
カラーは、Web サイトに優れた外観と雰囲気を与えるために非常に重要です。
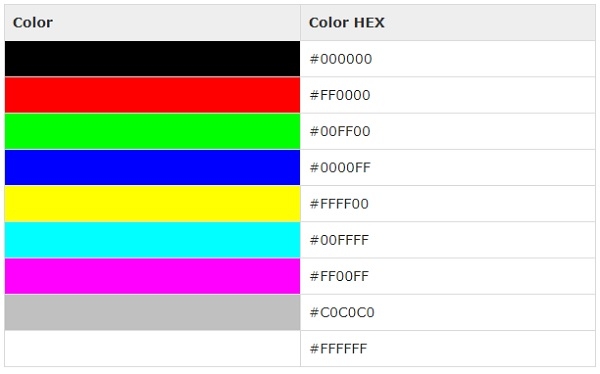
16 進コードは、6 ビットのカラー表現です。最初の 2 桁 (RR) は赤色の値を表し、次の 2 桁は緑色の値 (GG)、最後の桁は青色の値 (BB) を表します。
Adobe Photoshop などのソフトウェアは、あらゆるグラフィックスから 16 進値を取得できます。各 16 進コードの前にはハッシュ記号またはポンド記号 # が付きます。以下は、16 進表記を使用したいくつかの色のリストです。ここに 16 進数の色の例をいくつか示します -

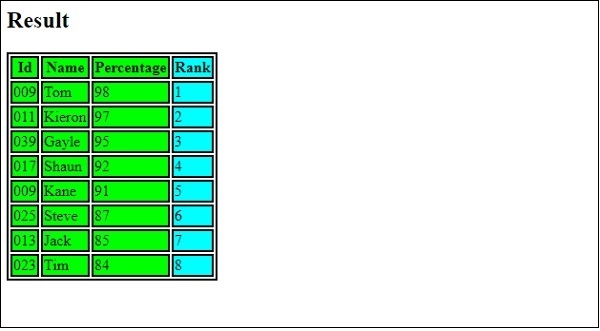
Result
| Id | Name | Percentage | Rank |
|---|---|---|---|
| 009 | Tom | 98 | 1 |
| 011 | Kieron | 97 | 2 |
| 039 | Gayle | 95 | 3 |
| 017 | Shaun | 92 | 4 |
| 009 | Kane | 91 | 5 |
| 025 | Steve | 87 | 6 |
| 013 | Jack | 85 | 7 |
| 023 | Tim | 84 | 8 |
 ##RGB カラー値
##RGB カラー値
ここでは、RGB-
 HSL カラー値で表されるいくつかの色を示します
HSL カラー値で表されるいくつかの色を示します
色を表現するために HTML に HSL スタイルを実装する例を見てみましょう -
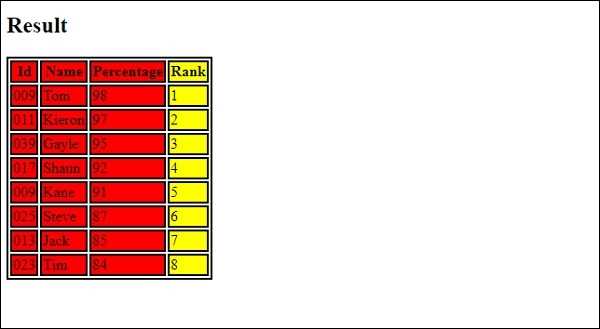
Example
Result
| Id | Name | Percentage | Rank |
|---|---|---|---|
| 009 | Tom | 98 | 1 |
| 011 | Kieron | 97 | 2 |
| 039 | Gayle | 95 | 3 |
| 017 | Shaun | 92 | 4 |
| 009 | Kane | 91 | 5 |
| 025 | Steve | 87 | 6 |
| 013 | Jack | 85 | 7 |
| 023 | Tim | 84 | 8 |
これにより、次の出力が生成されます - # ########################################
以上がHTMLのカラースタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

