合計 10000 件の関連コンテンツが見つかりました

imgの形式は何ですか?
記事の紹介:img はファイル圧縮形式で、主にフロッピー ディスクのイメージ ファイルを作成するために使用されます。フロッピー ディスク全体または CD 全体の内容を圧縮するために使用できます。このファイル形式を使用すると、拡張子「.IMG」のファイルが作成されます。 ; img ファイルには、「Ehfa_HeaderTag」、「Ehfa_File」、「Ehfa_Entry」という 3 つの基本ノードが含まれています。
2023-03-17
コメント 0
5214

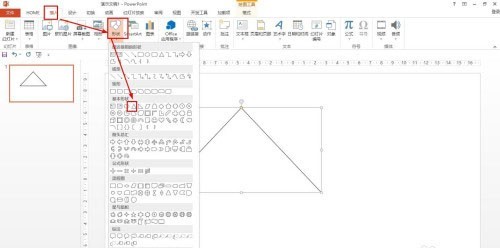
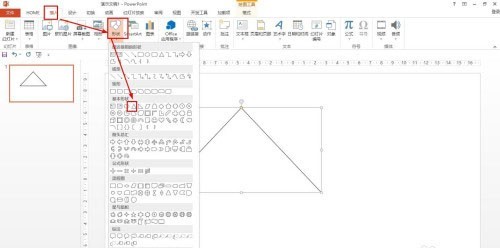
PPT で三角形を 4 等分する方法_PPT で三角形を 4 等分する手順
記事の紹介:1. まず、[挿入]-[図形]-[三角形の選択]をクリックし、三角形を描画し、塗りつぶしの色を設定しません。 2. 次に直線を選択し、三角形に移動すると、3 つの辺の中点が表示されます。 3. まず 2 本の直線を使用してエッジの中点を接続し、V 字形を形成します。 4. 次に、直線の形状も選択します。頂点と中点を結ぶ直線を描き、V 形状を 2 つの半分に分割します。 5. 次に、フォーマットの挿入形状で楕円を選択します。Shift キーを押して小さな点を描き、それを端の中点に配置します。 6. 最後に、それぞれのドットを選択し、アニメーションをクリックし、アニメーションを設定して、表示される直線のアニメーションを設定します。これにより、三角形を二等分するステップ アニメーションが表示されます。
2024-04-25
コメント 0
530

imgって何のファイルですか?
記事の紹介:img は圧縮形式ファイルです。img 形式は主にフロッピー ディスクのイメージ ファイルを作成するために使用され、高い圧縮効率を持っています。IMG 形式はあらゆるサイズのイメージをサポートし、フロッピー ディスク全体またはフロッピー ディスク全体の内容を圧縮するために使用できます。ディスク。主にデジタル ファイルに使用されます。フロッピー ディスクのコンテンツ全体の保存、送信、コピーも仮想フロッピー ディスクにマウントできます。
2022-09-09
コメント 0
22850

見事な CSS3 六角形メニュー アニメーション効果
記事の紹介:これは、CSS3 と少量の JS コードを使用して作成されたクールな六角形のメニュー アニメーション効果です。六角形のメニューには、マウスをその上にスライドさせるとハイライト アニメーション効果があり、メニューをクリックすると、各メニュー項目が六角形の各辺に沿って飛び出して大きな六角形を形成します。
2017-01-17
コメント 0
2149

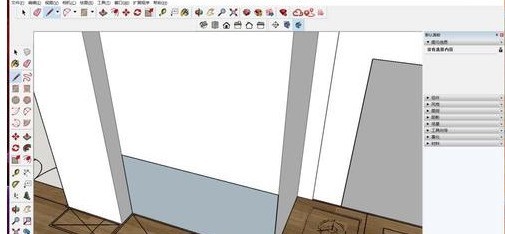
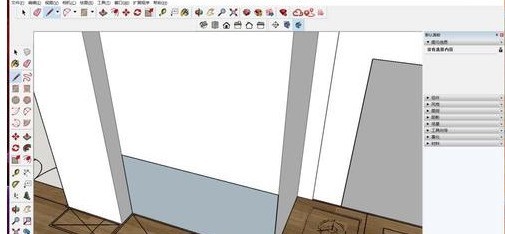
スケッチマスターによる腰板形状の設計に関する詳細なチュートリアル
記事の紹介:SUファイルを開き、直線ツールで長方形を描き、押し出しツールをクリックし、長方形の面にマウスを移動し、20の厚さで押し出して立方体にし、立方体を選択して右クリック[コンポーネントの作成]を選択し、 [コンポーネントの作成]ダイアログボックスが表示されるので、[定義]に[ペイントボード]と入力し、[作成]をクリックし、立方体の各線と面を全体として作成し、直線ツールを使用して面上に長方形を描きます。立方体を 2 つの部分に分割し、押し出しツールを使用して押し出し 15 の内側に押し込み、凹面を形成します。右側の [マテリアル] パネルで色を選択し、立方体をクリックすると色が付けられます。
2024-06-02
コメント 0
853

WindowsISO形式とゴースト形式の違いは何ですか?
記事の紹介:1. Windows ISO 形式と Ghost 形式の違い Windows ISO ファイル形式: (1) ISO 形式は標準の CD イメージ ファイル形式で、CD 全体のファイルとファイル システム構造が含まれています。 Windows ISO ファイルは、インストール CD の作成や起動ディスクの作成に使用できる完全な CD イメージです。 (2) ISO ファイルには完全なオペレーティング システムとその他のソフトウェアが含まれているため、通常はサイズが大きくなります。ユーザーは、ディスクへの書き込み、起動可能な USB フラッシュ ドライブの作成、仮想光学ドライブへの直接マウントなど、さまざまな方法で ISO ファイルを使用できます。ゴースト フォーマット: (1) ゴースト フォーマットは通常、NortonGhost などのディスク バックアップ ツールを使用して作成されたディスク イメージ ファイルを指します。
2024-01-02
コメント 0
1723

Geometric Sketchpad のアクション ボタンを使用してアニメーションをデザインする詳細な方法
記事の紹介:1. アニメーションのターゲットを決定します: 点、線、形状。数学コースウェア制作ツールでは、線分ツールを使用して線分を作成できます。テキスト ツールバーで端点 A と B を選択し、点ツールを使用します。図に示すように、線分AB上に任意の点Cを作成します。 2. 図のようにアニメーション対象を選択し、アニメーションコマンドを実行し、移動ツールでC点を選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行します。 3. アニメーションコマンドを実行する速度、方向、ラベルを設定すると、アニメーションボタンのプロパティダイアログボックスが表示されるので、移動方向を双方向、速度を中速に設定し、最後にOKをクリックします。 4. 線分AB上の点Cのアニメーションをデモンストレーションするには、アニメーション点操作ボタンをマウスでクリックすると、点Cが線分AB上を左右に移動するアニメーションが表示され、
2024-04-08
コメント 0
685

html とはどういう意味ですか?
記事の紹介:html の正式名は Hypertext Markup Language で、一連のタグが含まれるマークアップ言語です。これらのタグは、ネットワーク上のドキュメント形式を統一し、散在するインターネット リソースを論理的な全体に接続することができます。HTML テキストは、テキスト、グラフィックス、アニメーションなどを記述することができる HTML コマンドで構成される説明テキストです。
2021-03-29
コメント 0
40696

CSS3-アニメーションによる読み上げ効果の実装
記事の紹介:前回は CSS3 読み込みアニメーションを 4 つ紹介しましたが、今日はその続きを行います (タイトルは前回からの続きです)。オンライン デモ: http://liyunpei.xyz/loading.html (継続的に更新されます) 注: コード内のキーフレーム アニメーションの一部は線形カーブを使用し、その他はイージング カーブを使用します。前者は一定の速度で実行され、アニメーション全体は固定速度で実行されます。後者には加速フェーズと減速フェーズがあり、アニメーションの開始時に加速し、アニメーションが終了しようとすると減速します。アニメーションを50%に設定しましたが、
2017-07-23
コメント 0
1708

ウェーハとチップの関係
記事の紹介:簡単に理解すると、シリコンウェーハは加工されてウェーハが形成され、その後パッケージされてチップが形成されます。ウェーハとは、シリコン半導体集積回路の製造に使用されるシリコンウェーハを指します。マイクロ回路とも呼ばれるチップは、半導体コンポーネント製品の総称です。集積回路を含むシリコン ウエハーを指します。サイズが小さく、コンピューターやその他の電子機器の一部として使用されることがよくあります。
2019-06-21
コメント 0
27837

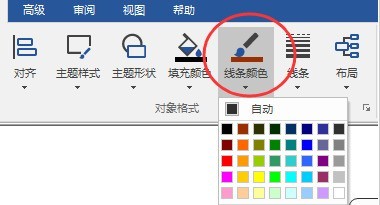
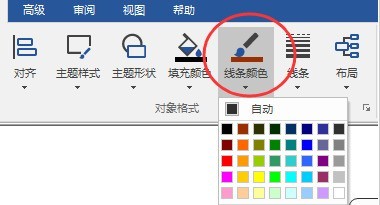
MindManager で線の色を調整する方法の紹介
記事の紹介:まず、マインドマネージャー ソフトウェアを開き、ソフトウェア自体が提供するマインド マップ テンプレートを例として、新しいマインド マップを作成する必要があります。次に、線の色を変更したいテーマを選択し、[オブジェクト形式]ツールバーの[線の色]をクリックし、適切な色を選択してクリックしてテーマの線に適用します。次に、中心テーマを選択し、マインド マップ全体の線に適用される線の色を変更します。このとき、ブランチトピックを選択し、線の色を変更すると、その下のサブトピックを含むブランチ全体に適用されます。果物なら
2024-06-08
コメント 0
373

CSS3アニメーションでの円運動軌跡の実装
記事の紹介:CSS3 では、アニメーションは @keyframes を通じて定義され、アニメーションはアニメーション効果を実現するためにアニメーション属性を設定します。アニメーション属性では、アニメーションの名前、アニメーション全体の実行時間、動きの速度曲線、遅延を指定できます。時間や再生回数など。アニメーション アニメーションには、複合プロパティとして、次のアニメーション プロパティが含まれます。
2017-10-20
コメント 0
4085

CSSのアウトラインカラープロパティの使い方
記事の紹介:アウトラインは、要素の周囲、境界線のすぐ外側に描かれた線です。アウトラインカラー属性は、要素のアウトライン全体の表示部分の色を設定するために使用されます。アウトラインスタイル属性は常にアウトラインカラー属性よりも前に宣言する必要があり、アウトラインが形成されるまで要素の色を変更することはできません。
2019-05-28
コメント 0
3064

HTML5 Canvas を使用してページのスクリーンショットを撮ることはできますか?
記事の紹介:Html2Canvas は、Web ページ全体または特定の部分のスクリーンショットを取得できる JavaScript ライブラリです。スクリーンショットは取得されませんが、ページ情報に基づいてビューが作成されます。例 以下にサンプルコードを示します。ここには、html2canvas.js スクリプトが含まれています。 html2canvas() メソッドを呼び出します。最終的にイメージ ソースまたはイメージ ファイルを作成する Base64 値を返します。 <!DOCTYPEhtml><html> <head> <scriptsrc=
2023-09-07
コメント 0
764

720pの解像度は何ピクセルですか?
記事の紹介:720p の解像度は 921600 ピクセル、つまり約 920,000 ピクセルです。720p は、有効な表示形式が「1280*720」であることを意味します。解像度とは、画面イメージの精度を指し、モニターが表示できるピクセル数を示します。画像の小さな正方形で構成され、画像全体の分割できない単位を指します。
2022-08-11
コメント 0
67218

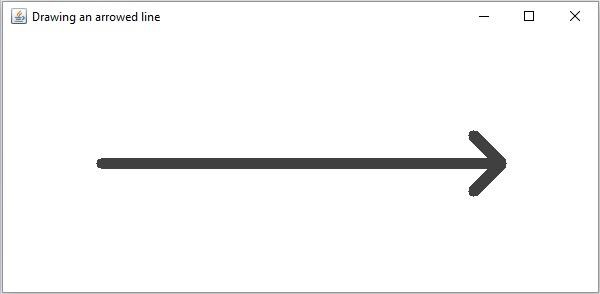
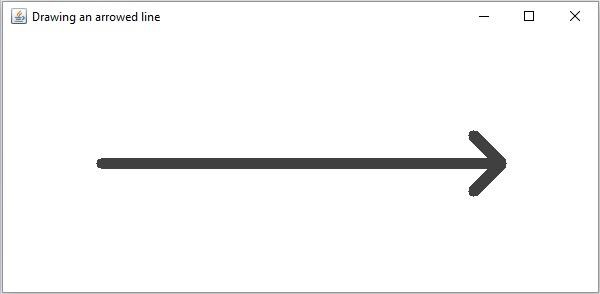
Javaを使用してOpenCVで矢印付きの線を描くにはどうすればよいですか?
記事の紹介:JavaOpenCV ライブラリの org.opencv.imgproc パッケージには、入力画像を処理するためのさまざまなメソッドを提供する Imgproc というクラスが含まれています。画像上に幾何学的形状を描画するための一連のメソッドを提供します。矢印付きの線を描画するには、このクラスの arrowedLine() メソッドを呼び出す必要があります。このメソッドは次のパラメータを受け入れます: 線が描画されるイメージを表す Mat オブジェクト。線間の 2 点を表す Point オブジェクト。線の色を表す Scalar オブジェクト。 (BGR) 線の太さを表す整数 (デフォルト: 1)。例 importorg.opencv.core.Core;importo
2023-08-20
コメント 0
1243

iPadの無線LANとセルラーネットワークとは何ですか?
記事の紹介:無線 LAN とは、無線通信技術を応用してコンピュータ機器を相互に接続し、相互に通信してリソースの共有を実現できるネットワーク システムを形成することを指します。簡単に言うと、無線 LAN は「Wi-Fi」であり、インターネット経由でインターネットにアクセスするために使用されます。無線ルーター。モバイル ネットワークとも呼ばれるセルラー ネットワークは、移動通信のハードウェア アーキテクチャであり、ネットワーク カバレッジを形成する各通信基地局の信号カバレッジが六角形であり、ネットワーク全体が蜂の巣に似ていることからその名前が付けられました。
2022-11-17
コメント 0
24898

seewoホワイトボードにアニメーションを取り込む方法の紹介
記事の紹介:1. seewo ホワイトボードに入り、インポートするページを選択し、上部の機能バーにある [マルチメディア] 機能をクリックするだけでインポートできます。 2. インポート インターフェイスが表示されます。以下の図に示すように、インポートする SWF アニメーション ファイルを選択してソフトウェアに追加します: 3. このページにインポートが成功すると、Flash アニメーション アイコンが表示されます。クローン作成および削除操作の場合は、[ティーチング開始]をクリックした後、再生をクリックしてアニメーションの具体的な効果を確認します。 4. アニメーション再生ウィンドウがポップアップ表示され、アニメーションの再生が開始されます。次の図に示すように、再生の進行状況を調整したり、全画面状態をオンにしたりできます。
2024-04-10
コメント 0
807

ベクター画像とは何ですか?
記事の紹介:ベクトルグラフィックスとはどういう意味ですか?ベクトル画像は、ピクセルの集合ではなく数式で表される幾何学的図形を使用して記述された画像です。コンピュータグラフィックスにおいて、ベクトルグラフィックスは、グラフィックデザイン、CAD、地図作成、チャート描画などの分野で広く使用されています。対照的に、ビットマップ イメージはピクセルで構成されており、ピクセルの数によってイメージの解像度が決まります。ビットマップ イメージとは異なり、ベクター イメージは、線分、曲線、点などの幾何学的形状を使用してイメージを記述します。数式を使用しているため、ベクター画像は歪みなく無限に拡大できますが、ビットマップ画像は
2024-02-18
コメント 0
1466

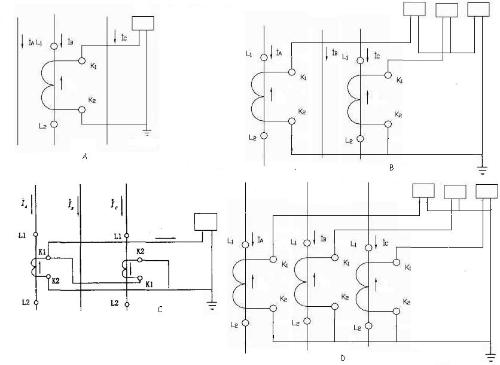
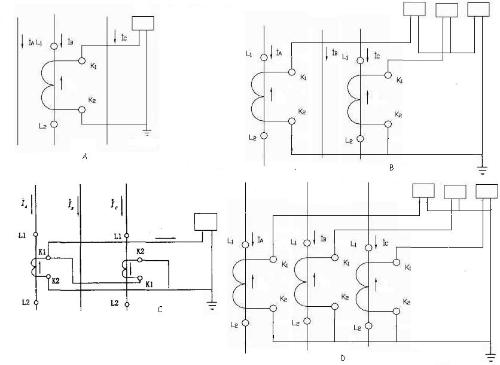
電磁流量計の原理は何ですか?
記事の紹介:電磁流量計の動作原理は何ですか? 電磁流量計はファラデーの電磁誘導の法則に基づいて動作し、測定管内の導電性媒体はファラデーの電磁誘導における導体に相当します。 Rady テストでは、2 つの電磁コイルが導電性金属棒の上端と下端を通して配置され、一定の磁場が生成されます。導電性媒体がパイプ内を流れると、パイプ内に誘導電圧が発生します。この誘導電圧を測定するために、パイプ内に 2 つの電極が取り付けられます。流体および測定電極からの電磁絶縁を達成するために、測定パイプはゴムやテフロンなどの非導電性ライニング材料で裏打ちされています。この設計により、測定精度が確保され、測定電極が液体による腐食や損傷から保護されます。センサーの測定精度は流体特性の変化に影響されず、誘導電圧は平均流量に対して線形です。
2024-01-18
コメント 0
1941