
一般に、選択ドロップダウン ボックスは選択のみが可能であり、コンテンツの入力には使用できないことがわかっています。ドロップダウン ボックスで選択する情報項目がない、またはドロップダウン オプションが多すぎる場合は、選択をテキストに変更して、ユーザーが希望のコンテンツを入力できるようにすることができます。入力時にキーワードを含む項目を変更することもできます。これにより、簡単に選択できるようになります。

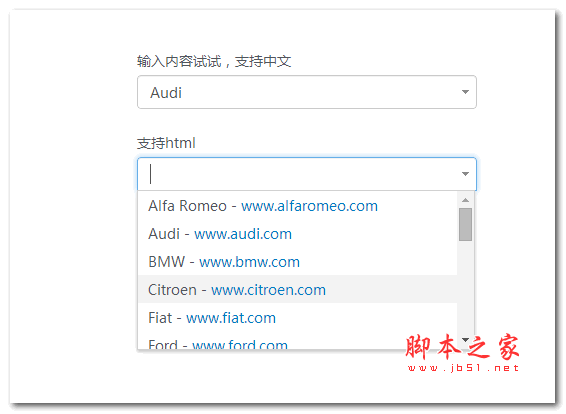
この記事では、jQuery に基づいたドロップダウン ボックス プラグインの例を使用して、ユーザーがコンテンツを入力できるようにします。同時に、ドロップダウン オプションが関連するオプションと一致します。もちろん、キーボード操作や HTML オプションのコンテンツを有効にすることもできます。このプロセスにはアニメーション効果が含まれます。使い方を見てみましょう。
HTML 構造
以下は基本的な選択ドロップダウン ボックスです。
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
さらに、ソース コード ダウンロード パッケージに既に含まれている jQuery ライブラリと jquery.editable-select.js ファイルをロードする必要があります。
jQuery
従来のドロップダウン ボックスを入力機能付きのドロップダウン ボックスに変えるには、次のコードのみが必要です。
$('#editable-select').editableSelect({
effects: 'slide'
}); 実際、プラグイン コードをよく見ると、作成者が元の選択を処理し、入力フォームのテキストとリスト ul に変換していることがわかります。このようにして、テキストを入力でき、ul パネルをドロップダウン オプションに使用できます。この方法で、任意の html コードを ul のオプションに追加できます。デモには例があります。 CSSとjs技術を利用することで、ドロップダウン・ポップアップや入力検索のマッチング機能を実現できます。
オプション設定
filter: フィルタリング。つまり、コンテンツを入力するとき、ドロップダウン オプションは入力された文字と一致し、中国語、true/false をサポートし、デフォルトは true です。
エフェクト: アニメーション効果。ドロップダウン選択ボックスがトリガーされると、ドロップダウン ボックスにはデフォルト、スライド、フェードの 3 つの値が表示されます。
継続時間: ドロップダウン オプション ボックスに表示されるトランジション アニメーションの速度。高速、低速、数値 (ミリ秒) が含まれます。デフォルトは高速です。
イベント
onCreate: 入力が入力されると発生します。
onShow: プルダウンされたときにトリガーされます。
onHide: ドロップダウン ボックスが非表示になったときにトリガーされます。
onSelect: ドロップダウン ボックスのオプションが選択されたときに発生します。
イベント呼び出しメソッド:
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
}); 上記のコンテンツはコア コードを共有しており、ソース コードが必要な友達は直接ダウンロードできます。