合計 10000 件の関連コンテンツが見つかりました

ネイティブJSでページめくり機能を実装する方法
記事の紹介:今回はネイティブJSでページめくり機能を実装する方法と、ページめくり機能を実装する際の注意点を紹介します。以下は実践的なケースですので見てみましょう。
2018-03-23
コメント 0
4671

JavaScript を使用して Vue3 にアニメーションを実装するにはどうすればよいですか?
記事の紹介:概要 アニメーションはCSSだけでなくjsでも実装できるのですが、両者の違いは何でしょうか? CSS はアニメーションの表示に重点を置いており、パフォーマンスが優れています。一方、js メソッドのパフォーマンスは若干劣りますが、アニメーション実行の各プロセスで追加の操作を行うことができます。つまり、アニメーションの実行開始から実行、終了までのプロセスをCSSで行う場合、アニメーションのプロパティを制御できるのはせいぜいアニメーションを表示することだけです。 jsを使用すると、アニメーションの実行開始時にdom要素を操作して必要な効果を追加することができ、アニメーションの実行が終了したら、ダイアログボックスをポップアップするなど、アニメーションを終了するための操作を行うことができます。これらは js を使用して実装すると便利です。例
2023-05-09
コメント 0
1173

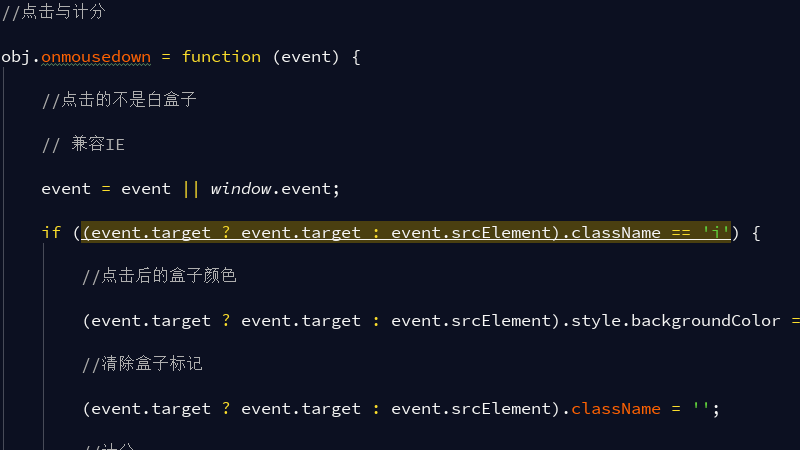
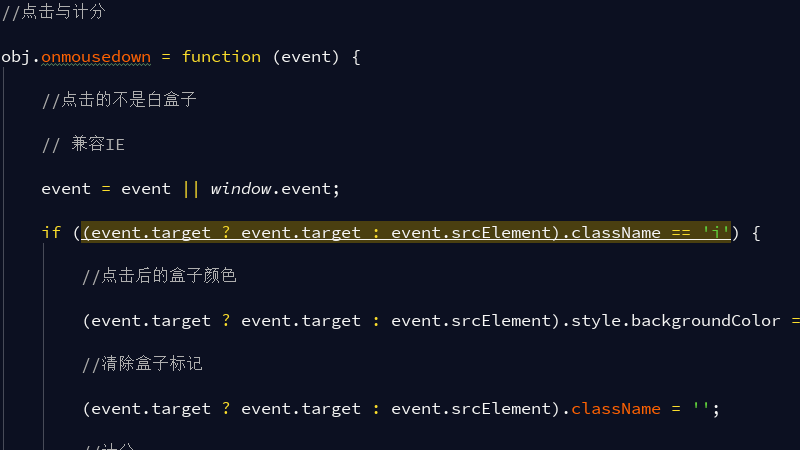
ネイティブJSで白いブロックを踏まないゲームを実装 (10)
記事の紹介:前回の記事では、ネイティブ js を使用して「白いブロックを踏まないでください」ゲームを実装するための js メソッドの重要な部分を連続して説明しました。このセクションの内容は、前回の記事「白いブロックを踏まないゲームをネイティブ JS で実装する (9)」と引き続き、残りの JS 実装方法を紹介します。
2019-01-03
コメント 0
5244

壁掛けボイラー用ワイマールFFコードの利点と応用を分析する(壁掛けボイラー用ワイマールFFコードの特徴と関連応用分野を理解する)
記事の紹介:壁掛けボイラー機器で広く使用されている壁掛けボイラー ワイマール FF コードは、信頼性の高い制御システムです。読者がコードをより深く理解し、実際のアプリケーションでの可能性を認識できるように、この記事では、壁取り付けボイラー用のワイマール FF コードの利点と適用分野を詳しく掘り下げます。 1. 壁掛けボイラー ワイマール FF コードの基本原理 - 壁掛けボイラー ワイマール FF コードは、フィールドバス技術に基づいた制御システムです。 -多点制御・監視を実現し、分散制御アーキテクチャを採用。 2. エネルギー管理 - エネルギー利用効率を向上させるために、壁掛けボイラーのワイマール FF コードにより、エネルギー使用量をリアルタイムで監視および調整できます。 -インテリジェントな制御アルゴリズムにより、エネルギー消費を最大限に削減します。 3. 安全性と信頼性 - 問題を適時に検出して対処できます。壁掛けボイラーのワイマール FF コードには自動検出機能と故障診断機能があります。
2024-05-31
コメント 0
700

壁掛けボイラー時間の正確な調整方法(壁掛けボイラー時間調整のコツをマスターする)
記事の紹介:壁掛けボイラーは、現代の家庭で一般的な暖房器具の 1 つです。壁掛けボイラーの時間を正確に調整することで、生活の利便性と快適さを向上させることができます。しかし、多くの人は壁掛けボイラーの時間を調整する方法について十分に知らないため、不便になったり、エネルギーの無駄が生じたりします。この記事では、壁掛けボイラーの時間を正確に調整する方法を説明し、実用的なヒントとコツを提供します。 1. 壁掛けボイラーの時間調整の重要性 - 壁掛けボイラーの時間を正確に調整すると、暖房が必要なときに部屋が必要な温度に確実に到達することができます。 -ヒント: 時間を正しく調整すると、エネルギーとお金の節約に役立ちます。 2. ボイラー時間のタイプを決定する - ボイラー時間のタイプを知ることが、正しい調整を行うための第一歩です。 - ヒント: 一般的な壁掛けボイラー時間のタイプには、手動、自動、スマートなどがあります。手動調節可能壁掛け
2024-07-28
コメント 0
579

壁掛けボイラーの温度調節板がない問題を解決する方法(壁掛けボイラーの温度調節パネルがない問題を簡単に対処する方法を教えます)
記事の紹介:一般的な暖房機器として、壁掛けボイラーには通常、室内温度を調整するための温度制御パネルが装備されています。しかし、壁掛けボイラーの中には温度制御パネルを備えていないものもあり、ユーザーにとっては不便が生じます。この記事では、温度制御パネルのない壁掛けボイラーの問題を解決する方法といくつかの実用的な解決策を紹介します。壁掛けボイラーの基本動作原理を理解する - 壁掛けボイラーの基本動作原理を説明する - 壁掛けボイラー温度制御パネルの役割と機能に焦点を当てる 代替品を見つける - 代替温度制御を見つける可能性を探る・スマートホームデバイスなどのテクノロジーの活用に言及 ・温度制御パネルをスマートフォンやタブレットに置き換える ・スマートフォンやタブレットで壁掛けボイラーの温度を制御できるアプリをいくつか紹介 ・利便性と柔軟性を重視この方法
2024-06-20
コメント 0
1213

フロントエンド開発におけるJavaScriptアニメーション実装経験のまとめ
記事の紹介:フロントエンド開発における JavaScript アニメーションの実装経験の概要 インターネットの急速な発展に伴い、ページ インタラクションの需要はますます高くなり、ユーザーのアニメーション効果に対する要求もますます高くなっています。フロントエンド開発において、JavaScript アニメーションの実装は重要な部分です。アニメーション効果により、ユーザーエクスペリエンスを向上させ、ページの魅力を高めることができます。ただし、スムーズで正確なアニメーションを実現するのは簡単ではなく、一定のスキルと経験が必要です。この記事では、フロントエンド開発における JavaScript アニメーションの実践方法をいくつかまとめます。
2023-11-04
コメント 0
1173
Chrome ネイティブ メソッドの配列_JavaScript スキル
記事の紹介:各ブラウザの JS 実装が異なるため、各ブラウザのネイティブ オブジェクトのネイティブ メソッド (ここでは DOM 実装は関係しません。もちろん違いはあります) も異なります。ネイティブ メソッドを使用する利点は明らかです。使用方法も効率的であり、そのうちいくつかのメソッドは将来の ECMAscript 仕様に含まれる可能性があります
2016-05-16
コメント 0
1003

方城壁掛けボイラーコードの応用と利点(インテリジェント制御技術を核としたグリーン省エネ暖房の実現)
記事の紹介:Bangcheng 壁掛けボイラーは、コードの適用を通じて暖房システムの正確な制御を実現し、暖房効率を向上させ、省エネと排出削減を達成できるインテリジェント暖房装置です。この記事では、読者がこの高度な加熱技術をよりよく理解できるように、Bangcheng 壁掛けボイラー コードのアプリケーションと利点を詳細に紹介します。 1. 高効率と省エネ:Bangcheng 壁掛けボイラー コードは、インテリジェントな制御アルゴリズムを使用して、加熱システムの正確な制御を実現し、エネルギー利用効率を最大化します。 1.安全で信頼性の高い:Bangcheng壁取り付けボイラーコードには、自動故障検出機能と警報機能が装備されており、潜在的な問題を適時に検出して解決し、暖房システムの安全で安定した動作を保証します。正確な温度制御:Bangcheng壁掛けボイラーコードは、室内温度のリアルタイムの変化に応じて暖房システムの熱出力を自動的に調整し、室内温度を正確に制御し、快適な生活環境を作り出します。
2024-07-23
コメント 0
781

Weineng 壁掛けボイラーは F22 ソリューションを表示 - 快適で暖かい冬を創り出します
記事の紹介:現代の生活において、暖房器具の選択は重要な問題となっています。その高度な技術と優れた性能は多くの消費者の注目を集めており、Weineng 壁掛けボイラー F22 は主要な暖房機器です。この記事では、Weineng 壁掛けボイラー F22 ソリューションの 15 の驚くべき機能を 1 つずつ紹介しながら、その特徴と利点を紹介します。インテリジェントな温度制御システム - 室内温度を正確に調整し、寒い冬でも快適な暖かさを楽しむことができます Weineng 壁掛けボイラー F22 はインテリジェントな温度制御システムを採用しています。暖房効果を実現するために火力を自動調整し、屋内外の温度、湿度、設定を調整します。省エネ - お金の節約と環境保護により、熱エネルギーの利用率を最大化することができ、それによって省エネを実現し、Weineng 壁掛けボイラー F22 を使用します。
2024-03-18
コメント 0
772
ネイティブ JS で AJAX と JSONP を実装する方法
記事の紹介:コードを記述するときにプラグインを使用するのが好きではなく、ネイティブ JS を使用して記述することを好む友人が常にいると思います。そこで、今日はネイティブ JavaScript を使用して AJAX と JSONP を実装するためのチュートリアルをお届けします。
2017-12-04
コメント 0
2089

CSS3 プロパティは Web ページにナビゲーション バーのアニメーション効果をどのように実装しますか?
記事の紹介:CSS3 プロパティは Web ページにナビゲーション バーのアニメーション効果をどのように実装しますか?最新の Web デザインでは、ナビゲーション バーは Web サイトでよく使用される要素であり、ナビゲーション機能として機能するだけでなく、Web サイトのユーザー エクスペリエンスも向上します。ナビゲーション バーをより魅力的でインタラクティブにするために、CSS3 プロパティを使用してさまざまなアニメーション効果を実現し、Web ページをより生き生きとさせることができます。この記事では、ナビゲーション バーのアニメーション効果を実現するためのいくつかの一般的な CSS3 プロパティを紹介します。 1. トランジション属性 トランジション属性は、CSS3 における要素の遷移を設定するために使用されます。
2023-09-10
コメント 0
1617

js を使用してレスポンシブなサイドバーの例を作成する
記事の紹介:スキルを磨くために、Web サイトの入力を学習しているときに偶然サイドバーを作成する必要性に遭遇しました。また、この機能を実現するためにインターネット上でさまざまなプラグインやフレームワークを調べましたが、使い方を学びたいと思いました。 JSネイティブで試してみたので簡単に完成しましたが、サイドバーの実装は初心者向けの参考にはなりますが、コーディング能力には限界があります。主な設計は animate() 関数であり、animate() メソッドは CSS プロパティ セットのカスタム アニメーションを実行します。このメソッドは、CSS スタイルを通じて要素をある状態から別の状態に変更します。 CSS プロパティの値は徐々に変化するため、
2017-04-03
コメント 0
1216

Jquery とその使用法についての最初の紹介
記事の紹介:1. js のいくつかの欠点: 1. js のエントリ関数は 1 つしかなく、後者の関数は前の関数を上書きし、J2 はページ上のすべてのリソースがロードされた後にのみ実行されます。オブジェクトを検索し、メソッドは単一です。 3. for ループを手動で作成します。 4. ネイティブ JS には互換性の問題があります。 5. コードのフォールト トレランス率は高くありません。一度エラーが報告されると、その後は実行されません。 jsでアニメーションを実装するのは面倒 2. JQueryのメリット 1. 軽い。 100k、圧縮後は 10 キロバイトを超えます。 2. 強力なセレクター。 css
2017-09-25
コメント 0
1393

ミニオンを描画し、アニメーション効果を実現する純粋な CSS3
記事の紹介:はじめに 2 日前、CSS3 を使用してミニオンのアニメーションを実装するブログを公開しましたが、実装した CSS3 アニメーションは Zokuu.com で見つけたミニオンの jpg 形式の画像をベースにしており、必要な部分を PS を使用して切り出しました。アニメーションを実装する部分は、最終的なアニメーション効果です。しかし、本当は絵を使ってアニメーションを作る楽しさを味わいたかったのですが、素材が見つからず、自分の欲求を満たすために仕方なく最も愚かな方法をとりました。それを見ることができます。しかし、それでも心の中の完璧さに抵抗できず、CSS3 を使用して一晩かけてミニオンを描画し、似たような結果を実現しました...
2017-04-04
コメント 0
2033

CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
2023-10-19
コメント 0
1062