
HTML DOM childElementCount プロパティは、指定された要素の子要素の数を返す読み取り専用プロパティです。 childElementCount の戻り値の型は unsigned long です。 HTML ドキュメントのすべての子ノードではなく、クエリされたノードの子要素のみが返されます。
以下は childElementCount 属性の構文です -
node.childElementCount
HTML DOM childElementCount 属性の例を見てみましょう -
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html>これにより、次の出力が生成されます -

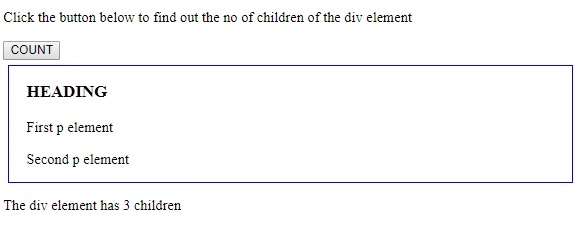
#「カウント」ボタンをクリックすると -

要素と
ヘッダー。また、他の要素と区別するために、色付きの境界線、マージン、パディングを div に追加しました -
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div><button onclick="childCount()">COUNT</button>
要素と 1 つの
要素があるため、childElementCount は 3 を返します。
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}以上がHTML DOM childElementCount プロパティ childElementCount プロパティは、指定された要素の子要素の数を返します (テキスト ノードとコメント ノードを除く)。 文法: element.childElementCount 例: var div = document.getElementById('myDiv'); var count = div.childElementCouの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。