
Dashicon は WordPress にバンドルされているフォント アイコンのセットで、WordPress Web サイトにアイコンを簡単に追加する方法を提供します。プロジェクトが最初に開始されて以来、300 を超える個別のアイコンの豊富なコレクションを含む、貴重なリソースに成長しました。

Dashicon は使いやすく、アイコン要件のほとんどのユースケースをカバーするため、サードパーティのアイコン ライブラリの必要性が減ります。
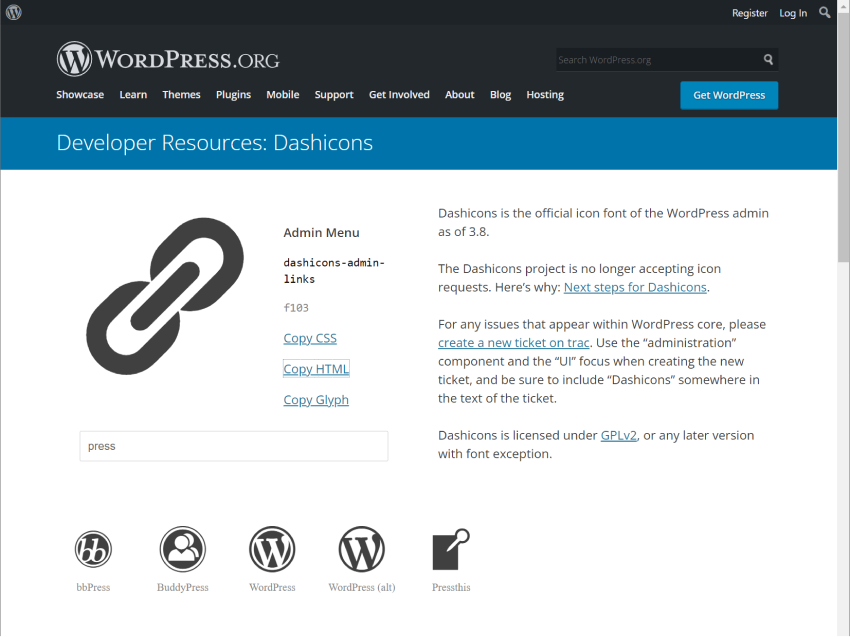
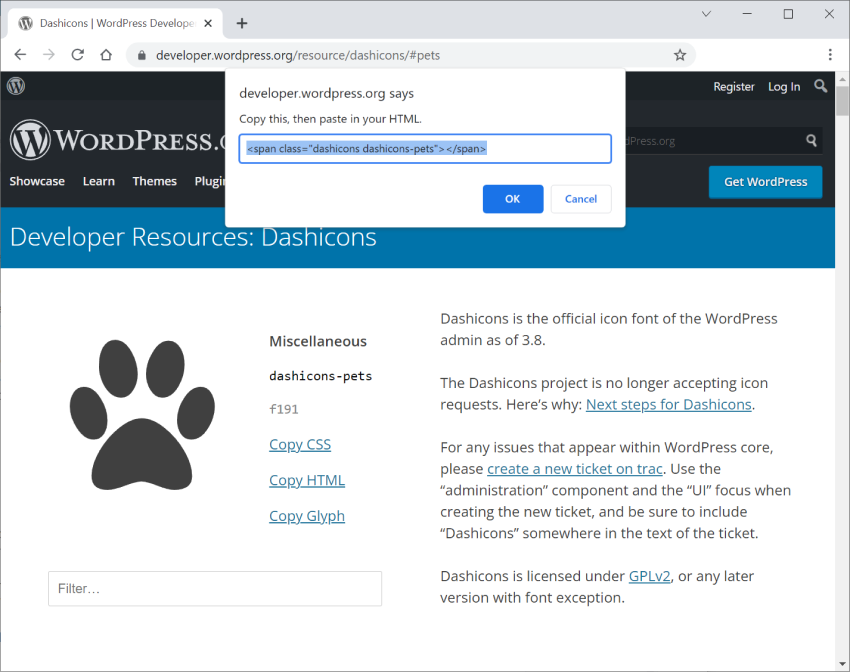
面白い事実: Dashcons のホームページにアクセスするたびに、ランダムなアイコンが表示されます。あなたも試してみてください。
フォント アイコンはまさにその名前の通りです。各フォント アイコン セット (Dashcon など) は、他のフォントと同様に通常のフォントですが、文字や数字の代わりに記号が含まれています。
これにより Dashicon は使いやすくなりますが、Dashcon の欠点の 1 つは、事実上 1 つの大きなスプライト (配置された個々のアイコンをすべて含む 1 つの大きな画像) にコンパイルされることです。
ご想像のとおり、アイコン コレクションが大きくなるほど、フォント アイコン スプライト全体のサイズも大きくなります。キャッシュを使用する場合でも、必要なアイコンが 1 つまたは 2 つだけの場合、すべてのアイコンを含めることは理想的ではありません。
しかし、それでもここ数年、フォント アイコンの人気が非常に高まっているのを止めることはできません。
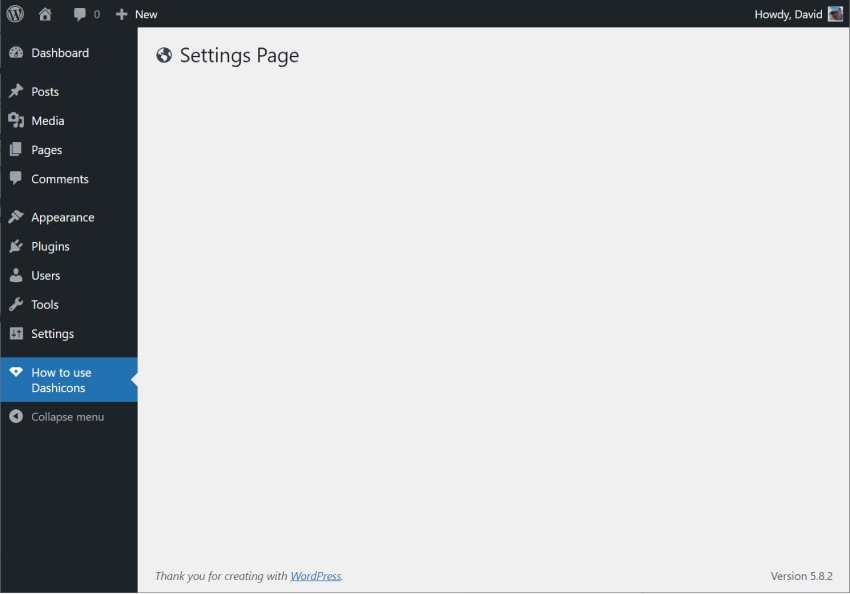
幸いなことに、Dashcon は WordPress コアに含まれているため、そのまま使用できます。これらは実際にはすべての WordPress 管理ページに自動的に追加されるため、使用するために多くの作業を行う必要はありません。
ただし、Web サイトのフロントエンドに Dashicon を表示する場合は、使用する前に Dashicon をキューに入れる必要があります。
Web サイトのフロントエンドで Dashicon を有効にするには、プラグインまたはテーマに Dashicon を追加します。 リーリー
これで、WordPress Web サイトで Dashicon を使用する準備が整いました。
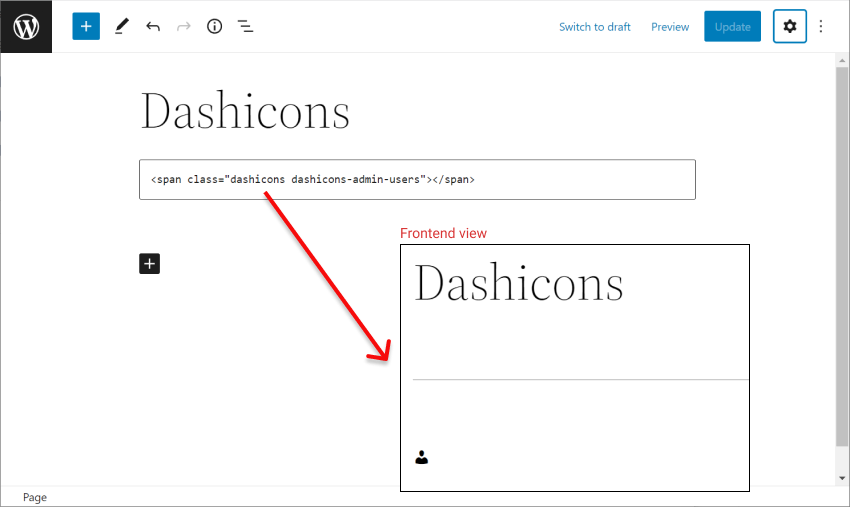
リーリー WordPress 管理画面では次のようになります:

リーリー
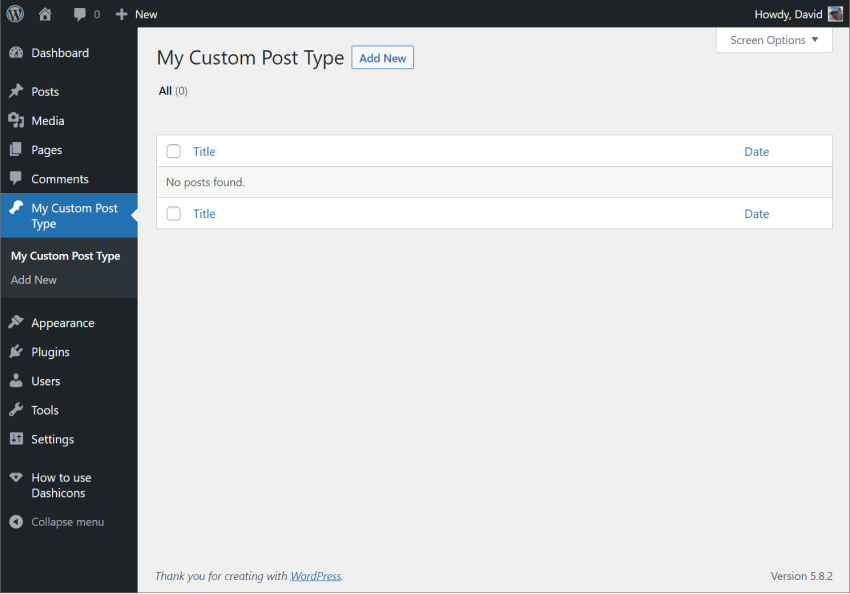
これにより、上記の設定ページの例と同様に、カスタム投稿タイプのメニュー アイコンが追加されます。

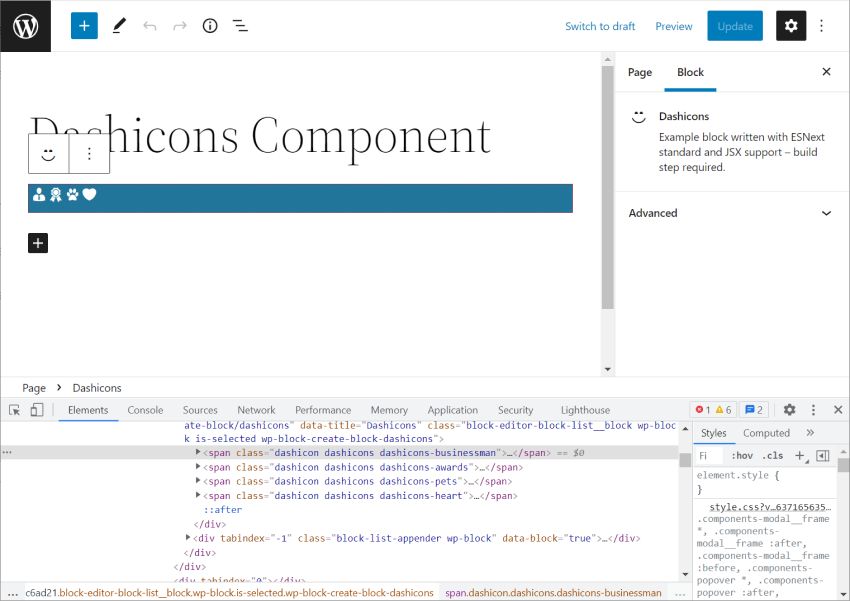
コンポーネントを介してコード内で Dashicon を直接使用することもできます。
リーリー
これにより、指定された 4 つの Dashicon が 1 行にレンダリングされます。

コンポーネントによって出力される実際のマークアップが明らかになります。これは、アイコンを選択して をクリックしたときに Dashicons Web サイトが生成するマークアップと同じです。 HTMLリンクをコピー コンテンツ構造は同じspanタグです。


以上がWordPress での Dashicon の使用: 包括的なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。