在photoshop 7(re4get
注:汗啊,真正开始用ps是04年左右,几乎没怎么用过7)的许多的优点,也许你忽略了自动颜色这个命令。或者你仅仅是通过:图像(image)->调整(adjustments)去使用它,然后发现它给你一个不太吸引人的,偏冷的,对比强烈的结果,其效果和其他的自动调整命令(re4get:如自动色阶,自动对比度)基本一样,即是说这个命令没有太重要的作用。是的,如果完全的让这个命令自动处理,确实很令人失望,但是如果你稍微深入的挖掘一下,你会发现,通过做很少的调节,你就可以把它变成一个强大校正的工具:半自动颜色(re4get:说它半自动是因为你需要做一些参数的调整)
Confessions
of a Latter-Day John
Henry(re4get:这个实在不知道怎么翻译,熟知的朋友请赐教)
我曾经强烈的认为"自动处理"的东西在处理图像的时候是不可靠的。自动校正这些东西只有对那些业余爱好者或者新手才是有用的,但对于一个专业的环境下,我自己动手会比自动处理命令做的更好,(re4get:好多牛人用画笔就可以作出让人难望项背的效果,这里不说那个)更快,比任何的所谓算法都要。而且事实上以前版本的photohsop所提供的自动校正功能确实很糟糕(re4get:
原文说它是image-wreckers)自动色阶看来就是设计出来损害高光和阴影并且产生严重的的色彩偏移(re4get:原文为color
cast,这个翻译有待商榷 );而自动对比度同样损害着高光和阴影并保留了原来图片的一些颜色偏移(re4get:color
cast).我第一感到震惊是nikon相机的自动对焦比我用眼睛做的更好更快。(re4get:原文:My first hard lesson was the
harsh realization that Nikon's auto-focus did a better job, faster, than my
40-something eyes could)。所以当我在photoshop
7的一个早期的alpha版本中看到“自动颜色"这个命令的时候,我尽力让自己抛弃成见,去尝试使用这个命令。
.
从此我开始使用“自动颜色"这个命令,并且我开始将它当成校正图像的首要选择。我将它应用在扫描的图像和数码摄像所得的图像,它为我节省了许多的时间。但是你在使用它的时候确实需要小心一些。这篇文章里所要讲述的原则是通过几次微小的调整完成的,稍微的偏离一些,就可能是你的图像的到很糟糕的结果,所以请注意每一个步骤。(re4get:
注意每一个细节很重要)
自动, 但是你需要做一些调整
不要通过
图像(image)->调整(adjustments)去使用它,这样你无法根据你的需要去控制它。通过色阶(ctlr L)或者曲线(ctrl M)来使用它--
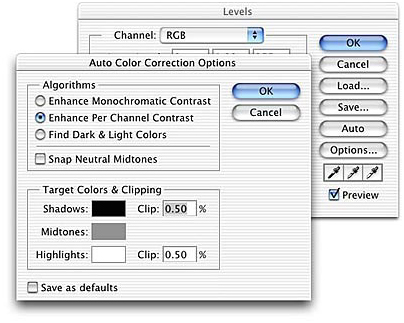
我更倾向使用色阶,因为色阶对话框小写,这样我可以看大更大的图像,。在色阶对话框(re4get:在曲线里也是一样)中按选项(Options)就可以打开”自动颜色校正“选项
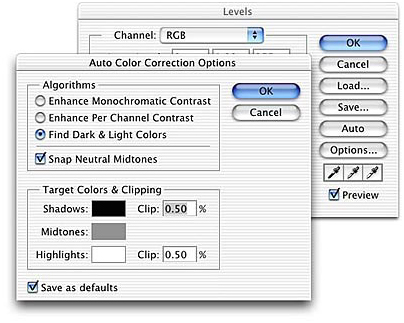
如下图:
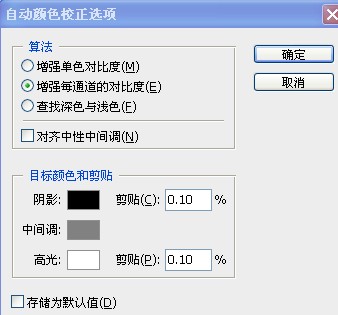
附:中文版对话框
(re4get:
此图雪拂心尘提供,细心的话,可以看到数据的差别,这个差别在ps的帮助文档中有说明。这里的翻译中我觉得有些并不恰当的,这里不讨论,下文暂按这个翻译)
在这里有一个可以注意的地方:如果你改默认设置的话,每次进入这个对话框的时候,默认的选项都是自动色阶,更糟糕的是在算法(Algorithm
)下属的选项里使用了与菜单命令完全不同的描述,虽然这里的描述更详细。具体的对应如下:
”增强单色对比度“等同于自动对比度;
”增强每通道的对比度“等同于自动色阶;
”查找深色与浅色“等同于自动颜色。
(re4get:
这3个翻译中我觉得第一是有些不恰当的,这里不讨论,下文暂按这个翻译)
因此这里我们做的第一件事情是将对话框的默认选项设置为自动颜色,勾选”查找深色与浅色“选项(不用在乎现在图像发生了什么变化,再后面的步骤我们通过undo命令恢复这里的改变)并勾选”对齐中性中间调“
然后勾选”存储为默认值“如下图:
这一步的目的是是为了保证我们从色阶命令里按选项后,能直接使用”自动颜色“命令。所以这时候点按”确定“按钮(或者按键盘的 Enter )(re4get:
指windows系统)关闭”自动颜色校正“对话框,然后再次按”确定“按钮关闭色阶对话框。这时,按edit里的undo(re4get: 或者用ctrl
z)来撤销刚才的过程中对图像的改变。
现在我们开始使用”自动颜色“来调节图像。“自动颜色校正选项”这个面板可以让我们调整几个不同的参数,但是我通常只调节其中的3个:高光剪贴(re4get:
高光剪切更恰当些 ),阴影剪切(re4get: 阴影剪切更恰当些 )和中间调颜色,注意这个顺序。默认的剪贴(re4get:
哎,真的很别扭)数值是0.50%,这是为了照顾过去的成像设备比现在的要差的多原因,过去的成像设备所得到的图中有比现在多的多的无用信息。现在,对于大多数的图像,这个数值已经是很高的了(re4get: 在cs3版本中默认是0.1%),这样会导致高光和阴影区域信息的丢失。中间调颜色默认被设为RGB
128 灰,这个设置会在许多的时候,使得结果偏冷色。所以,大多情况下,我会稍微的将R值略微的调高一点点(re4get:
一点点的意思是什么呢?就是2个半点点也许^_^)并且把B值降低相等的数值。
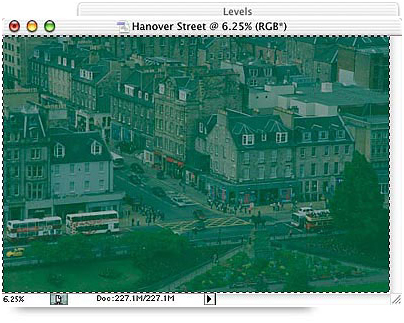
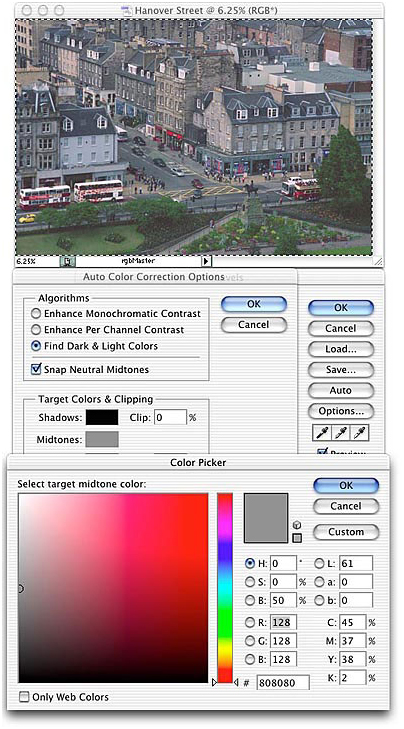
恩,说了真么多,现在让我们看看在实际的例子里怎么样做。如下的图像是胶片没有洗出来的时候被x射线照过多次而造成的。
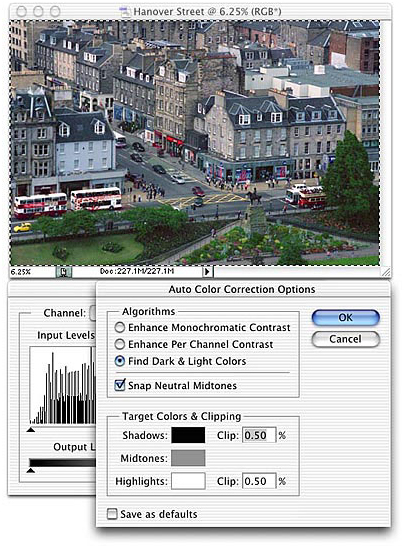
如果,我们接受默认的数值的话,会得到一个对比比较高而色调又偏冷的图像(re4get: 原作者好像一直在强调默认数值的糟糕),虽然图像看起来比开始的时候好多了,但一些高光如公交车的顶部被弄成了RGB 255 的白色,而一些阴影区也显得太黑了,如下图:

我们可以通过调节剪贴百分比来使得图像的质量有更好的提高,图像会随着我们在数据框中填写的数据而立即更新,即使说整个调节过程是交互的,一旦我们发现调整有些过头,可以立即发现。我建议先将这2个百分比调节为0(即无剪切),然后我们再开始调节,逐渐的增大数据直到我们得到一个满意的结果。从0到0.01%
的变化可能要比你所想象的大许多。(re4get:
j蝴蝶效应^_^)
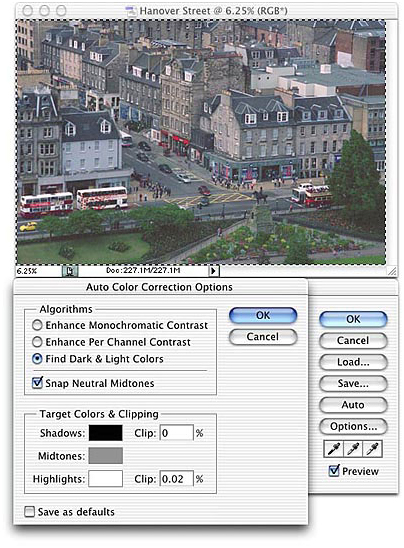
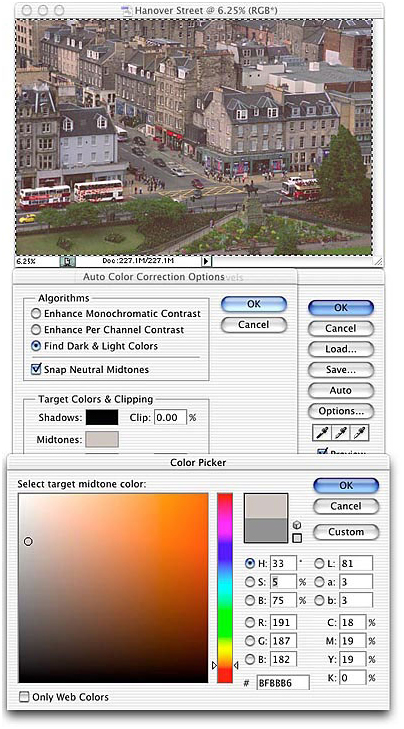
一个比较方便的办法是,通过键盘上的方向键中的上下2个方向来调节数据,先将焦点设到需要调节的对话框中,然后通过按上下来增加或者减少0.01%。通过河shift键的合用可以改变0.1%。这样呢,我们在同时把光标移到信息面板以观察数据的变化。我大约耗费了3秒钟的时间,然后决定阴影剪贴用0%,高光剪贴用0.02%。结果如下图:

在上面说述的调节过程中,我们使得阴影做了令人满意的展开,并且高光处的点的值一致保持在250以下,但是色彩的平衡还是有些问题,色调偏冷。调整中性中间调颜色可以让我们修正这个。点按对话框中的灰色色块,打开拾色器。在这里我们可以改变中性中间调颜色,如下图:

同调整剪贴百分比一样,改变中性中间调颜色会立即的反应在图像上,这个操作也是交换的。我们可以通过数值去改变颜色,也可以通过在颜色面板里选择拖动那个小圆圈来改变颜色(re4get:
恩,还真是很佩服这么写,也许可以更详细的写成:在需要的颜色处点按鼠标左键,或者按住鼠标左键,然后拖动鼠标到需要的颜色处^_^)或者同时使用2个办法,我通常是通过改变HSB的值来达到目的,因为我感觉这样比用
RGB 调节的快些。
在对这个图片的调整中,我得到了如下图的数据,我的顺序是:首先调高R值,降低B值,然后拖追色样里的小圆圈到我满意为止。(re4get:
当然你可以调节到你认为满意为止,因为你要调整一个图像达到我的满意也许比较麻烦^_^)如下图:

虽然这个办法不是自动的,但是它很快且很容易
这是一个说起来很费劲,但是使用起来却很简单的办法(re4get:
伟人说一切反动派都是纸老虎。恩纳(re4get: ...this girls tone is because of one who's name
sailingsand, best wishes to you!
),是的,图像调整的办法有时也是纸老虎,要敢捅它啊)虽然我在这里的辛苦的逐条解释可能会让你觉得并不是这样。
好了,简化的版本是这样的
1、打开色阶.
2、按”选项“.
3、调整阴影剪贴.
4、调整高光剪贴.
5、按中性中间调颜色色块
6、调整中性中间调颜色.
7、按确认键关闭拾色器,按确认键关闭自动颜色校正选项。按确认键关闭色阶。完成图像调整,
(re4get:
好啰嗦的唐僧啊,难道关闭也都要写出来么,另外这篇文章有个矛盾,就是剪贴的顺序,阴影剪贴和高光剪贴的顺序,原作者有个疏漏,提出来近似有点鸡蛋挑骨头,在实际的应用中我们可以凭自己的喜好了)
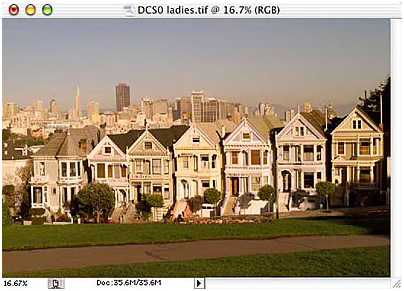
作为一些小的练习,一下2张图都是需要做一些调节的,但它们比起上面我调节过的那个,看起来要好多了。

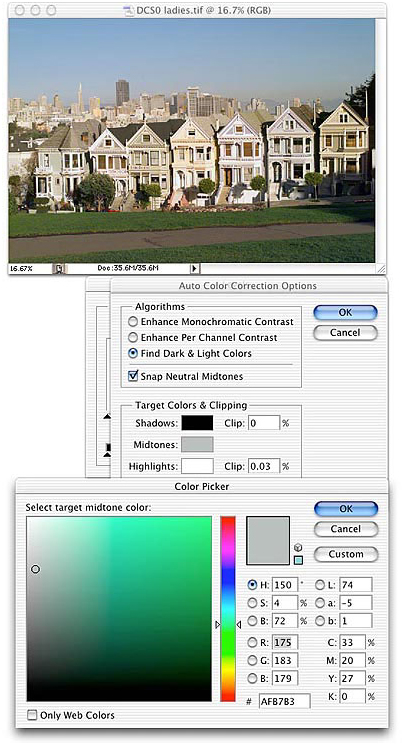
这是一幅旧金山下午时候的照片,那些金色的阳光很可爱,但是稍微有些过于金色了,你可以调节一下,和我比比看谁调的更好(re4get:
这里是我凭自己翻译的,原文不是这样的,^_^)
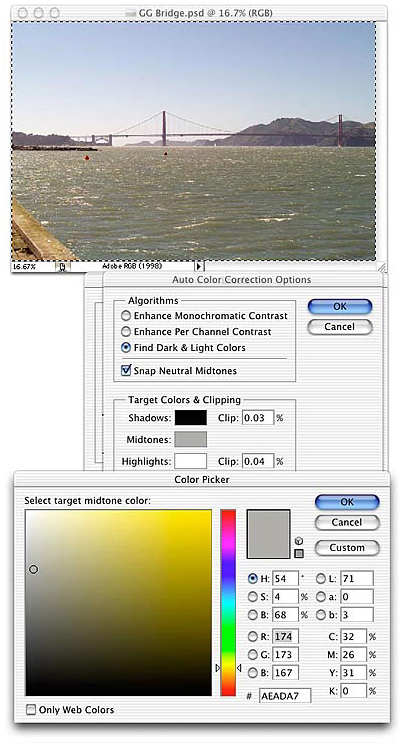
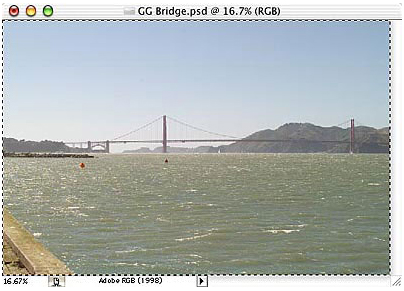
另外一幅如下,是旧金山的一处标志风景

调节数据和调节后的结果: