合計 10000 件の関連コンテンツが見つかりました

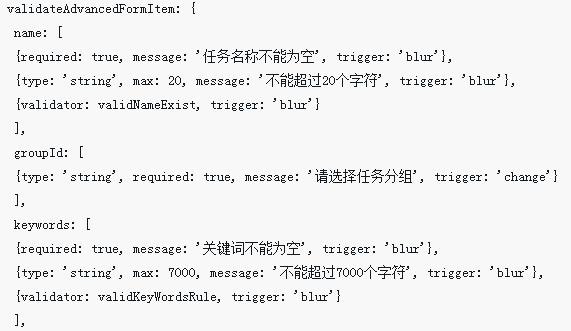
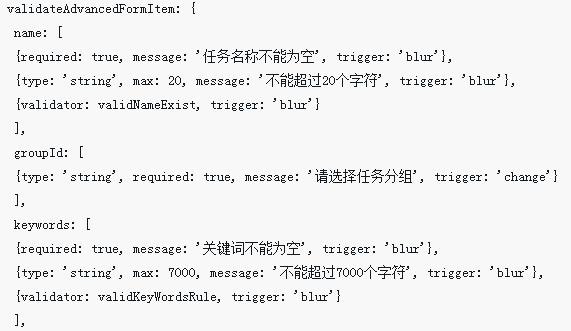
iviewカスタム検証キーワード入力ボックスの実装方法
記事の紹介:今回は iview のカスタム検証キーワード入力ボックスの実装方法についてお届けします。 iview のカスタム検証キーワード入力ボックスを実装する際の注意点は何ですか。実際の事例を見てみましょう。
2018-05-03
コメント 0
2189

CSSで選択入力ボックスの背景を削除する方法
記事の紹介:HTML フォーム要素のデフォルトのスタイルは、多くの場合、少々退屈で、魅力的ではありません。多くの場合、デザインの改善が必要となる要素の 1 つは選択入力ボックスです。これは、ユーザーに選択できるオプションのリストを表示するために使用されます。この記事では、CSSを使用して選択入力ボックスのデフォルトの背景を削除する方法を説明します。これにより、選択入力の外観をカスタマイズして、より視覚的に魅力的で、Web サイトまたはアプリケーションの全体的なデザインと一貫性のあるものにすることができます。 CSS のさまざまな入力フィールドまず、先に進む前に必要な基本知識を理解しましょう
2023-08-27
コメント 0
811

WeChat アプレットのカスタム選択ドロップダウン オプション ボックス コンポーネント
記事の紹介:WeChat アプレットには選択ドロップダウン オプション ボックスがないため、カスタマイズすることしかできません。カスタマイズする場合は、テンプレートまたはコンポーネントを選択して作成できます。今回はコンポーネントの導入とデータの追加だけで他のことは気にせず、複数の場所で再利用できるようにコンポーネントを選択しました。
2020-06-24
コメント 0
4216

入力ボックスの適用方法を選択します
記事の紹介:少し前までは、Baidu の検索ボックスのような選択入力ボックスを作成する必要がありました。私も初心者なのでネットで色々調べましたが、比較的使いやすい実装方法を2つ紹介します。 1 つ目: html5 に基づく新機能 その効果は次の図に示すとおりです。
2017-10-09
コメント 0
1883

jQuery のカスタム複数選択ドロップダウン ボックス効果を実装する方法
記事の紹介:プロジェクトでは、ドロップダウン ボックスの複数選択プラグインをカスタマイズする必要があります。ビジネス上の問題を解決するには、自分で実装することをお勧めします。この記事では主に jQuery のカスタム複数選択ドロップダウン ボックスの効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-06
コメント 0
2666

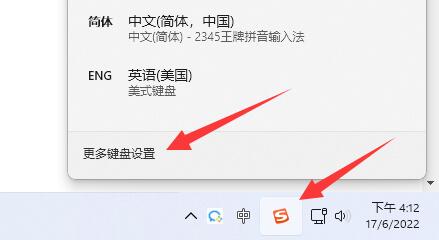
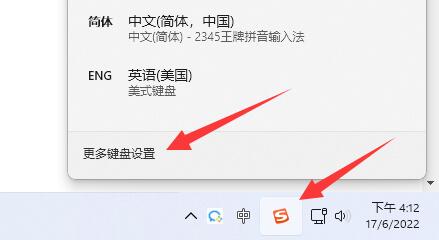
win11パソコンの入力方法で単語選択ボックスが表示できない問題の解決方法
記事の紹介:入力時に単語選択ボックスがなければ、入力したい単語がどこにあるのか分からず、当然正常に入力できません。入力時に単語選択ボックスを表示します。 win11 コンピューターの入力方法で入力するときに単語選択ボックスが表示されません。 1. Microsoft 入力方法の場合は、右下隅にある「入力方法アイコン」をクリックして「その他のキーボード設定」を開きます。 2. 次に、 をクリックします。中国語の右端にある「3 つの点」をクリックして、「言語オプション」を開きます。 3. 次に、Microsoft 入力方式の右側にある「3 つの点」をクリックして、「キーボード オプション」を開きます。 4. 次に、最初の「全般」を選択します。 . 最後に、下部にある「互換性」オプションを開きます。
2024-01-02
コメント 0
3298

選択ボックスを表示せずにコンピューターの入力方法で入力する場合の対処方法
記事の紹介:入力メソッドを使用して入力する場合、視覚的な邪魔を避けるために選択ボックスを無効または非表示にすることができます。これは、設定、ショートカット キー、またはマウスを使用して手動で行うことができます。好みの方法を選択することで、ユーザーはその方法をカスタマイズできます。
2024-06-20
コメント 0
2232

Python と WebDriver を使用して Web ページ上のドロップダウン選択ボックスに自動的に入力する
記事の紹介:Python と WebDriver を使用して Web ページ上のドロップダウン選択ボックスに自動的に入力する方法の概要: Web ページの自動テストやクローラー開発を実行するとき、ドロップダウン選択ボックスに入力する必要がある状況がよく発生します。この記事では、Python と WebDriver (Selenium など) を使用して、Web ページ上のドロップダウン選択ボックスに自動的に入力する方法について説明します。以下では、簡単なサンプル Web ページを例として、手順とコードの実装を詳しく説明します。ステップ 1: WebDriver をインストールする まず、WebDriv をインストールする必要があります
2023-07-08
コメント 0
2547