
AI のグラフィックスがパスに沿って大きいものから小さいものへと徐々に減少するという問題に遭遇したことがありますか?それが気になるなら、ここは正しい場所です! PHP エディター Xigua は、AI でグラフィックスをパスに応じて大きいものから小さいものまで設定する方法を紹介する詳細なガイドを特別に編集しました。グラフィックスをパスに沿って完全に拡大縮小するための段階的な手順と追加のヒントについては、以下を読み続けてください。
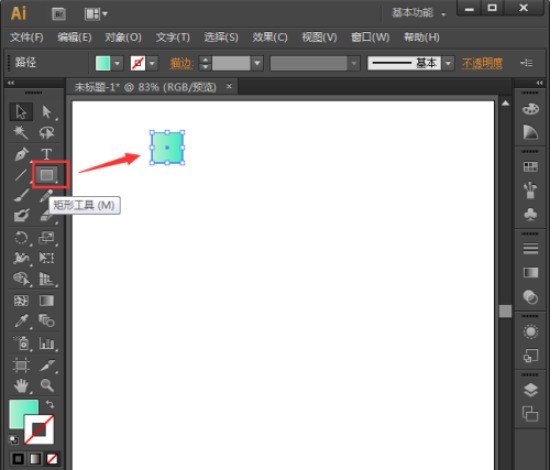
1.図のように[長方形ツール]を使って正方形を描き、グラデーションカラーで塗りつぶします。

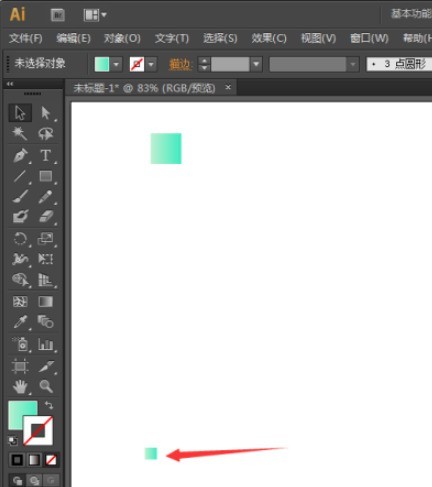
2. 次に、図に示すように、正方形の図形をコピーし、少し縮小します。

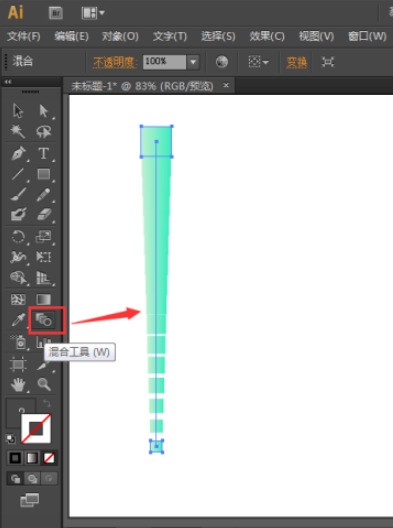
3. 図に示すように、2 つの正方形の図形を一緒に選択し、[ブレンド ツール] をクリックしてそれらをブレンドします。

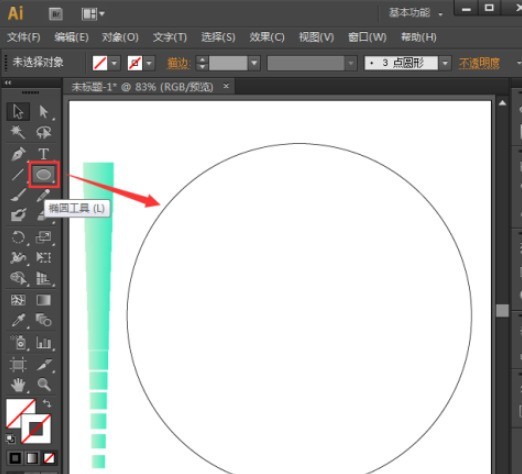
4. 次に、【楕円ツール】を使って、図のように円を描きます。

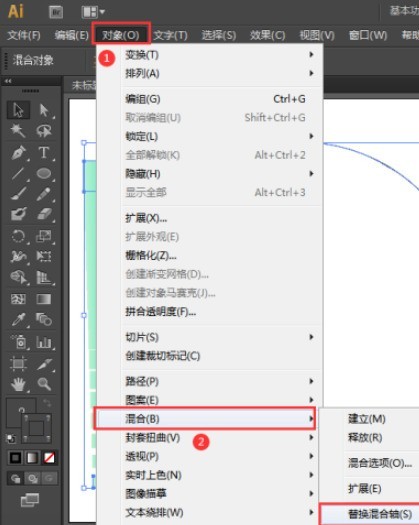
5. 次に、図のように、正方形と円の混合図形を選択し、[オブジェクト]-[ブレンド]-[混合軸を置換]をクリックします。

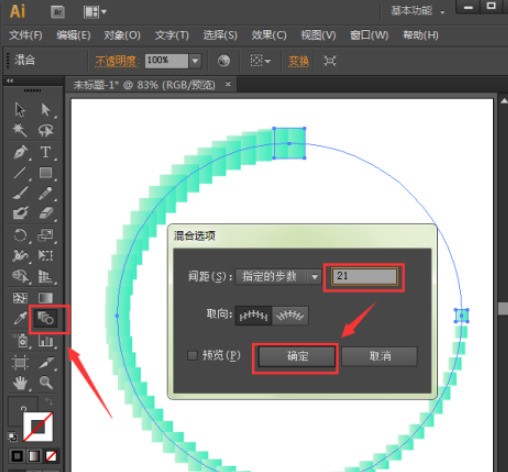
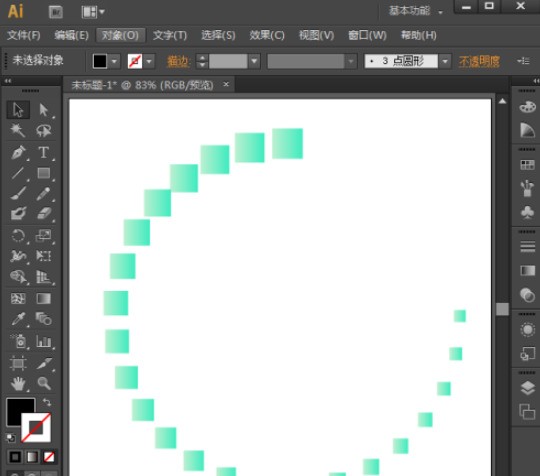
6. 最後に、正方形の形状が円形のパスに置き換えられたことがわかりますが、形状間の距離が近すぎます。図のように、まず[ブレンディングツール]をクリックし、次に円形パスをクリックし、指定したステップ数を変更して[OK]をクリックすると完了です。


以上がパスに応じて AI グラフィックを大から小に設定する方法 パスに応じて AI グラフィックを大から小に設定する方法。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。