
ブラウザの Service Worker API を使用すると、Web デザイナーは、訪問者にこれまでになかったものを提供できます。つまり、短期間または長期間であっても、オフラインの場合でも Web サイトまたは Web アプリケーションへのアクセスが可能になります。
p>
訪問者が電車のトンネルを通過中でも Web サイトを読めるようにしたい場合でも、インターネット接続を必要としないアプリを作成したい場合でも、Service Workers は完璧なソリューションを提供します。
Service Worker は優れていますが、最初にコーディングを開始するときに、その障害が何であるかを事前に理解していない限り、作業の進行を遅らせる可能性のある障害がいくつかあります。このチュートリアルでは、Service Worker 開発に関する 5 つの基本的なヒントを提供します。これらの問題を回避し、関連するトラブルシューティングの悩みから解放されることを願っています。
Service Worker を初めて使用する場合は、初心者向けコース「Simple Service Workers for Offline Websites」と Jeremy Keith の著書「Going Offline」を参照してください。どちらも Envato Elements から入手できます。

最初のサービスを作成するときに遭遇する可能性のある最も初期の問題
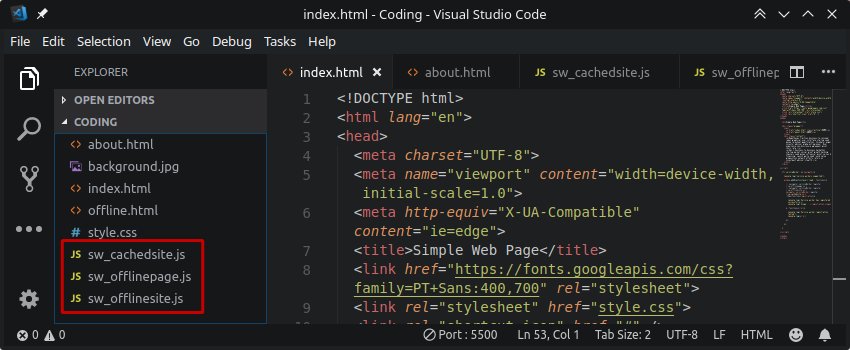
作業員さん、いつもと同じことをして、スクリプトを入れてもいいでしょう。
js または scripts という名前のサブディレクトリに移動します。ただし、サービス担当者にとっては、この日常的な操作が問題を引き起こす可能性があります。
その理由は、デフォルトでは、Service Worker のスコープがその場所によって定義されるためです。それはどういう意味ですか?これは、スクリプトを /js ディレクトリに配置すると、そのスコープがその /js ディレクトリに制限されることを意味します。したがって、www.yoursite.com/js/ からのページ リクエストのみを処理でき、www からのリクエスト (例: .yoursite.com や www) などの他のリクエストは完全に無視されます。 .yoursite.com/news/。
この制限された範囲は、サイトの大部分にオフライン フォールバックを提供できないことを意味します。 Service Worker がサイトの任意の部分からのリクエストを処理するには、そのスコープがすべてを含むものである必要があります。
注: 実際には、登録時に Service Worker のデフォルトのスコープをオーバーライドできます。例:
リーリーこのアプローチでは、プロジェクトにとって重要な場合は、すべてのスクリプトをサブディレクトリに保存できます。
しかし、一般的に言えば、最も簡単な方法は、Service Worker をルート ディレクトリに配置することで、サイト全体をカバーするようにスコープを自動的に設定します。
すべての主要なブラウザが Service Worker をサポートしていますが、現時点では Chrome または Chromium が Service Worker の開発に最適なブラウザであることは間違いありません。これは、開発者ツールの非常に便利なアプリケーション パネルのおかげです。開発プロセスを進めていくと、仮想的にこのタブが表示されます:

このタブには、Service Worker 専用のセクションがあり、スクリプトが登録され、アクティブで、実行中であることを確認できます。このタブを使用して、オフライン状態をシミュレートし、Service Worker を一時的にバイパスし、不要になった以前のスクリプトの登録を手動で解除することもできます。
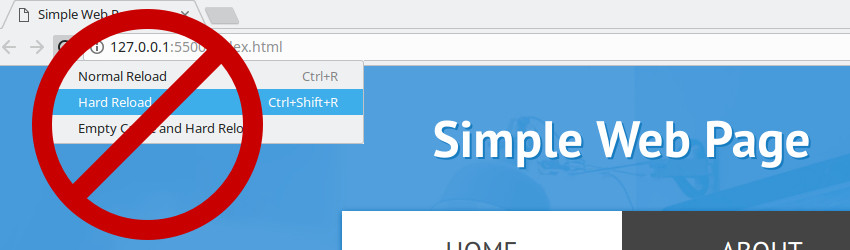
スクリプトをサブディレクトリに配置しないことに加えて、Service Worker を構成するときに破らなければならないもう 1 つの開発習慣は、「ハード リロード」または「キャッシュのクリアとハード リロード」の使用です。おそらくサイトのテスト中にこれを何千回も行ったことがあるでしょう。この機能を使用してキャッシュをクリアし、開発の変更が正確に反映されていることを確認してください。しかし、Service Worker の場合、これは望ましい効果をもたらしません。
############いつ 登録済みでアクティブなサービス担当者、つまり「ハード」を使用しているユーザーがいます。 「リロード」は完全にバイパスします。サイトをハードリロードすることもできます。を参照してください。 コードが期待どおりに実行されず、間違いを犯したと考えられるが、後でスクリプトが最初に実行されていなかったことに気づく 場所。
したがって、悪いニュースは、「ハード リロード」と「キャッシュのクリアとハード リロード」は Service Worker の開発中に範囲外であるということです。これにより、次の質問が生じます:
どうやって ページを正しく更新して、Service Worker コードをテストできますか? 「ハードリロード」や「キャッシュクリアしてハードリロード」が使えないと状況は変わりますか?この質問に対する答えは、次の 2 つの手法にあります。
デフォルトでは、Service Worker がテストされているページを更新しても、実際にはコード変更の結果は表示されません。これは、最初に登録したスクリプトのバージョンは、更新するための明示的なアクションを実行しない限り、ページがリロードされた後でもブラウザーでアクティブなままであるためです。
さて、またしてもあなたがリフレッシュしているかもしれない状況が起こりました。 ページを見て、なぜコードの変更が有効にならないのか不思議に思っています。 あなたはサービススタッフの癖を知っています。

最新バージョンのスクリプトが常に読み込まれるようにするには、Application タブに移動し、Update on Reload ボックスをオンにします。これにより、ページがリロードされるたびに (ハード リロードではなく、通常のリロードのみを使用してください)、ブラウザが Service Worker を自動的に更新します。
NOTE: 登録された Service Worker の横に表示される Update リンクをクリックする追加オプションがありますが、通常は自動リロード方法を使用する方が簡単です。
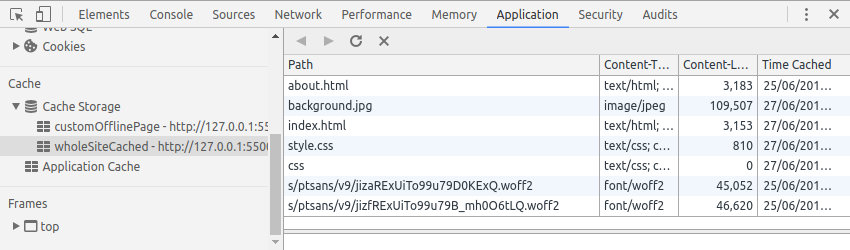
これから触れるアプリケーション このタブの最後の非常に便利な機能は、キャッシュに保存されているオブジェクトを表示し、必要に応じて手動で削除できる機能です。 キャッシュのクリアとハード リロードを使用したくないことを考えると、この機能は Service Worker 開発プロセスの重要な部分になります。
「アプリケーション」タブの左の列にエリアが表示されます。 キャッシュストレージとマークされています。この部分を拡大すると見えてきます 現在の URL に関連するストレージに保持されているキャッシュ オブジェクト。
 #任意の項目をクリックすると確認できます
コンテンツ。必要なリソースを確認するのに非常に役立ちます。
オフライン サービスは、Service Worker によってキャッシュに正しく追加されています。
#任意の項目をクリックすると確認できます
コンテンツ。必要なリソースを確認するのに非常に役立ちます。
オフライン サービスは、Service Worker によってキャッシュに正しく追加されています。
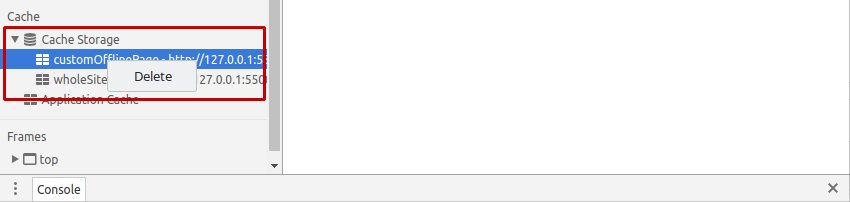
不要になったキャッシュされたオブジェクトを削除するには、オブジェクトを右クリックして、
削除を選択します。
 このキャッシュ オブジェクトの削除機能と
このキャッシュ オブジェクトの削除機能と
チェックボックスの間で、最新の更新を確実にテストしながら、通常のページのリロードを維持するように設定できます。仕事に適切な変更を加えます。 要約
開発時には Chrome/Chromium の「アプリケーション」タブを使用します。
必要に応じて、[
以上がサービス ワーカーの成長: 見逃せない 5 つの重要なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。