
JavaScript では、次の 3 つのメソッドを使用してオブジェクトのプロパティを走査できます。
1.for/in。 for/in ステートメントを使用すると、オブジェクト自体のプロパティ (Own Property) と、プロトタイプ オブジェクトから継承するプロパティをトラバースできます。列挙可能なプロパティのみがトラバースされます。
2.Object.keys()。オブジェクトをパラメータとして Object.keys() に渡すと、Object.keys() ステートメントはすべてのプロパティ名の文字列で構成される配列を返します。 Object.keys() ステートメントは、オブジェクト独自の (Own Property) および列挙可能なプロパティのみを返します。このステートメントは ECMAScript 5 標準でのみ有効です。
3.Object.getOwnPropertyNames()。 Object.getOwnPropertyNames() にパラメータとしてオブジェクトを渡すことができます。Object.keys() と同様に、このステートメントはすべてのプロパティ名の文字列で構成される配列を返します。 Object.keys() とは異なり、Object.getOwnPropertyNames() ステートメントは、列挙可能かどうかに関係なく、すべてのオブジェクト自体のプロパティ (Own Property) を返します。このステートメントは ECMAScript 5 標準でのみ有効です。
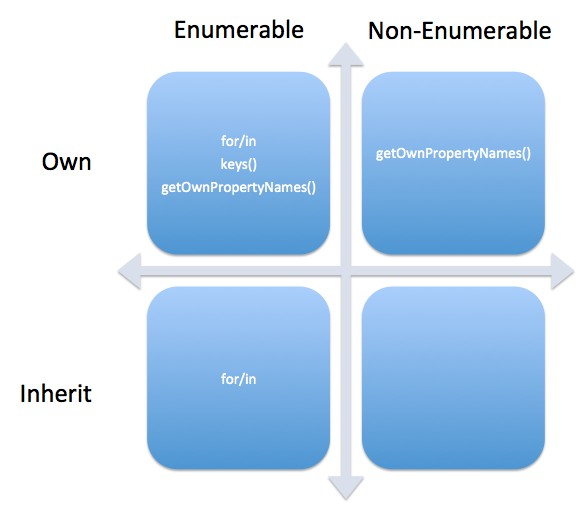
上記の情報に基づく要約は次のとおりです:

実験:
for(p in a){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]