
###あなたが働いている スタートアップ企業向け。突然、その年のハードコーディングが功を奏し、成功しました。 Web アプリケーションのサイズと需要は増大し続けています。
これで チュートリアルでは、私たちの最近の「成功事例」の 1 つを謙虚に使用したいと思います。 WebGL オープンソース ゲーム フレームワーク Babylon.js とその Web サイトを中心に。たくさんのネットワークが見られてうれしいです ゲーム開発者はぜひ試してみてください。しかし、需要に応えるためには、新しいものが必要であることはわかっていました。 ウェブホスティングソリューション。
このチュートリアルは Microsoft Azure に焦点を当てていますが、多くの これらの概念は、好みのさまざまなソリューションに適用されます。可能な限り制限するために行うさまざまな最適化についても説明します。 これは、サーバーからブラウザへの出力帯域幅である可能性があります。
######導入######
Babylon.js は 私たちは1年以上個人プロジェクトに取り組んでいます。これは個人的なプロジェクトであるため(つまり、 私たちの時間とお金)、私たちは Web サイト、テクスチャ、3D シーンをホストしています。 小型の専用 Windows/IIS マシンを使用した比較的安価なホスティング ソリューション。 このプロジェクトはフランスで始まりましたが、すぐに多くの 3D および 世界中のネットワーク専門家と一部のゲーム スタジオ。私たちはとても幸せです コミュニティからのフィードバックですが、トラフィックは制御可能です。
 ゲーム オーバー
ゲーム オーバー
しかしその前に ホスティング オプションを確認して、具体的な状況について簡単に説明しましょう エンジンとウェブサイト:
###すべて 私たちのウェブサイト上では静的です。現在サーバー側のコードはありません ランニング。
 シーン (.babylon JSON ファイル) とテクスチャ (.png または .jpeg)
ファイルは非常に大きくなる可能性があります (最大 100 MB)。これは、私たちが絶対に
.babylon シーンで gzip 圧縮を有効にする必要があります
書類。実際、私たちの場合、価格設定は大部分がインデックスに基づいて行われます。
出力帯域幅。
シーン (.babylon JSON ファイル) とテクスチャ (.png または .jpeg)
ファイルは非常に大きくなる可能性があります (最大 100 MB)。これは、私たちが絶対に
.babylon シーンで gzip 圧縮を有効にする必要があります
書類。実際、私たちの場合、価格設定は大部分がインデックスに基づいて行われます。
出力帯域幅。
WebGL キャンバスに描画するには、特別なセキュリティ チェックが必要です。あなた たとえば、CORS が有効になっていないと、シーンとテクスチャを別のサーバーからロードすることはできません。
謝辞: フランスの Azure 技術者の 1 人である
私たちが望むように エンジンのコードと機能の作成にほとんどの時間を費やすため、 配管工事に時間を無駄にしたくない。だからこそ、すぐに決めたのです IaaS アプローチではなく PaaS アプローチを選択してください。 それに加えて、私たちは Visual Studio と Azure の統合が気に入っています。私はほとんど何でもできます お気に入りのIDE。 Babylon.js は GitHub でホストされていますが、Visual Studio 2013 を使用しています。 TypeScript と Visual Studio Online を使用してエンジンを作成します。あなたのメモとして プロジェクトでは、Visual Studio Community と Azure の無料試用版を入手できます。 Azure への移行 5 分ほどかかりました:
今すぐ登場 道具のすごいところ。 Microsoft を使用して VS にログインする場合 アカウントは Azure サブスクリプションに関連付けられており、ウィザードでは [Web] を選択するだけで済みます。 導入したいWebサイト。
「次、次、 次のステップを実行して、数分後に記事の最後に「」を投稿してください。 すべてのアセットとファイルがアップロードされると、Web サイトが稼働します。
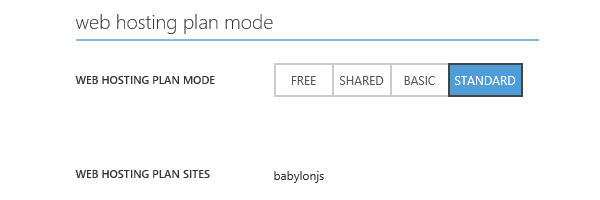
###について 構成に関しては、優れた自動スケーリング サービスのメリットを活用したいと考えています。それ これは、以前の Hacker News シナリオに非常に役立ちます。まず、あなたの インスタンスは、
Scale タブで Standard モードに設定されています。

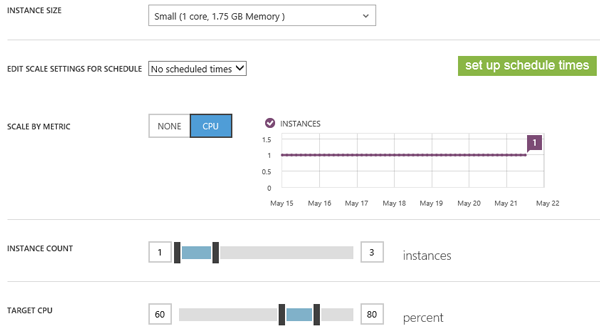
自動的にスケーリングするインスタンスの数を選択します。ここで、 CPU ステータスとスケジュールされた時間。
この例では、 最大 3 つの小さなインスタンス (1 コア、1.75 GB メモリ) を使用することを決定し、 CPU 使用率が 80% を超えると、新しいインスタンスが自動的に生成されます。私達はします CPU が 60% を下回った場合は、インスタンスを削除します。自動スケーリングのメカニズムは次のとおりです。 私たちの場合は常にオンです。具体的なスケジュール時刻はまだ設定していません。

特定の期間内に必要な分だけお支払いください 負荷。このコンセプトが気に入っています。これで対応できるようになります この Azure サービスを使用すると、以前のピークに到達するために何もする必要はありません。
紫色のチャートでオートズーム履歴をすぐに確認することもできます。私たちの例では、 Azure に移行して以来、今のところインスタンスを確認したことはありません。私たちは 自動スケーリングで行き詰まるリスクを最小限に抑える方法は次のとおりです。###結論は Web サイトの設定では、
自動 gzip 圧縮を有効にします
特定の 3D エンジン リソース (.babylon および .babylonmeshdata)
書類)。これは、最大 3 倍の帯域幅を節約できるため、私たちにとって非常に重要です。
したがって...価格です。
このウェブサイトは
IIS 上で実行されます。 IIS を構成するには、web.config に移動する必要があります。
書類。この例では次の構成を使用します:
このソリューション うまくいきました。シーンのロードに時間がかかっていることにも気づきました。 これは、以前のコンソールからの削減です。のおかげだと思います Azure データセンターでは、より優れたインフラストラクチャとネットワークが使用されています。 しかし、私は持っています しばらくの間、Azure への移行を検討していました。私の最初の考えはそうではありませんでした Web サイトのインスタンスに私のアセットの束を提供させます。当初から、私はデザインにより適した BLOB ストレージにアセットを保存することに興味がありました。 それ。また、可能な CDN シナリオも得られます。
2.
アセットを Azure BLOB に移動する ストレージ、CORS 対応、Gzip サポート、CDN
###主な理由 この場合、BLOB ストレージを使用するのは、ネットワークの CPU への負荷を避けるためです。 サービスを提供するサイト インスタンス。すべてが BLOB 経由で提供される場合 一部の HTML、JavaScript、CSS ファイルに加えて、Web サイト インスタンスには次のファイルも保存されます。 自動スケーリングの機会はほとんどありません。を行う必要があります。 リモート ドメイン
(Azure Blob Storage)。Azure
总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
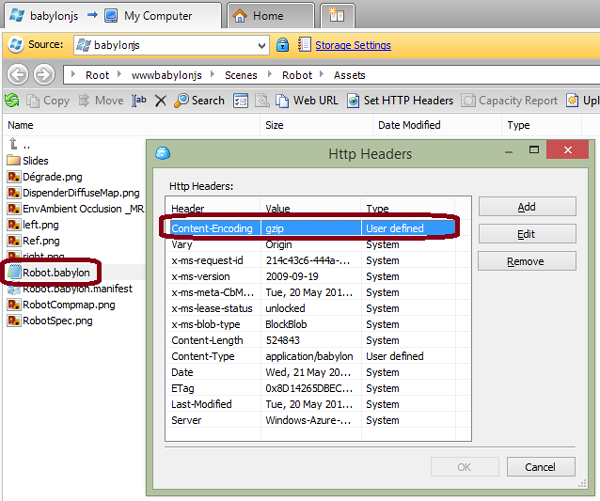
content-encoding 标头
到 gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是
还有一个浏览器不支持 gzip 吗?)。
.extension,另一个使用.extension.gzip,
例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求
从客户端检查 accept-encoding 设置为 gzip 的标头,并根据此支持提供相应的文件。你会发现更多细节
有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
.babylon
我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。
其他压缩级别似乎在我的测试中产生了问题。 content-encoding 设置为 gzip。
我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
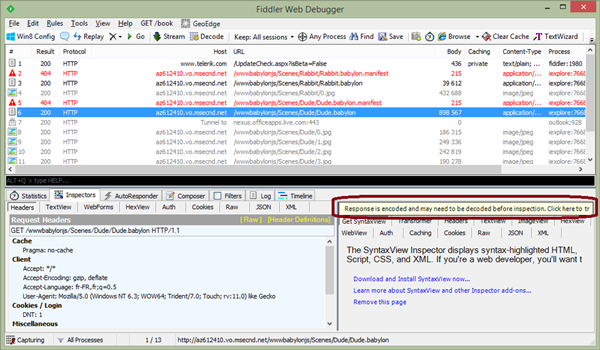
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

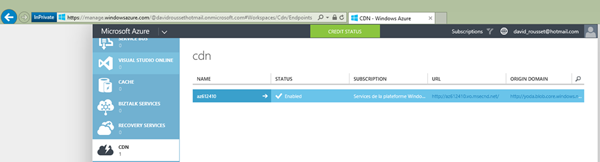
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
IndexedDB のサポートを実装した方法の詳細な説明 この記事の内容: IndexedDB 参照を使用した 3D WebGL の操作 アセット: Babylon.JS に関するフィードバックとヒントを共有します。アクティベートする方法がわかります ウィキの Babylon.js: IndexedDB でのリソースのキャッシュ。
基本的に、あなたは.babylon の名前と一致する .babylon.manifest ファイルを作成するだけです。
[シーン] をクリックし、キャッシュする内容 (テクスチャや JSON シーン) を設定します。あれは
それ。
###例えば、
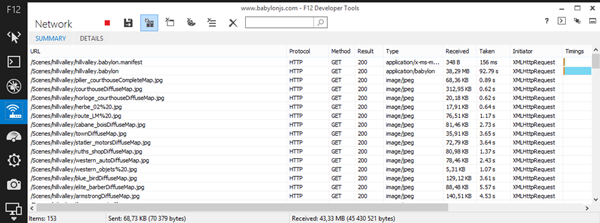
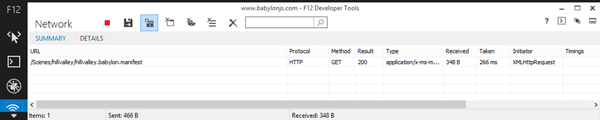
Hill Valley のデモシーンをご覧ください。初めてロードするとき、次のリクエストが送信されます:
 #153 アイテムと
43.33 MB
#153 アイテムと
43.33 MB
が追加のストレージ領域を使用することに同意した場合は、 コンピュータ上で が 2 回目に読み込まれるときに表示されます。 同じシーン:
#1 アイテムと 348
バイト!  私たちはただ
マニフェストファイルが変更されていないか確認してください。そうでない場合は、すべてをロードします
データベースから、
私たちはただ
マニフェストファイルが変更されていないか確認してください。そうでない場合は、すべてをロードします
データベースから、
###例えば、 この方法は、アサシン クリード パイレーツ ゲームで使用されています:
考えてみましょう それ:######ゲーム
一度ロードするとすぐに開始されます リソースが
ローカルデータベースから直接提供します。 
EdgeHTML レンダリング エンジン
を皆さんと共有できることを嬉しく思います。無料 Mac、iOS、Android、または Windows デバイスでの仮想マシンまたはリモート テスト @http://dev.modern.ie/。
以上がBabylon.js を Azure に移行する理由とプロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。