
Web アプリケーションの構築には、データベース操作、サーバー側操作、クライアント側操作を処理するためにさまざまなテクノロジとツールを使用する必要があります。 サーバーからのデータを処理して表示します。始める前に 新しいプロジェクト、すべてのツール、およびプロジェクト構造をセットアップする必要があります。これは、 時間のかかる作業。フレームワークまたは スタック を使用してこのタスクを実行すると、処理を高速化できます。 開発を行い、開発者の作業を容易にします。
「MEAN は、最新の Web アプリケーション用のフルスタック JavaScript プラットフォームです。」
これは、MEAN スタックの作成者が Web サイトで定義している方法です。 MEAN があらゆる種類 (サーバー側とクライアント側) の JavaScript 開発者を対象としていることは明らかであり、スタックです。 プラットフォームとは、複数のコンポーネントで構成されていることを意味します。
コンポーネントは次のとおりです:
MEAN スタックは 2 つの方法でインストールできます:
さまざまな Yeoman ジェネレーターを使用します。
ここで利用できるもう 1 つのオプションは、Git リポジトリのクローンを作成することです。一つだけ開けて
ターミナルに移動し、次のコマンドを実行します:
リーリー
Yeoman を使用して MEAN をインストールする
さまざまな人々によって作成された、いくつかの Yeoman ジェネレーターがあります。 開発者。ジェネレーターを使用した MEAN のインストールは 2 つのステップで行われます。 ジェネレーターをインストールします:
リーリー上の例では、
meanstackジェネレーターがインストールされており、Yeoman もインストールされていることを前提としています。 MEAN ジェネレーターのリストについては、これを確認してください。 リンクして「平均」でフィルターします。のために Yeoman のインストールについては、Yeoman の Web サイトを参照してください。
Addy Osmani が非常に興味深いブログ投稿を書きました
MEAN スタックと Yeoman ジェネレーターについて。ジェネレーターを使用してスタックをインストールする方法を学ぶには、その記事を読むことを強くお勧めします。
この記事では、Git クローン方法を使用します。
インストール後
インストール後、
cd コマンドを発行します (grunt-cli がインストールされている必要があります)。これ
このコマンドはポート 3000 でリッスンするサーバーを起動するので、アクセスします。
http://localhost:3000 次のコンテンツがブラウザに表示されます:
 MEAN スタックは、実際には完全に機能するブログ エンジン アプリケーションです。それは持っています
Facebook、GitHub、Twitter、Google などのさまざまな方法を使用して認証します。
簡単なメールアドレスとパスワードでも可能です。
MEAN スタックは、実際には完全に機能するブログ エンジン アプリケーションです。それは持っています
Facebook、GitHub、Twitter、Google などのさまざまな方法を使用して認証します。
簡単なメールアドレスとパスワードでも可能です。
サーバー部分
 サーバーは 2 つのフォルダーと 1 つのファイルに分かれています:
サーバーは 2 つのフォルダーと 1 つのファイルに分かれています:
app
フォルダー -
config フォルダー - アプリケーションのさまざまな部分を制御するファイルが含まれています
行儀良くしてください
- アプリケーションのエントリ ポイントです
これはアプリケーション全体を開始するファイルです。使用したくない場合は、
node server,js
server.js 責任のあるファイル:
設定をロードしています。アプリケーション自体の構成に使用されるファイル、
認証とデータベース接続がロードされます。
ブートストラップ モデル。これは、モデル フォルダーを反復処理することによって行われます。
このフォルダー (またはそのサブディレクトリ) 内のすべてのファイルをロードします。
開発、実稼働、テスト用の構成を含むフォルダー
アプリケーションが実行されるモード。
アプリ
フォルダーには、サーバー側のコード全体が保存されます。このフォルダ
MVC を構成するコントローラー、モデル、ビューを含むサブフォルダー
サーバー アプリケーションと提供されたルートのフォルダー。
デフォルトでは、記事、ユーザー用のコントローラー ファイルとインデックス ファイルがあります。 ルートパス。さらに、記事とユーザーのモデルとルートが作成されました アーティクル、ユーザー、ルートのパスはインストール中に作成されます。
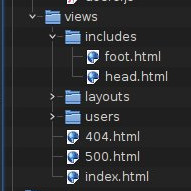
デフォルトで作成されるビューの場合、次の構造が作成されます:

includes フォルダーにはページのフッターとヘッダー部分が含まれます
アプリケーションに属するすべてのページに挿入されます。 レイアウト フォルダー
ページ レイアウトの基本的な HTML が含まれています。このレイアウトは、views フォルダーから index.html ファイルまで拡張されます。
users フォルダーには、ログイン、登録、およびログイン用のマークアップ コードが含まれています
検証中。
views フォルダーのルート ディレクトリの index.html ファイルの隣に、次のファイルがあります。
404 エラーと 500 エラーのフラグが含まれます。
クライアント部分のコードは、public フォルダーにあります。このフォルダーには、
css アプリケーション スタイルのサブフォルダーと画像を含む img フォルダー
アプリケーションで使用されます。
js フォルダーには特別な注意を払う必要があります。
クライアント アプリケーションの Angular コード、初期化コードなどが含まれます。
ディレクティブとフィルター コード (現在は空のファイル) とコントローラーと
アプリケーションの記事セクションとタイトルセクションを提供します。 ビュー
フォルダーには、記事の作成、編集、表示、および
チェック。
最後に、lib フォルダーには Angular ライブラリ コードが含まれています。
test フォルダーには、アプリケーションをテストするためのファイルが含まれています。がある
Mocha を使用してサーバー部分をテストし、テストに使用されるファイルです。
Karma のクライアント側を使用します。
MEAN スタックを使用する場合、開発者は npm、bower、grunt にもアクセスできます。 インストールする必要があります。
JSHint が提供され、すべての JavaScript コードが提供されていることは言及する価値があります。 脱毛。さらに、Grunt を使用すると、プロジェクトの変更を監視し、 自動的に再構築します。
###結論は###以上がMEAN スタックを探索する: はじめにの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。