、gif 画像が動的画像であるかどうかを判断する PHP の方法の例について説明します。参考のためにみんなで共有してください。具体的な方法としては、例えば、
2016-07-13
コメント 0
841
PHP_PHP チュートリアルで GIF 画像が動的画像かどうかを判断する方法
記事の紹介:PHP で gif 画像が動的画像であるかどうかを判断する方法。 PHP は GIF 画像が動的画像であるかどうかをどのように判断するのでしょうか? コード例は次のとおりです。 /* * 画像が動的画像 (アニメーション) であるかどうかを判断します */ function isAnimatedGif($filename) { $fp=fopen($filenam)
2016-07-13
コメント 0
869

QQ ブラウザで画像が自動的に表示されないのはなぜですか? QQ ブラウザで画像が自動的に表示されないのはなぜですか?
記事の紹介:QQ ブラウザが画像を自動的に表示しないのはなぜですか? QQ ブラウザでは、画像フリー モードをオンにすることができます。このモードでは、画像をクリックするだけで簡単に画像を表示できます。 QQ ブラウザが写真を自動的に表示しない理由をまだ知らない人もたくさんいます。QQ ブラウザが写真を自動的に表示しないようにする方法について説明します。 QQ ブラウザで画像が自動的に表示されないのはなぜですか? 1. 携帯電話で QQ ブラウザ アプリを開くと、アクセスしたページが画像なしで表示されます。 3. 下のメニューを左右にスワイプして [その他のツール] を見つけるか、直接クリックします。
2024-07-01
コメント 0
1052

CSSで画像を中央揃えにする方法
記事の紹介:HTML ページでは、画像を使用するとページがより充実したものになります。ただし、画像を使用する場合、画像が中央に配置されないという問題が発生する場合があります。これは、画像の位置が当社が手動で設定するのではなく、ブラウザによって自動的に決定されるためです。この時点で、CSS を使用して画像を中央に配置できます。この記事ではCSSで画像を中央揃えにする方法を紹介します。 1. マージンを使用して画像を中央に配置する マージンを使用して画像を中央に配置するのが最も一般的な方法です。上下左右に 50% のマージン値を追加して、負のグラフを使用できます。
2023-04-13
コメント 0
14665

Windows 11ではタスクバーの位置を調整できますか?
記事の紹介:Windows 11ではタスクバーの位置を調整できますか? Win11では、タスクバーの位置をマウスの左ボタンでクリックし、上にドラッグするだけで、上下左右の好きな場所にドラッグすることができ、タスクバーの位置を自由に調整できます。マウスを端に寄せて置くと、マウスがその場所に留まり、マウスを放すとそこに留まります。元に戻したい場合は、もう一度下にドラッグします。 win11のタスクバーを画面上部に配置するにはどうすればよいですか? win11 のタスクバーを画面上部に配置する方法は次のとおりです。 1. タスクバーの空白スペースにマウスを移動します。 2. 左ボタンを押したまま、画面の一番下まで直接引き下げます。 (引き出せない場合は、タスクバーの空白部分を右クリックし、「タスクバーをロック」のチェックを外してください。) 3. マウスポインタをタスクバーの上部に移動し、ポインタが に変わるまで待ちます。
2024-01-11
コメント 0
1608

phpcmsに画像があるかどうかを確認する方法
記事の紹介:phpcms が画像があるかどうかを判断する方法: まず phpcms の背景を入力し、次に対応するテンプレート ファイルを開き、ファイルに判定コードを「{if $r[thumb]}画像あり{else}画像なし」として追加します。 {/if}」を選択して保存するだけです。
2020-01-03
コメント 0
2860

ネイティブ JavaScript を使用してカルーセルを実装するにはどうすればよいですか?詳しいコードの説明
記事の紹介:次に、js を使用してアニメーションを作成します。 1. どの小さなドットをクリックすると、どの画像が表示され、2. 左の小さなドットをクリックすると、その小さなドットの色も変わります。右矢印を押すと、画像が左右に移動します。 3. 画像が自動的に回転します (これにはタイマーが必要です) 4. マウスを画像上に置くと、画像の再生が自動的に停止します (これにはタイマーをクリアする必要があります)。マウスが画像から離れると、画像は自動的に回転し続けます (タイマーを再起動します) (コントローラー) ここでは、animate() アニメーション関数をカプセル化します。
2018-08-07
コメント 0
3137

単純な JS コードを使用してカルーセルのスクロール効果を実現するにはどうすればよいですか?
記事の紹介:jsカルーセル画像の実装原理は、主に同じサイズの画像を列に結合することとして理解できますが、表示される画像は1つだけで、残りは非表示になります。左の値を変更することで表示されます。カルーセルの画像は数秒ごとに自動的にスライドし、画像を順番に再生する効果を実現します。エフェクトの観点からは、スライディングと徐々に挿入されます。スライディング カルーセルは、画像が左から右に徐々に挿入される効果です。画像は、透明度に基づいて徐々に表示される画像の効果です。
2018-08-09
コメント 0
4260

Javascript機能を使って画像サイズを確認する方法
記事の紹介:ASPを使用して画像のサイズを決定するのは、一度サイズを決定すると、最終的な表示を決定するのが難しいことがわかりました。大きな画像がページを壊さないようにするだけです<script LANGUAGE="JAVASCRIPT"> 検査の結果、ASP を使用して画像のサイズを決定することは数えるよりも複雑であることがわかりました。また、決定された後に判断されます。論理的な表示も必要です...面倒ですが、JavaScript を使用してサイズを決定するのは簡単です。最終的な効果は、大きな画像がページを分割するのを防ぐことだけです。
2017-08-10
コメント 0
1405

htmlで画像の場所を設定
記事の紹介:HTML での画像の位置を設定する HTML では、コンテンツを表示するために Web ページに画像を追加することがよくありますが、画像の位置を設定するにはどうすればよいでしょうか?この記事ではHTMLコード内で画像の位置を設定する方法を紹介します。 1. align 属性を使用する HTML コードで画像の位置を設定する最も簡単な方法は、align 属性を使用することです。 Align 属性は画像の水平位置を定義し、その属性値は左揃え、右揃え、または中央揃えに設定できます。例: ```<img src="picture.jpg" alt=
2023-05-09
コメント 0
13108