合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
904

PPT スライドにトランジション効果を追加する方法
記事の紹介:PPT スライドに切り替え効果を追加する方法: 1. 効果を追加するスライドを選択し、指定したスライドに効果を追加します; 2. メニュー バーの「切り替え」タブをクリックします; 3. 必要な切り替え効果アプリケーションを選択しますリボンにそれだけです。
2021-01-12
コメント 0
52217

スライドが自動的に次のスライドにジャンプするのはなぜですか?
記事の紹介:スライドが自動的に次のスライドにジャンプする理由には、スライドのタイミング設定、スライドのトランジション効果、アニメーション効果が含まれます。詳細な紹介: 1. スライドのタイミング設定. スライドショー ソフトウェアには通常、各スライドの表示時間を制御するためのタイミング設定オプションが用意されています. タイミングを設定すると、スライドショー ソフトウェアは設定された時間後に自動的にスライドショーにジャンプします. 次のスライド、この設定会議の上映やプレゼンテーションの自動再生など、スライドが自動的に再生されるシナリオでよく使用されます; 2. スライド切り替え効果: スライドショー ソフトウェアは通常、フェードインやフェードアウトなどの一連の切り替え効果を提供します。
2023-09-07
コメント 0
9735
シンプルなWebページのスライドタブメニュー効果コードをJSで実装
記事の紹介:この記事では主に、マウスをスライドさせることでタブのラベルを切り替える単純な機能を実現できる、js で実装された単純な Web ページのスライド タブ メニュー効果コードを紹介します。非常にシンプルで実用的です。
2017-04-18
コメント 0
1391

ppt2013でアニメーションの再生やフィルムの切り替え方法を設定するための具体的な操作方法
記事の紹介:ppt ソフトウェアを開き、メイン インターフェイスに入ります。この記事の例には 3 つのスライドが含まれています。メニューバーの[スイッチ]をクリックします。さまざまな切り替えモードがあることがわかりますので、お好みのモードを選択してください。ここでは「ルーブル美術館」を選択します。メニューバーに[モード変更]欄があり、デフォルトでは[マウスクリック時]でスライドが切り替わります。この記事では自動ループ再生の目的を達成したいため、このオプションは選択されていません。 [自動スライド切り替え時間を設定]をクリックして、対応する時間を調整します。このとき、左側にある[継続時間]で、スライド切り替えプロセスにかかる時間を設定できます。 。設定が完了したら、[すべてに適用]をクリックすると、すべてのスライドに効果が適用されます。次に、スライドショーの自動再生を設定します。
2024-04-17
コメント 0
563

jQueryで画像カルーセルを実装する方法
記事の紹介:この記事では、主に jQuery によって実装された単純な画像カルーセル効果を紹介し、時間関数と乱数操作を完全なサンプル フォームと組み合わせて、同じ方向にスライドするなどの切り替え効果を備えた jQuery のページ要素の動的変換の関連実装テクニックを分析します。コードは非常にシンプルで実用的で、困っている友人が参照できます。
2018-06-07
コメント 0
1778

Meizu 21proでアプリを切り替えるにはどうすればよいですか?
記事の紹介:Meizu 21pro スマートフォンでは、アプリの切り替えは非常に便利な機能です。毎日の仕事で異なるアプリケーションを効率的に切り替える必要がある場合でも、レジャー中に複数のアプリケーションを同時に使用したい場合でも、Meizu 21pro はユーザーに優れたエクスペリエンスを提供します。インテリジェントなシステム設計により、アプリケーションの切り替えがシンプルかつ効率的に行われます。ユーザーは指をスライドさせるだけでさまざまなアプリケーションをすばやく切り替えることができ、時間とエネルギーを大幅に節約できます。このスムーズな操作方法により、ユーザーは現在のタスクにより集中し、仕事と生活の効率を向上させることができます。電子メールの処理、Web の閲覧、ゲームやソーシャル メディアのプレイなど、ユーザーはさまざまなアプリケーションを簡単に切り替えて、より便利なモバイル エクスペリエンスを楽しむことができます。全体として、Meizu 21 について
2024-03-18
コメント 0
1135

画像をコンテナに限定しながら、JavaScriptで画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:画像をコンテナに限定しながら、JavaScriptで画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか? Web 開発では、画像カルーセル効果を実現する必要がある状況によく遭遇します。この記事では、JavaScript を使用して画像の左右のシームレスなスライド切り替え効果を実現し、指定したコンテナに画像を制限する方法を紹介します。まず、画像を表示するためのコンテナを HTML で作成する必要があります。このコンテナは div 要素にすることができ、それに固定の幅と高さを与え、オーバーフローを h に設定します。
2023-10-26
コメント 0
802

アニメーションの形式は何と呼ばれますか?
記事の紹介:動画の形式はGif形式と呼ばれます Gifの正式な英語名はGraphics Interchange Formatであり、グラフィックス・インターチェンジ・フォーマットと訳せます 複数のレイヤーの画像を時間に応じて切り替えます 特定の静止画像のセットを指定した場合周波数を切り替えることで、ある種の動的な画像を生成し、アニメーションの効果を実現します。
2021-01-06
コメント 0
54199

PPT写真のグラデーションフュージョン効果の作り方_たった1つのアニメーション効果
記事の紹介:まず素材を2つ用意し、それぞれ2つのPPT背景画像として設定します。次に、2番目のスライドを選択し、上の[切り替え]をクリックして、スライド切り替えアニメーションを[消去]に設定し、右側の[継続時間]で6分に設定します。最後に、[表示] または [プレビュー] をクリックしてスライド ショーを再生し、写真がブレンドされたら、スクリーンショット ツールを使用してスクリーンショットを撮ります。それを PPT にコピーすると、2 つの写真が完全に混ざり合います。操作方法は非常に簡単なので、PSを使わずに完璧に画像をブレンドすることができ、その効果はPSよりも優れている可能性があります。興味のある友人はすぐに試してみてください。
2024-04-24
コメント 0
1375

css3 フレームを設定
記事の紹介:CSS3フレームアニメーション:Webページをもっと面白く!インターネット時代では、Web サイトのデザインとインタラクティブなエクスペリエンスがますます重要になっています。ユーザーの注意を引き、視覚効果を高めるために、アニメーションは不可欠なデザイン要素となっています。 CSS3 のフレーム アニメーションを使用すると、Web デザイナーはプラグインを追加せずにさまざまなクールなアニメーション効果を簡単に作成でき、Web サイトをより魅力的にすることができます。フレームアニメーションとは何ですか?フレーム アニメーションとは、複数の画像 (またはテキスト) を切り替えて、短時間でアニメーションの視覚効果を形成することを指します。それぞれの画像をフレームと呼び、切り替わります。
2023-05-29
コメント 0
456

ppt2013で解説動画を録画するグラフィック手法
記事の紹介:使用しているプレゼンテーションを開き、上部リボンのタブを [スライド ショー] タブに切り替え、[設定] グループの [スライド ショーの記録] をクリックし、ドロップダウン ボックスを開き、[最初から記録] をクリックして、ポップアップ ダイアログ内で をクリックします。ボックス 録音を開始し、スライドショーの再生インターフェイスに入ります。左上隅にタイミングダイアログボックスが表示されます。マイクを使用して説明を開始し、左上隅の次へボタンを使用してスライドとアニメーション効果を切り替えます。スライドの録画が完了すると、ショーインターフェイスが自動的に終了し、アウトラインビューが表示されます。この時点で、各スライドの左下隅に録画時間が表示されます。左側の [保存して送信] ボタンをクリックし、右側で [ビデオの作成] を選択して、右端の列の [ビデオの作成] ボタンをクリックすると、保存ダイアログ ボックスが表示され、ビデオの保存場所を選択します。
2024-04-17
コメント 0
379

編集ソフトvueにはどのような機能があるのでしょうか?
記事の紹介:編集ソフトvueの機能: 1. 動画をクリックするだけで分割ショット数を変更するだけで簡単な編集効果が得られる「スプリットショット」 2. フロントカメラに切り替える「リアルタイムフィルター」自然な自撮りビューティー機能が表示されます; 3.「ステッカー」、40種類の手描きステッカーに対応し、ステッカーの出現時間も編集できます; 4.「自由なフレーム設定」; 5.「シェア」。
2022-01-10
コメント 0
2903
jQueryプラグインのスクロールでシームレスなスクロールを実現effect_jquery
記事の紹介:今日は、シームレスなページスクロールのための jquery.scroll プラグインを共有したいと思います。 上下左右、フェードインとフェードアウト、スクロール時間の設定、アニメーション時間の設定、マウスが通過した後に設定を停止するかどうか、マウスの液体バーをスクロールしてページ切り替え効果を確認することができます。このプラグインは、IE8、360、FireFox、Chrome、Safari、Opera、Maxthon、Sogou、および Window of the World のブラウザに適しています。
2016-05-16
コメント 0
1709

Javaのyield()とsleep()の違いは何ですか?
記事の紹介:違い 1. sleep() は、CPU タイム スライスを消費せずに、現在のスレッドを指定された時間一時停止させます 2. yield() は、CPU スケジューラへの単なるプロンプトです CPU スケジューラがこのプロンプトを無視しないと、切り替えるスレッド コンテキスト。sleep() はスレッドを一時的にブロックし、指定された時間内に CPU リソースを解放します。yield() が有効になると、yield() は RUNNING 状態から RUNNABLE 状態に入ります。sleep() はほぼ実行されます。指定された時間のスリープを 100% 完了します。ただし、yield() プロンプトは、sleep() を呼び出す 1 つのスレッドと、interrupt() を呼び出す別のスレッドが割り込み信号をキャプチャし、yield() を呼び出すことを必ずしも保証しません。
2023-05-07
コメント 0
1607

Pythonソートアルゴリズムの選択ソートを実装する方法
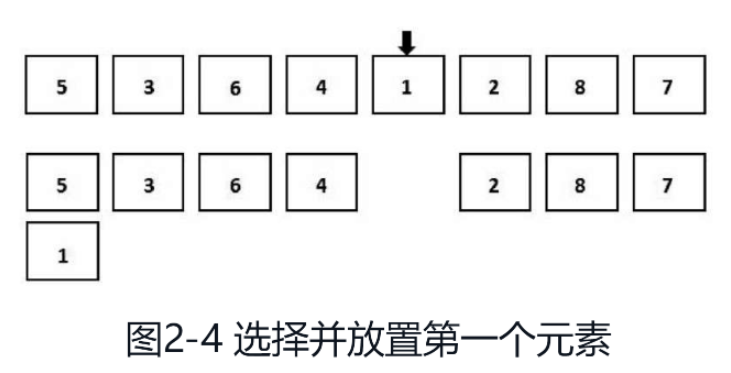
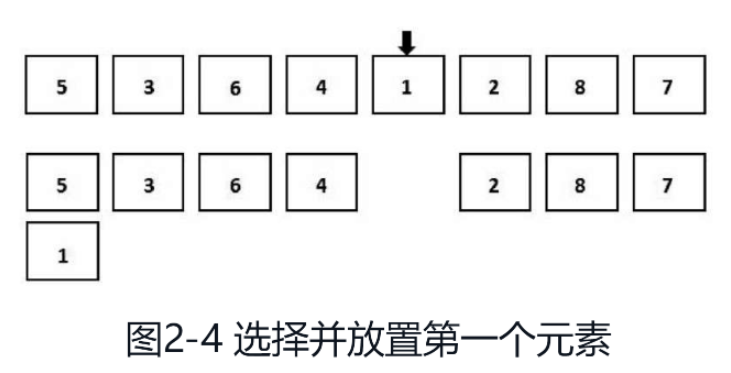
記事の紹介:1. はじめに プライマリ ソート アルゴリズムとは、比較的基本的で理解しやすいいくつかのソート アルゴリズムを指します。主なソート アルゴリズムには、挿入ソート、選択ソート、バブル ソートの 3 つがあります。効率は高度な並べ替えアルゴリズムよりも劣りますが、主な並べ替えアルゴリズムを理解した後は、比較的複雑な高度な並べ替えアルゴリズムを学習するのがはるかに簡単になります。 2. 説明 選択ソートとは、順序なし配列から毎回最小または最大のデータを選択し、それを順序なし配列から順序付き配列の末尾に配置して並べ替え効果を実現することを意味します。選択ソートの平均時間計算量は O(n2) で、最良の場合の時間計算量と最悪の場合の時間計算量は両方とも O(n2) です。さらに、これは不安定な並べ替えアルゴリズムです。選択ソートプロセスは理解しやすいです。図 2-4 に示すように
2023-05-17
コメント 0
1014

Apple は、iOS 18 と macOS 15 で新しいスマート ソング トランジションと空間オーディオ機能をリリースしようとしています
記事の紹介:5月22日のニュースによると、AppleInsiderは、Appleが次期iOS18およびmacOS15オペレーティングシステムでApple Musicに大幅な改良を加え、「スマートソングトランジション」機能を導入する予定であると報じた。現在、Apple Music の曲切り替え機能は「曲のクロスフェードインおよびフェードアウト」方式を採用しており、ユーザーにスムーズな移行効果を提供し、1 ~ 12 秒の範囲で調整できます。ただし、iOS18 と macOS15 では、Apple は曲の切り替えに最適な時間を自動的に調整するインテリジェントなアルゴリズムを導入することにより、よりスムーズで自然な音楽体験を提供する予定です。編集者は、スマートソングトランジション機能に加えて、Apple が有名な機能の開発も積極的に行っていることを理解しています。
2024-06-09
コメント 0
338

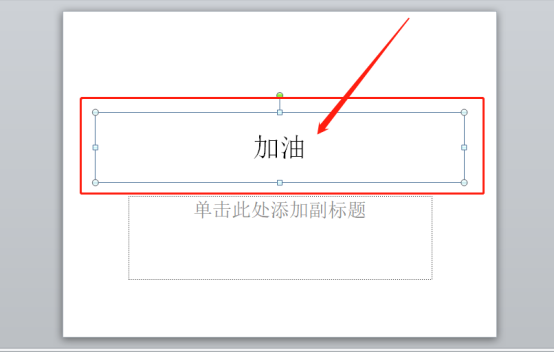
最初に入力してから終了するように ppt アニメーションを設定する方法
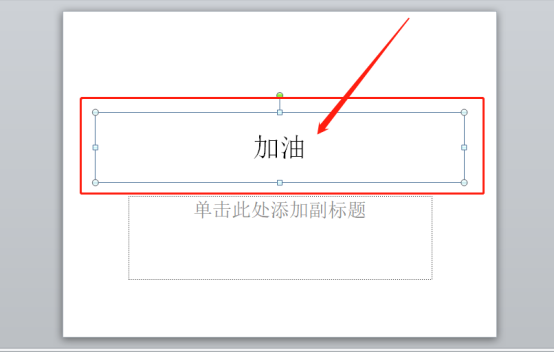
記事の紹介:私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
2024-03-20
コメント 0
1320