
水滴的制作难点主要是水滴的立体感和光感。制作的时候先做出水滴的大致明暗关系,然后多用几个图层逐步加强暗部层次。最后加上高光区域即可。
最终效果 
1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔工具勾出水滴的轮廓,转为选区如图1。 
<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。 
<图2> 
<图3>
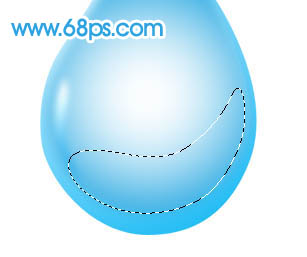
3、新建一个图层,用钢笔勾出图4所示的选区,拉上图5所示的径向渐变,效果如图6。 
<图4> 
<图5> 
<图6> 4、执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后删除多出部分,效果如下图。 
<图7>
5、新建一个图层,用钢笔勾出下图所示的选区,拉上图9所示的线性渐变。然后取消选区,再执行:滤镜 > 模糊 > 高斯模糊,数值为5,效果如图10。 
<图8> 
<图9> 
<图10> 6、新建一个图层,用钢笔勾出图11所示的选区,按Ctrl + Alt + D 羽化8个像素,选择渐变工具,颜色设置如图12,拉出图13所示的径向渐变。 
<图11> 
<图12> 
<图13> #p# 7、新建一个图层,用钢笔勾出图14所示的选区,按Ctrl + Alt + D 羽化5个像素,填充颜色:#1CA0E0,效果如图15。 
<图14> 
<图15>
8、新建一个图层,同样的方法分别勾出图16,17所示的选区,填充颜色:#1C92D0。 
<图16> 
<图17> 9、新建一个图层,用钢笔勾出下图所示的选区,适当羽化后填充白色。 
<图18>
10、底部大致完成的效果如下图。 
<图19>
11、新建一个图层,用钢笔勾出高光部分的选区,填充白色。取消选区后加上图层蒙版,用黑色画笔把两端稍微擦点透明感,效果如图21。 
<图20> 
<图21> 12、新建一个图层,同样的方法制作出顶部的高光和暗调,如图22,23。 
<图22> 
<图23>
13、最后调整下细节,完成最终效果。 
<图24>