
1. 色を理解する
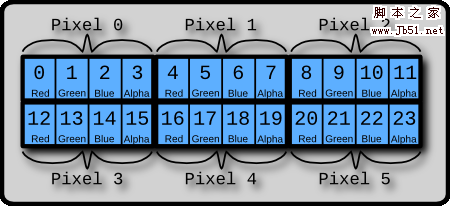
私たちはコンピューター画面上でカラフルな画像を見ることができますが、実際、これらの画像はピクセルで構成されています。では、ピクセルとは何でしょうか?色は何ですか? (これら 2 つの質問をする人は、考えるのが好きな人に違いありません) ピクセルは、実際にはメモリ内の連続する 2 進ビットのセットに対応します。これは 2 進ビットなので、当然のことながら、各ビットの値は 0 または 0 のみです。もう1つ!このように、連続する 2 進ビットのセットは 0 と 1 によってさまざまな状況に組み合わせることができ、それぞれの組み合わせによってピクセルの色が決まります。下の写真を見てください
声明: この記事はオリジナルの記事であり、著者はすべての権利を留保します。転載は歓迎です。著者 Zuo Yu と出典 Blog Garden を明記してください。 >

この画像は 6 つのピクセルを表し、合計 24 個の小さなボックスで構成されていることがわかります。
注: 画像内の 小さなボックスは、8 バイナリ ビットであるバイト を表します。
したがって、各ピクセルは 4 バイト で構成されます。これら 4 バイトの意味も図に示されています:
最初のバイトはピクセルの赤の値を決定します
2 番目のバイトはピクセルの緑色の値を決定します
3 番目のバイトはピクセルの青の値を決定します
4 番目のバイトはピクセルの透明度の値を決定します
各色の値のサイズは 0 から 255 です (質問: なぜ 255 までしかできないのですか?) 透明度の値: 0 は完全な透明を表し、255 は完全な不透明を表します。
このように、 (255, 0, 0, 255) を使用して 純粋な赤 ピクセル
を表すことができます。メモリ内では、次のような 32 ビット文字列です: 11111111 00000000 00000000 11111111
2. ピクセルを操作する
色とピクセルの本質を理解すると、グラフィックスに対してより複雑な処理を実行できるようになります。
ただし、HTML5 は現在、setPixel や getPixel のようなピクセルを直接操作するメソッドを提供していませんが、方法もあります
ImageData オブジェクトを使用するだけです:
ImageData オブジェクト は、画像のピクセル値を保存するために使用されます。幅、高さ、データの 3 つの属性があります。データ属性は、画像のすべてのピクセル値を実際に保存します。データ。
データ属性は、前の画像で見たのとまったく同じ方法でピクセル値を保存します。
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
上記は、データ配列内の 4 つの連続する隣接する値 を取り出します。これらの 4 つの値は、それぞれ画像内の インデックス 1 ピクセル の赤、緑、青、透明度の値。
注: インデックスは 0 から始まり、画像には幅 * 高さの合計ピクセル、および幅 * 高さ * 4 の合計値が存在します。配列 に保存されます
Context オブジェクト Context には、ImageData オブジェクトを作成、読み取り、設定するための 3 つのメソッドがあります。
createImageData
(width, height): メモリ内に指定されたサイズの ImageData オブジェクト (つまり、ピクセル配列) を作成します。オブジェクト内のピクセルはすべて黒で透明です。つまり、rgba(0,0, 0,0)getImageData
(x, y, width, height): この IamgeData オブジェクトには、指定された領域のピクセル配列が含まれます。 putImageData
(data, x, y): ImageData オブジェクトを画面の指定された領域に描画します
3. 簡単な画像処理の例
ここまで言ってきましたが、私たちは得た知識を使って画像プログラミングをプレイすることになるでしょう。いつか Chrome で PhotoShop をプレイすることになるでしょう。
プログラムはおそらく次のようになります:1. セキュリティエラー (Security_ERR:DOM EXCEPTION 18) が発生しないように、ブログの上部にバナーの背景画像を使用します。この例を実行したい場合は、独自のイメージに変更する必要がある場合があります
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点