
今日、css を書きました。書いているときに突然思いつきました。書いて共有しました。慣れているかもしれません。パディングはブラウザによって異なりますが、これに気づいていないかもしれません。

最初に話させてください シナリオ: たとえば:
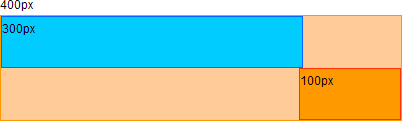
幅 400 ピクセルの黄色のボックス、左側に 300 ピクセルの小さな青いボックス、右側に幅 100 ピクセルの赤いボックスがあります。これはぴったり収まるはずですよね? 300 100 はちょうど 400 ですから! それでは、まず試してみましょう。 試す!
書き始めました(ヘッダー省略):
<style>
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>効果を見てください:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>最終的な効果は次のようになります:

書かなかった理由は、border: 1px; を書いたからです。それでは、それを削除して見てみましょう。
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; background:#00ccff; float:left;}
#red{ width:100px; height:100px; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>まあ、これは正しいです。
つまり、
境界線は幅の外側で計算されます。そうですか? 以下のコードを見てみましょう:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>ie を使用している場合は、間隔がかなり小さくなっていることがわかります。firefox は元のエフェクトと同じであるはずです。
次に最後のエフェクトを見てください:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>内側の 2 つの小さなボックスには境界線がありますが、幅がありません。変更された場合は、ie に入力します。firefox は変更されません。
コードの違いを見てください。追加した内容は少なくなります:
プログラム コード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
add でない場合 (まったくない); html3.0 に従って実行されるはずですが、これについてはよくわかりません。
プログラム コード
セクションを転送します。
doctype は、ドキュメント タイプ (ドキュメント タイプ) の略語で、ドキュメント タイプを説明するために使用されます。 xhtml または html のどのバージョンが使用されていますか?
dtd (上の例の xhtml1-transitional.dtd など) はドキュメント タイプ定義と呼ばれ、ドキュメントのルールが含まれています。ブラウザは、定義された dtd に基づいてページの id を解釈し、それを表示します。
これは、css を記述するときにこの点に留意していただくための注意事項です。ページ比較要件がそれほど厳密ではない場合は、計算時に少し隙間を空けるようにしてください。このように、1pxの枠があってもページに大きな影響はなく、1pxのほうが良いですが、10pxあればページが完成します。私が好むのは、ボックスに幅がある場合はパディングを追加しないことです。境界線を追加しないことは不可能です。 1 つまたは 2 つのレイヤーの複数のセットを笑う人はいないでしょう。これにより、ブラウザーの互換性に関する多くの問題を回避できます。
上記は、css を記述する際に注意する必要があることをまとめたものです。その他の関連コンテンツについては、php 中国語 web サイト (m.sbmmt.com) に注目してください。