
1. 全体の概要
1、著者は
について簡単に説明します日常生活から簡単に例えてみましょう。私たちは家を借りるために住宅仲介業者に行きます。住宅仲介業者は賃貸人と家主の間の仲介を行います。賃貸人は誰の家を借りるかは気にしません。家主も誰に貸すかなど気にしません。仲介業者の存在により、この取引は非常に便利になりました。
ソフトウェア開発のプロセスでは、複数のクラスまたはサブシステムが相互に対話する状況に必ず遭遇しますが、その対話は非常に煩雑であり、その結果、各クラスは対話する必要があるクラスを認識する必要があります。彼らのカップリングは非常に強力であるように見えます。一つの動作が全身に影響を与えると、クマは非常に怒るでしょう。 ~~~~(>_
それでは、質問が提起されましたので、今回の主人公である仲介モードを紹介しましょう

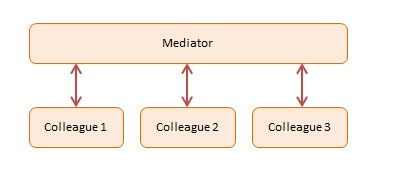
メディエーターの機能は、オブジェクト間の対話をカプセル化することです。オブジェクトの操作によって他の関連オブジェクトが変更され、そのオブジェクトがこれらの関係を単独で処理したくない場合は、仲介者を見つけて、そのオブジェクトにこれらの面倒な関係を処理させることができます。以下の小さな例を見てください:
例のコードには 4 人の参加者がおり、各参加者は、オブジェクトの代表者を介してメッセージを送信し、参加者は処理を行います。 >
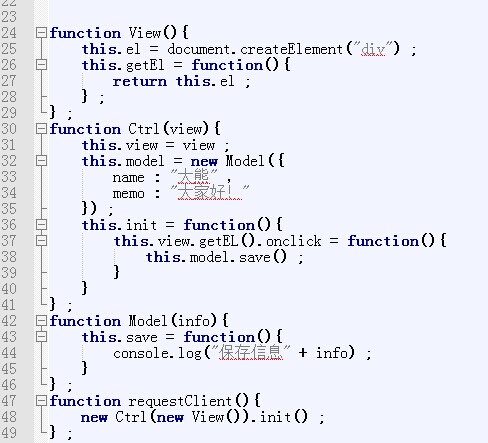
ここの温度室オブジェクトは中間的な作用を引き起こし、他のオブジェクトを調整し、適切なグループを実行し、結合を低下させます。 二、ソースコード案例参照私たちは、この非常に精通した MVC 3 層モデルの本体モデル (Model)、表示層 (View)、さらに制御層 (Control/Mediator) を開発しています。
コントロール層は、表示層とモデル層の間に位置する中間メディアです。MVC は、フレーム設計内の中間メディア モードの 1 つでもあります。
 三、案例導入
三、案例導入