
順序付きリストには番号が付けられ、順序なしリストには番号が付けられません。これらはタグ
CD - これにより、箇条書きでマークされた順序なしリストが作成されます (デフォルト)。
Circles - これにより、円というラベルの付いた順序なしリストが作成されます。
square - これにより、square というラベルが付いた順序なしリストが作成されます。
None - これにより、タグのない順序なしリストが作成されます。

例 1
以下は、上記のサンプル プログラムの出力です。
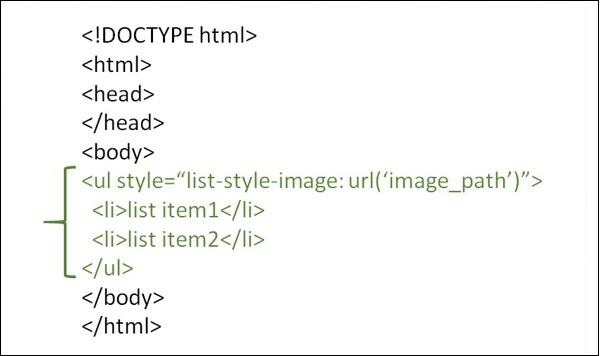
例 2
上記のコードを実行すると、出力は次のようになります -
以上がHTML で画像シンボルを含む順序なしリストを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

