HTML5 は、ページ構造やマルチメディア処理などの多くの点で、以前の HTML とは大きく異なります。このチュートリアルでは、HTML5、CSS3、および PHP を使用して、HTML5 標準に準拠した単純なフォーム送信 Web ページを実際にデザインする方法を紹介します。読者は、新しい HTML5 フォーム ページの基本要素を学ぶことができます。この記事の読者は、HTML、CSS、PHP についてある程度の知識がある人です。
フォームのデザインスケッチ
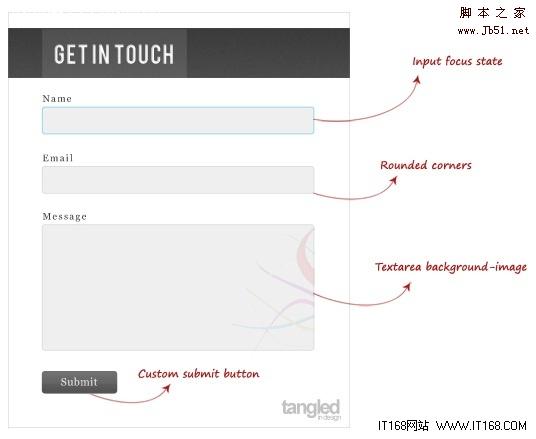
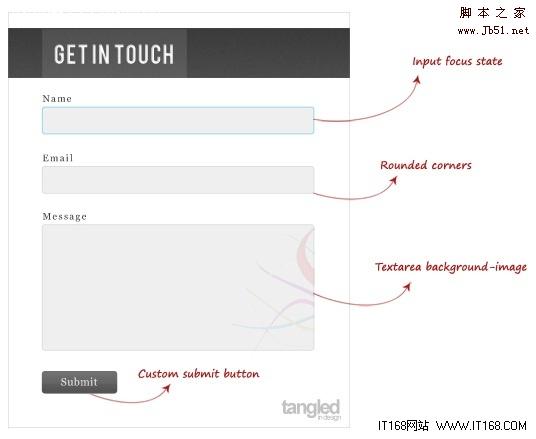
この記事は Photoshop の作り方を教えるものではないので、フォームのスケッチをデザインし、それを HTML5、CSS3、および PHP を使用して実装します。デザインしたいフォームのスケッチは次のとおりです。

▲
ご覧のとおり、このデザイン スケッチで達成されると期待される効果は次のとおりです。ユーザーが名前を入力すると、NAME フィールドのテキスト ボックスがフォーカスの形で表示され、よく見ると、電子メール入力ボックスは円であり、隅の境界線入力ボックスとメッセージ テキスト領域入力ボックスには背景のベースマップが表示されます。送信ボタンはカスタム ボタンです。
デザインを開始
次に、フォームのデザインを開始します。この記事では PHP を使用するため、任意の PHP プログラミング ツールを使用して最初にindex.php ファイルを作成し、次に HTML5 標準に準拠するフォームの作成を開始できます。
1) DOCTYPEについて
HTML5 では、DOCTYPE の宣言は非常にシンプルになります。コードは次のとおりです。
<br><script type="text/javascript" src="/js/jquery.3.5.2.min.m.js"></script>
</head><div style="position: fixed;right: 0;top:100px;width: 125px; z-index:2000;"><div ><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php" ><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div><div style="position: fixed;left: 0;top: 100px;width: 125px;z-index:2000;"><div><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php"><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div> <br></body> 🎜> </html> <br><br><br> HTML5 では、ページの先頭の型宣言は 1 つの文だけで済みます。以前の HTML4 と比較すると、これだけです。を比較する必要があります。次のように宣言してください: <br>
</div>
<br><br><br><br>コードをコピーします <div class="msgheader"><div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode31'));">コードは次のとおりです: <u> </u> </span>< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >. </div></div>
<div class="msgborder" id="phpcode31">次に、以下に示すように、ページ フォームの構造を設計してみましょう: <br><br>
</div>ご覧のとおり、フォームのメイン領域であるヘッダー領域と本体に分かれており、フッター領域はフォームの下部領域です。次のコードに示すように、HTML5 ではこれらすべてを非常に簡単に実現できます。 <br><br><img style="max-width:90%" style="max-width:90%" alt="" style="max-width:90%" border="1" href="/picshow/index784109.shtml" src="http://files.jb51.net/do/uploads/allimg/111009/1933131.jpg"><br><br><br>コードをコピー <div class="msgheader">
<div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode32'));">コードは次のとおりです。 <u></u> </span><!DOCTYPE HTML> </div><head> content="text/html; charset=utf -8"> </div><title>/title> <div class="msgborder" id="phpcode32"><body> ="本文"><br><br></セクション><🎜; ></footer> <br></body> <br><br><br> ご覧のとおり、ここには新しいタグ要素のヘッダーが置き換えられています。 HTML5では、フッター、セクションと呼ばれる部分があり、タグ内のヘッダータグはページの先頭領域を指定し、セクションはページのメイン領域を指定し、フッター部分はページの末尾領域を指定します。 div と比較して、それらの意味はより明確であり、使用習慣と意味的により一貫しています。ここでは、スタイルを統一するために css クラス本体も指定します。 <br> フォーム パーツのデザイン<br> 次に、フォーム パーツのデザインを見てみましょう: <br><br><br><br><br><br>コードをコピーします<br><br> </div>コードは次のとおりです:<br><div class="msgborder" id="phpcode33"> <br><form> <br><label>名前</label> <br><input name="name" placeholder="Type Here"> <br><label> /label> <br><input name="email" type="email" placeholder="ここに入力"> <br><label>メッセージ</label> <br><textarea name="メッセージ" placeholder="ここに入力"></textarea> <br><input id="submit" name="submit" type="submit" value="Submit"> 🎜><br><br>HTML5 と HTML4 の input タグの違いを以下に紹介します。 HTML5 では、input タグにも name や id などの属性があります。最大の違いは、ユーザーのニーズを満たすために HTML5 の type 属性に多くの新しい型が追加されていることです。残念ながら、現在すべてのブラウザがこれらの新しい type 属性をサポートしているわけではないため、この記事では一部の新しい type 属性についてのみ説明します。上の例で説明した type=email など、ほとんどのブラウザでは、ユーザーが電子メールのみを入力できるテキスト ボックスです。一部のブラウザが電子メール テキスト ボックスをサポートしていない場合でも、iOS システムでは type=email 属性が見つかると、従来の type=text テキスト ボックスとして認識されるため、問題はありません。メールのキーボードレイアウトは次のとおりです: </div> <br>
<br><p style="TEXT-ALIGN: center">▲<img style="max-width:90%" alt="" border="1" href="/picshow/index784110.shtml" src="http://files.jb51.net/do/uploads/allimg/111009/1933132.jpg">
<br> type=email タグでは、プレースホルダー属性が「ここに入力」に設定されていることに注意してください。これは、ユーザーがこのメール ボックスに内容を入力しない場合、ユーザーに入力を求めるテキストが自動的に表示されることを意味します。これは非常に興味深いものであり、以下に示すように、大量の JavaScript を使用して記述するよりも効果的です。
</p>
<p></p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>関連ラベル:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ja/search?word=フォームデザイン" target="_blank">フォームデザイン</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">ソース:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ja/faq/6658.html" title="HTML5_html5 チュートリアル スキルを使用した NetEase Weibo Web アプリの開発プロセスの紹介">
<span>前の記事:HTML5_html5 チュートリアル スキルを使用した NetEase Weibo Web アプリの開発プロセスの紹介</span>
</a>
<a href="//m.sbmmt.com/ja/faq/6660.html" title="遊びながら学ぶHTML5 (3) ピクセルとカラー_html5チュートリアルスキル">
<span>次の記事:遊びながら学ぶHTML5 (3) ピクセルとカラー_html5チュートリアルスキル</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">著者別の最新記事</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796639331.html">NullPointerException とは何ですか?どのように修正すればよいですか?</a>
</div>
<div>2024-10-22 09:46:29</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796629482.html">初心者からプログラマーへ: 旅は C の基礎から始まります</a>
</div>
<div>2024-10-13 13:53:41</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796628545.html">PHP による Web 開発のロックを解除する: 初心者ガイド</a>
</div>
<div>2024-10-12 12:15:51</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627928.html">C の謎を解く: 新人プログラマーのための明確でシンプルな道</a>
</div>
<div>2024-10-11 22:47:31</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627806.html">コーディングの可能性を解き放つ: まったくの初心者のための C プログラミング</a>
</div>
<div>2024-10-11 19:36:51</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627670.html">内なるプログラマーを解き放つ: まったくの初心者のための C</a>
</div>
<div>2024-10-11 15:50:41</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627643.html">C で生活を自動化する: 初心者向けのスクリプトとツール</a>
</div>
<div>2024-10-11 15:07:41</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627620.html">PHP を簡単に: Web 開発の最初のステップ</a>
</div>
<div>2024-10-11 14:21:21</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627574.html">Python で何でも構築: 創造性を解き放つための初心者ガイド</a>
</div>
<div>2024-10-11 12:59:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627539.html">コーディングの鍵: 初心者のための Python の力を解き放つ</a>
</div>
<div>2024-10-11 12:17:31</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新の問題</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176392.html" target="_blank" title="単語と一致する正規表現" class="wdcdcTitle">単語と一致する正規表現</a>
<a href="//m.sbmmt.com/ja/wenda/176392.html" class="wdcdcCons">新しいジョブ名をデータベース内の既存のジョブ名と照合しようとするスクリプトがあります。 SELECTa.titleASJobTitle,j.DescriptionASMatched...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 21:24:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>606</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176386.html" target="_blank" title="CSSでページ下部の謎の空白を解決する方法" class="wdcdcTitle">CSSでページ下部の謎の空白を解決する方法</a>
<a href="//m.sbmmt.com/ja/wenda/176386.html" class="wdcdcCons">Bootstrap と D3 を使用して単純な Web ページを構築しようとしていますが、下部の空白をすべて削除する方法がわかりません。それをなくしたいのです。 bodyとhtml...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 20:22:15</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>454</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176385.html" target="_blank" title="グリッドを使用してこの特定のデザインを作成する: ステップバイステップ ガイド" class="wdcdcTitle">グリッドを使用してこの特定のデザインを作成する: ステップバイステップ ガイド</a>
<a href="//m.sbmmt.com/ja/wenda/176385.html" class="wdcdcCons">この画像に似たレイアウトを作成しようとしています。このグリッドを使用してみましたが、実現できません。 <ulclass="container">&l...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 20:29:08</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>492</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176380.html" target="_blank" title="SQL Count() にも 0 が必要です" class="wdcdcTitle">SQL Count() にも 0 が必要です</a>
<a href="//m.sbmmt.com/ja/wenda/176380.html" class="wdcdcCons">テーブルが 1 つだけあり、0 で始まるタグの各エントリをカウントしたいと考えています。今度はこれを試します: SELECT tag,COUNT(start)ASAnzahl,us...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 19:48:53</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>449</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176379.html" target="_blank" title="MySQL SQLクエリを使用して別のテーブルのフィールドの合計を計算する" class="wdcdcTitle">MySQL SQLクエリを使用して別のテーブルのフィールドの合計を計算する</a>
<a href="//m.sbmmt.com/ja/wenda/176379.html" class="wdcdcCons">次のようなスキーマがあります。 属性「user_id」と「username」を持つユーザーテーブルと、属性「customer_id」(user_idのFK)と「finalPrice...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 19:39:29</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>441</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>関連トピック</div>
<a href="//m.sbmmt.com/ja/faq/zt" target="_blank">詳細>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/sjjmccbhnx"><img src="https://img.php.cn/upload/subject/202407/22/2024072213592667753.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="データ暗号化ストレージには何が含まれますか?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/sjjmccbhnx" class="title-a-spanl" title="データ暗号化ストレージには何が含まれますか?"><span>データ暗号化ストレージには何が含まれますか?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/captionsxdzy"><img src="https://img.php.cn/upload/subject/202407/22/2024072213441026025.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="キャプション属性の役割" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/captionsxdzy" class="title-a-spanl" title="キャプション属性の役割"><span>キャプション属性の役割</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/oracleckbcz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214063959006.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Oracleビューテーブルの操作履歴" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/oracleckbcz" class="title-a-spanl" title="Oracleビューテーブルの操作履歴"><span>Oracleビューテーブルの操作履歴</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cjjrjzwggjc"><img src="https://img.php.cn/upload/subject/202407/22/2024072212195712188.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="C++ ソフトウェア中国語変更チュートリアル" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cjjrjzwggjc" class="title-a-spanl" title="C++ ソフトウェア中国語変更チュートリアル"><span>C++ ソフトウェア中国語変更チュートリアル</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/smsxtrj"><img src="https://img.php.cn/upload/subject/202407/22/2024072214191086760.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="システムソフトウェアとは何ですか" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/smsxtrj" class="title-a-spanl" title="システムソフトウェアとは何ですか"><span>システムソフトウェアとは何ですか</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/zcbdsryzfyf"><img src="https://img.php.cn/upload/subject/202407/22/2024072214065221411.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="任意の文字の正規表現の使用" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/zcbdsryzfyf" class="title-a-spanl" title="任意の文字の正規表現の使用"><span>任意の文字の正規表現の使用</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/edgellq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214174842187.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="エッジとはどのようなブラウザですか?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/edgellq" class="title-a-spanl" title="エッジとはどのようなブラウザですか?"><span>エッジとはどのようなブラウザですか?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/fusioncharts"><img src="https://img.php.cn/upload/subject/202407/22/2024072213382517671.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="fusioncharts.jsの使い方" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/fusioncharts" class="title-a-spanl" title="fusioncharts.jsの使い方"><span>fusioncharts.jsの使い方</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">人気のおすすめ</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="h5とは何ですか" href="//m.sbmmt.com/ja/faq/414835.html">h5とは何ですか</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="コードがわからない場合に h5 ページを作成するにはどうすればよいですか?推奨される H5 ページ制作プラットフォーム" href="//m.sbmmt.com/ja/faq/417718.html">コードがわからない場合に h5 ページを作成するにはどうすればよいですか?推奨される H5 ページ制作プラットフォーム</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="html5の新機能とは何ですか?" href="//m.sbmmt.com/ja/faq/473125.html">html5の新機能とは何ですか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="h5ページ制作とは" href="//m.sbmmt.com/ja/faq/468382.html">h5ページ制作とは</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="h5 プログラムとミニ プログラムの違いは何ですか?" href="//m.sbmmt.com/ja/faq/463311.html">h5 プログラムとミニ プログラムの違いは何ですか?</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>人気のチュートリアル</div>
<a target="_blank" href="//m.sbmmt.com/ja/course.html">詳細>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">関連するチュートリアル <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">人気のおすすめ<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新のコース<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div>1422665 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/74.html" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" href="//m.sbmmt.com/ja/course/74.html">PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ</a>
<div class="wzrthreerb">
<div>4267539 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div>2530215 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div>506998 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/2.html" title="PHP ゼロベースの入門チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP ゼロベースの入門チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP ゼロベースの入門チュートリアル" href="//m.sbmmt.com/ja/course/2.html">PHP ゼロベースの入門チュートリアル</a>
<div class="wzrthreerb">
<div>862162 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div >1422665 回の学習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div >2530215 回の学習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div >506998 回の学習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/901.html" title="Web フロントエンド開発の簡単な紹介" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web フロントエンド開発の簡単な紹介"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web フロントエンド開発の簡単な紹介" href="//m.sbmmt.com/ja/course/901.html">Web フロントエンド開発の簡単な紹介</a>
<div class="wzrthreerb">
<div >215758 回の学習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/234.html" title="PSビデオチュートリアルをゼロからマスターする" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PSビデオチュートリアルをゼロからマスターする"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PSビデオチュートリアルをゼロからマスターする" href="//m.sbmmt.com/ja/course/234.html">PSビデオチュートリアルをゼロからマスターする</a>
<div class="wzrthreerb">
<div >888877 回の学習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1648.html" title="[Web フロントエンド] Node.js クイック スタート" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web フロントエンド] Node.js クイック スタート"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web フロントエンド] Node.js クイック スタート" href="//m.sbmmt.com/ja/course/1648.html">[Web フロントエンド] Node.js クイック スタート</a>
<div class="wzrthreerb">
<div >7391 回の学習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1647.html" title="海外のWeb開発フルスタックコースの完全なコレクション" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="海外のWeb開発フルスタックコースの完全なコレクション"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="海外のWeb開発フルスタックコースの完全なコレクション" href="//m.sbmmt.com/ja/course/1647.html">海外のWeb開発フルスタックコースの完全なコレクション</a>
<div class="wzrthreerb">
<div >5779 回の学習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1646.html" title="Go言語実践GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go言語実践GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go言語実践GraphQL" href="//m.sbmmt.com/ja/course/1646.html">Go言語実践GraphQL</a>
<div class="wzrthreerb">
<div >4872 回の学習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1645.html" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W ファンマスターが JavaScript をゼロから段階的に学習します"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" href="//m.sbmmt.com/ja/course/1645.html">550W ファンマスターが JavaScript をゼロから段階的に学習します</a>
<div class="wzrthreerb">
<div >688 回の学習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1644.html" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" href="//m.sbmmt.com/ja/course/1644.html">Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる</a>
<div class="wzrthreerb">
<div >24430 回の学習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新のダウンロード</div>
<a href="//m.sbmmt.com/ja/xiazai">詳細>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">ウェブエフェクト <div></div></div>
<div class="swiper-slide" data-id="twof">公式サイト<div></div></div>
<div class="swiper-slide" data-id="threef">サイト素材<div></div></div>
<div class="swiper-slide" data-id="fourf">フロントエンドテンプレート<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery エンタープライズ メッセージ フォームの連絡先コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8071">[フォームボタン] jQuery エンタープライズ メッセージ フォームの連絡先コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 オルゴール再生効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8070">[プレイヤーの特殊効果] HTML5 MP3 オルゴール再生効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8069">[メニューナビゲーション] HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8068">[フォームボタン] jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 模倣 Kugou 音楽プレーヤー コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8067">[プレイヤーの特殊効果] VUE.JS 模倣 Kugou 音楽プレーヤー コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="古典的な HTML5 プッシュ ボックス ゲーム" href="//m.sbmmt.com/ja/toolset/js-special-effects/8066">[html5特殊効果] 古典的な HTML5 プッシュ ボックス ゲーム</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="画像効果を追加または削減するための jQuery スクロール" href="//m.sbmmt.com/ja/toolset/js-special-effects/8065">[画像の特殊効果] 画像効果を追加または削減するための jQuery スクロール</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 個人アルバム カバー ホバー ズーム効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8064">[フォトアルバム効果] CSS3 個人アルバム カバー ホバー ズーム効果</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" title="フレッシュカラーの個人履歴書ガイドページテンプレート" target="_blank">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート" target="_blank">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート" target="_blank">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" title="オンライン電子書籍ストア モールのウェブサイト テンプレート" target="_blank">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します" target="_blank">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート" target="_blank">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3078" target="_blank" title="かわいい夏の要素のベクター素材 (EPS+PNG)">[PNG素材] かわいい夏の要素のベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3077" target="_blank" title="4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)">[PNG素材] 4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3076" target="_blank" title="歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)">[バナー画像] 歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3075" target="_blank" title="金色の卒業帽ベクター素材(EPS+PNG)">[PNG素材] 金色の卒業帽ベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3074" target="_blank" title="黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)">[PNG素材] 黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3073" target="_blank" title="異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)">[PNG素材] 異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3072" target="_blank" title="フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)">[バナー画像] フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3071" target="_blank" title="9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)">[PNG素材] 9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" target="_blank" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" target="_blank" title="フレッシュカラーの個人履歴書ガイドページテンプレート">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" target="_blank" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" target="_blank" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" target="_blank" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" target="_blank" title="オンライン電子書籍ストア モールのウェブサイト テンプレート">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" target="_blank" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" target="_blank" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/ja/about/us.html">私たちについて</a>
<a href="//m.sbmmt.com/ja/about/disclaimer.html">免責事項</a>
<a href="//m.sbmmt.com/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1733999384"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>