Graphviz チュートリアル: 直感的なデータ視覚化の作成
Graphviz は、DOT 言語を使用してチャート構造を指定するチャートやグラフを描画するためのオープンソース ツールキットです。 Graphviz をインストールすると、DOT 言語を使用して、ナレッジ グラフの描画などのグラフを作成できるようになります。グラフを生成した後、Graphviz の強力な機能を使用してデータを視覚化し、理解しやすさを向上させることができます。

Graphviz チュートリアル: 直感的なデータ視覚化の作成
はじめに
Graphviz は、さまざまなチャートやグラフィックを描画するための無料のオープンソース ツールキットです。 DOT 言語を入力として使用し、ユーザーが明確かつ簡潔な方法で図の構造を指定できるようにします。この記事では、Graphviz を使用して直感的なデータ視覚化を作成する方法を説明します。
Graphviz をインストールします
- ##Windows: [Graphviz Web サイト](https://graphviz.gitlab.io/_pages/Download/Download_windows.html) からダウンロードし、 Windows インストーラーをインストールします。
- Mac: Homebrew を使用: brew installgraphviz
。 - Linux: パッケージ マネージャーを使用します (例: sudo apt installgraphviz
)。
graph {
A -- B
A -- C
B -- D
}
実際のケース: ナレッジ グラフの描画次のナレッジ グラフ データがあるとします。实体1, 实体2, 关系 汽车, 轮胎, 部件 汽车, 引擎, 部件 轮胎, 橡胶, 材料 引擎, 金属, 材料Graphviz を使用するにはこのデータを使用して、次の DOT コードを作成できます:
graph {
"实体1" -- "实体2" [label="关系"]
}
"汽车" -- "轮胎" [label="部件"]
"汽车" -- "引擎" [label="部件"]
"轮胎" -- "橡胶" [label="材料"]
"引擎" -- "金属" [label="材料"] グラフの生成 次のコマンドを使用してグラフを生成できます: dot -Tpng graph.dot -o graph.png生成された画像
[ナレッジ グラフ画像を挿入]結論Graphviz は、さまざまな明確で直感的なチャートやグラフを作成するために使用できる強力なツールです。 DOT 言語を理解し、実践的な例に取り組むことで、その機能を利用してデータを視覚化し、理解しやすさを向上させることができます。
以上がGraphviz チュートリアル: 直感的なデータ視覚化の作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 8649
8649
 17
17
 1792
1792
 16
16
 1733
1733
 56
56
 1584
1584
 29
29
 1455
1455
 31
31
 郵便配達員の統合アプリケーション
May 19, 2025 pm 08:00 PM
郵便配達員の統合アプリケーション
May 19, 2025 pm 08:00 PM
CENTOSでの郵便配置の統合は、さまざまな方法で達成できます。詳細な手順と提案は次のとおりです。インストールパッケージをダウンロードしてPostman's LinuxバージョンインストールパッケージをダウンロードしてPostmanの公式Webサイトにアクセスして、Linuxに適したバージョンを選択してダウンロードします。インストールパッケージを解凍します。次のコマンドを使用して、指定されたディレクトリにインストールパッケージを解凍します。たとえば、 /opt:sudotar-xzfpostman-linux-x64-xx.xx.xx.tar.gz-c /oct "Postman-linux-x64-xx.x.x.xx.tar.gzシンボルを作成します
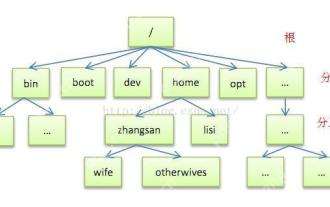
 Linuxおよび各ディレクトリの各ディレクトリへの詳細な紹介(再版)
May 22, 2025 pm 07:54 PM
Linuxおよび各ディレクトリの各ディレクトリへの詳細な紹介(再版)
May 22, 2025 pm 07:54 PM
[Common Directoryの説明]ディレクトリ/BINは、バイナリ実行可能ファイル(LS、CAT、MKDIRなど)を保存し、一般的なコマンドは通常ここにあります。 /などは、システム管理と構成ファイル/ホームストアすべてのユーザーファイルを保存します。ユーザーのホームディレクトリのルートディレクトリは、ユーザーのホームディレクトリの基礎です。たとえば、ユーザーユーザーのホームディレクトリは /home /userです。 〜userを使用して /usrを表現してシステムアプリケーションを保存できます。より重要なディレクトリ /USR /ローカルローカルシステム管理者ソフトウェアインストールディレクトリ(システムレベルのアプリケーションをインストール)。これは最大のディレクトリであり、使用するアプリケーションとファイルのほとんどすべてがこのディレクトリにあります。 xウィンドウを保存するための/usr/x11r6ディレクトリ/usr/bin多数
 Pycharm通訳はどこにありますか?
May 23, 2025 pm 10:09 PM
Pycharm通訳はどこにありますか?
May 23, 2025 pm 10:09 PM
Pycharmでのインタープリターの位置を設定すると、次の手順を通じて実現できます。1。Pycharmを開き、「ファイル」メニューをクリックして、「設定」または「設定」を選択します。 2。「プロジェクト:[プロジェクト名]」を見つけてクリックし、「pythoninterpreter」を選択します。 3. [AddInterPreter]をクリックし、[SystemInterPreter]を選択し、Pythonインストールディレクトリを参照し、Python実行可能ファイルを選択し、[OK]をクリックします。通訳をセットアップするときは、プロジェクトのスムーズな動作を確保するために、パスの正確性、バージョンの互換性、仮想環境の使用に注意を払う必要があります。
 Javaのプログラミングと他の言語の違いと、Javaのクロスプラットフォーム機能の利点の分析
May 20, 2025 pm 08:21 PM
Javaのプログラミングと他の言語の違いと、Javaのクロスプラットフォーム機能の利点の分析
May 20, 2025 pm 08:21 PM
Javaと他のプログラミング言語の主な違いは、「一度に執筆、どこでも実行する」というクロスプラットフォーム機能です。 1. Javaの構文はCに近いですが、エラーが発生しやすいポインター操作を削除し、大規模なエンタープライズアプリケーションに適しています。 2。Pythonと比較して、Javaはパフォーマンスと大規模なデータ処理においてより多くの利点があります。 Javaのクロスプラットフォームの利点は、Java Virtual Machine(JVM)に由来します。これは、異なるプラットフォームで同じバイトコードを実行し、開発と展開を簡素化できますが、プラットフォーム固有のAPIを使用してクロスプラットフォームを維持することを避けるように注意してください。
 MySQLインストールチュートリアルMySQLのインストールと構成のための詳細なステップを段階的に段階的に教えてください
May 23, 2025 am 06:09 AM
MySQLインストールチュートリアルMySQLのインストールと構成のための詳細なステップを段階的に段階的に教えてください
May 23, 2025 am 06:09 AM
MySQLのインストールと構成は、次の手順で完了できます。1。公式Webサイトからオペレーティングシステムに適したインストールパッケージをダウンロードします。 2.インストーラーを実行し、「開発者のデフォルト」オプションを選択し、ルートユーザーパスワードを設定します。 3.インストール後、環境変数を構成して、MySQLのBINディレクトリがパスにあることを確認します。 4.ユーザーを作成するときは、最小許可の原則に従い、強力なパスワードを設定します。 5. innodb_buffer_pool_sizeとmax_connectionsパラメーターを最適化するときにパラメーターを調整します。 6.データベースを定期的にバックアップし、クエリステートメントを最適化してパフォーマンスを向上させます。
 VSCODEオフラインテクノロジー交換活動に参加した経験
May 29, 2025 pm 10:00 PM
VSCODEオフラインテクノロジー交換活動に参加した経験
May 29, 2025 pm 10:00 PM
私はVSCodeオフラインテクノロジー交換活動に参加した経験があります。私の主な利益には、プラグイン開発の共有、実用的なデモンストレーション、他の開発者とのコミュニケーションが含まれます。 1.プラグイン開発の共有:VSCODEのプラグインAPIを使用して、自動フォーマットや静的分析プラグインなどの開発効率を改善する方法を学びました。 2。実践的なデモンストレーション:リモート開発にVSCodeを使用する方法を学び、その柔軟性とスケーラビリティを実現しました。 3。開発者との通信:起動時にロードされたプラグインの数を減らしたり、プラグインロード順序を管理するなど、VSCODEスタートアップ速度を最適化するスキルを取得しました。要するに、このイベントは私に大きな恩恵をもたらし、VSCODEに興味がある人に参加することを強くお勧めします。
 LinuxのInformixとMySQLの比較
May 29, 2025 pm 11:21 PM
LinuxのInformixとMySQLの比較
May 29, 2025 pm 11:21 PM
InformixとMySQLはどちらも人気のあるリレーショナルデータベース管理システムです。どちらもLinux環境でうまく機能し、広く使用されています。以下は、Linuxプラットフォーム上の2つの比較と分析です。Informixのインストールと構成:LinuxにInformixを展開するには、対応するインストールファイルをダウンロードし、公式ドキュメントに従ってインストールと構成プロセスを完了する必要があります。 MySQL:MySQLのインストールプロセスは比較的簡単で、システムパッケージ管理ツール(APTやYumなど)を介して簡単にインストールできます。また、参照用のネットワークには多数のチュートリアルとコミュニティサポートがあります。パフォーマンスInformix:Informixには優れたパフォーマンスがあります
 Linuxのユーザーリソースを制限する方法は? ulimitを構成する方法は?
May 29, 2025 pm 11:09 PM
Linuxのユーザーリソースを制限する方法は? ulimitを構成する方法は?
May 29, 2025 pm 11:09 PM
Linuxシステムは、リソースの過度の使用を防ぐために、ULIMITコマンドを介してユーザーリソースを制限します。 1.ulimitは、ファイル記述子(-n)、メモリサイズ(-v)、スレッドカウント(-u)などの数を制限できるビルトインシェルコマンドであり、ソフト制限(現在の有効値)とハードリミット(最大上限)に分割されます。 2。Ulimit-N2048などの一時的な変更には、Ulimitコマンドを直接使用しますが、現在のセッションでのみ有効です。 3.永続的な効果を得るには、/etc/security/limits.confを変更し、PAM構成ファイルを変更し、SessionRequiredPam_limits.soを追加する必要があります。 4. SystemDサービスは、ユニットファイルにLIMを設定する必要があります





